Il Responsive Web Design (RWD) è ormai diventato lo standard per la creazione di siti web accessibili sia su pc desktop / notebook che su una vasta gamma di dispositivi mobili come smartphone e tablet. Ma siamo sicuri che il responsive design sia la risposta per coinvolgere a pieno gli utenti di dispositivi mobile? Ha un senso rendere un sito web responsive se poi la mobile user experience è la stessa di un utente desktop, se non addirittura peggiore dovuta ai tempi di latenza della connessione, la lentezza e dulcis in fundo proprio il dispositivo?
Probabilmente no, o forse, decisamente no.
Il responsive design è una tecnica che prevedere l’invio dello stesso codice HTML a qualsiasi dispositivo con delle regole sui fogli CSS in modo da determinare il layout della pagina web in maniera ottimizzata per lo schermo del dispositivo, sia esso monitor che display di 4 pollici di un iPhone.
Un grande vantaggio del responsive design è che lo stesso codice HTML di una pagina web può “servire” sia gli utenti mobile che gli utenti desktop. Teoricamente, ma solo in teoria, la vita degli sviluppatori web viene facilitata dal fatto che attraverso RWD viene eliminato l’incubo di scrivere più versioni di codice destinati ai diversi tipi di dispositivi elettronici.
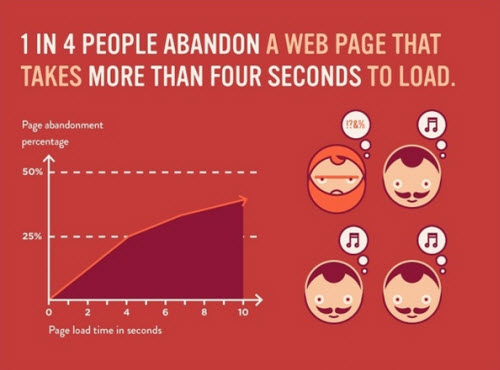
Ma è proprio questo il problema: l’immagine sopra ci fornisce uno studio sulla percentuale di abbandono dei siti web: 1 persona su 4 abbandona un sito che vuole più di 4 secondi per caricare. Utilizzando lo stesso codice (HTML, JS, etc) significa che la versione “mobile” (o meglio responsive) di un sito aperta su uno smartphone ha la stessa dimensione e complessità della sua versione desktop. Questo significa che gli smartphone devono scaricare le stesse informazioni scaricate su un pc desktop, anche se alla fine molti elementi sono inutilizzabili o irrilevanti per come il sito verrà visualizzato sul piccolo schermo. Penso a quanti di voi hanno attivo internet su smartphone limitato a 1GB di traffico al mese… Questa è la causa principale per cui i siti web responsive tendono ad essere pesanti e lenti durante il caricamento iniziale sui dispositivi mobili. Si vanifica così la mobile user experience a causa di una “conversione” fittizia.
L’alternativa a RWD: l’Adaptive Web Design
Ma come, se ne parla solo da qualche anno a quest parte e già partono le alternative al responsive design? Ebbene si. In realtà il responsive design è solo la punta dell’iceberg, come descritto in un’interessante presentazione su slideshare di Brad Frost. L’alternativa al RWD sembra essere l’adozione dell’Adaptive Web Design (AWD), un approccio a cui le grandi aziende stanno cercando di tendere e le cui caratteristiche sostanziali possono essere sintetizzate in:
- Ubiquità
- Flessibilità
- Performance
- Ottimizzazione
- Futuro friendly
In realtà è il Responsive Design è un sottoinsieme dell’Adaptive Design.
La differenza sostanziale con RWD è che nell’Adaptive Web Design il web server che ospita il sito rileva la tipologia di dispositivo che sta effettuando le richieste e utilizza queste informazioni per fornire porzioni di codice HTML e CSS personalizzato in base alle caratteristiche del dispositivo rilevato. Utilizzando l’approccio AWD, un server può scegliere come ottimizzare visivamente le pagine per qualsiasi dispositivo, nonché aumentare o rimuovere alcune funzionalità on-the-fly, basandosi proprio sulle caratteristiche del dispositivo rilevato.
La cosa più importante dell’approccio AWD è quella di creare una user experience altamente differenziata, come se il sito fosse costruito specificatamente per il dispositivo del cliente. Un buon esempio è il sito web mobile di Lufthansa, che si concentra esclusivamente su quelle azioni che un utente mobile è più propenso a scegliere, come ad esempio guardare l’itinerario, fare check-in e ottenere le informazioni sullo stato dei voli.
L’uso dell’Adaptive Web Design ha una serie di vantaggi rispetto al Responsive Web Design:
- Consente di specificare al meglio gli intenti dell’utente di un dispositivo mobile. In alcune realtà aziendali, ad esempio, le intenzioni di un utente mobile potrebbero differire rispetto a un utente desktop. Ad esempio, su un sito web di una concessionaria di automobili, un utente mobile è probabilmente più interessato a prenotare un appuntamento per una prova di guida che guardare il catalogo delle auto del rivenditore.
- Gli sviluppatori non devono sviluppare il codice da zero per ogni tipologia di dispositivo. Questo è fattore importante perché molti siti web sono piuttosto complessi, contengono un sacco di codice legacy sviluppato nel tempo, e ripartire da zero è come vanificare tutto lo sforzo che è stato fatto. Ad esempio, il sito desktop di Lufthansa è molto complesso e ha sicuramente coinvolto diverse figure professionali nel tempo, diversi sforzi e test di usabilità sono stati fatti per arrivare a questo punto, quindi è corretto riutilizzare, ove possibile, le porzioni di codice già esistenti, ottimizzando i blocchi per l’adaptive web.
- Siti web adaptive sono più ottimizzati in termini di prestazioni e tempi di caricamento. Questo perché il server trasferisce solo quelle porzioni di codice necessarie per il dispositivo specifico e per l’esperienza mobile dell’utente ottimizzando, nel frattempo, le immagini e contenuti multimediali in tempo reale in base alle risoluzione e le dimensioni dello schermo. Ad esempio, quando viene rilevato un display Retina o Amoled ad alta densità, vengono trasferite le immagini ad alta risoluzione mentre vengono trasferite le stesse immagini meno risolute per gli schermi più obsoleti.
Qual è la scelta giusta per te?
I siti responsive ottimizzano il layout per il dispositivo utilizzato e generalmente funzionano bene per quei siti web dove non è richiesta una particolare esperienza basate sulle capacità del dispositivo, sulle condizioni di utilizzo, sulle capacità delle infrastrutture e su specifiche necessità dell’utente.
I siti adaptive, invece, dovrebbero essere usati nei casi in cui l’esperienza dell’utente differisce in base al dispositivo utilizzato e sopratutto quando le prestazioni del sito web (velocità, semplicità d’uso, ergonomia) diventano un fattore cruciale nel determinare la soddisfazione dell’utente, come accade ad esempio nei siti di e-commerce.