Lo studio del colore è un campo che mi ha sempre affascinato e molto volentieri spendo del tempo libero per approfondire gli argomenti sulla teoria e la psicologia del colore.
In questo articolo vedremo i significati dietro le diverse famiglie di colore e del loro possibile utilizzo in ambito web. Parleremo successivamente della tonalità, delle variazioni cromatiche, della saturazione, delle tinte e delle sfumature e di come queste variazioni influenzano il nostro modo di percepire i colori. Spenderemo successivamente qualche parola di come i colori possono migliorare le prestazioni della nostra memoria.
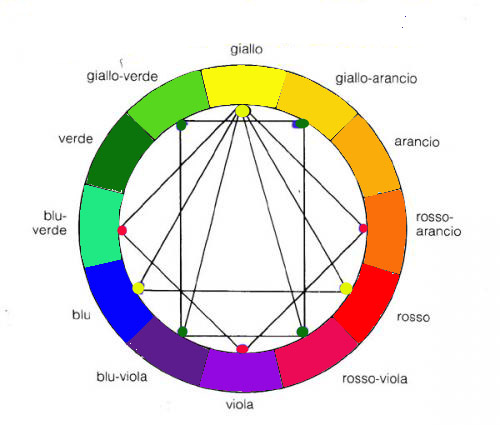
La scelta del colore nel design è molto soggettiva. La reazione che il colore evoca potrebbe cambiare da persona a persona. Questo è dovuto a volte a gusti e preferenze personali ma altre volte a causa del background culturale. La teoria del colore può essere considerata una scienza. Studiare come i diversi colori influenzano le persone, individualmente o come gruppo, è diventata una vera e propria professione. Basta cambiare semplicemente la tonalità del colore o la saturazione per evocare sensazioni completamente diverse. Inoltre le differenze culturali fanno sì che qualcosa che rappresenta felicità in un paese, può rappresentare qualcosa di deprimente in un altro.
I colori caldi
I colori caldi sono rosso, arancione e giallo e le variazioni di questi tre colori. Questi sono i colori del fuoco, dell’autunno e della caduta delle foglie e dei tramonti e albe. Principalmente rappresentano energia, passione e positività.
Rosso e giallo sono colori primari, mentre l’arancione è l’unione dei due colori, e ciò significa che tutti i colori caldi vengono creati da due colori caldi, e non comibnando un colore caldo e uno freddo. L’uso dei colori caldi in un progetto web serve principalmente per riflettere la passione, la felicità, l’entusiasmo e l’energia.
IL ROSSO (COLORE PRIMARIO)
Il rosso è un colore molto caldo, non per niente è associato al fuoco, alla violenza, alla guerra, al sangue. Ma è anche associato in contrapposizione all’amore e alla passione. Culturalmente e storicamente, viene associato con gli inferi, il diavolo ma anche Cupido, dio dell’amore. Il rosso può causare dei sintomi reali sulle persone, aumentando la pressione sanguigna e il ritmo della respirazione. E’ anche stato dimostrato che il rosso acceleri il metabolismo umano.
Inoltre, può essere associata con la rabbia (essere rosso dalla rabbia), ma è anche associato a qualcosa di importante (come ad esempio il red carpet negli Adwards americani). Il rosso indica anche una situazione pericolosa (come le luci di stop dell’automobile sono di colore rosso, i segnali di pericolo sono bordati di rosso ma anche la maggior parte delle etichette di avvertimento).
Al di fuori dell’occidente, il rosso ha diversi significati. Ad esempio, in Cina, il rosso è il colore della prosperità e della felicità. Può anche essere utilizzato per attirare la buona sorte. In altre culture orientali, il rosso viene indossato dalle spose nei giorni del loro matrimonio. In Sud Africa, invece, il rosso è il colore del lutto. Inoltre, come dimenticare il rosso del comunismo? A livello mondiale è diventato il colore associato alla consapevolezza dell’AIDS in Africa.
Nel web e graphic design, il colore rosso può essere un colore molto potente. Si può avere un effetto travolgente se usato troppo, soprattutto nella sua forma più pura e accesa. E’ sicuramente un ottimo colore da utilizzare quando vogliamo rappresentare potere e passione nel disegno. Il rosso può essere molto versatile: nella sua versione più brillante dimostra di essere energico, mentre nella sua tonalità più scura da una sensazione di potenza e eleganza.
L’ARANCIONE (COLORE SECONDARIO)
L’arancione è un colore molto vivace ed energico. Nelle sue forme tenui, può essere associato con la terra e con l’autunno. A causa della sua associazione con il variare delle stagioni, l’arancione può anche rappresentare il cambiamento e il movimento.
Visto che arancione è pure il colore dell’arancia, può anche essere associato con la salute e la vitalità. Nel disegn, l’arancione attira l’attenzione dello spettatore senza però essere invadente come il rosso. E’ spesso considerato più accogliente e invitante, e meno aggressivo.
IL GIALLO (COLORE PRIMARIO)
Il giallo è spesso considerato il più energizzante e brillante dei colori caldi. E’ associato al colore del sole e alla felicità. Può anche essere associata con l’inganno e la codardia. Un luogo comune indica il giallo il colore della gelosia.
Il giallo è anche associato alla speranza, come si può vedere in alcuni paesi in cui dei nastri gialli vengono appesi fuori dalla porta da quelle famiglie che hanno persone care in guerra di cui attendono il ritorno. E’ anch’esso associato a situazioni di pericolo, anche se l’impatto è sicuramente meno forte del rosso.
In alcuni paesi, il giallo ha connotazioni molto diverse. In Egitto, per esempio, il giallo è usato il lutto. In Giappone, invece rappresenta il coraggio mentre in India è un colore usato nel commercio. In Cina era il colore degli imperatori, riservato dunque alla famiglia imperiale.
Nel design, il giallo brillante può dare un senso di felicità e allegria. Un giallo morbido è comunemente usato come colore neutro per i bambini (anzichè il blu o il rosa) e per giovani. I gialli chiari solitamente danno una sensazione più contenuta della felicità rispetto ai gialli più luminosi. Gialli scuri e gialli color oro a volte possono sembrare antichi e possono essere utilizzati in progetti dove è richiesto un senso di permanenza.
I colori freddi
I colori freddi comprendono verde, blu e viola e sono ovviamente più “contenuti” rispetto ai colori caldi. Sono i colori della notte, dell’acqua, della natura e di solito sono calmanti, rilassanti e un po’ riservati.
Il blu è l’unico colore primario all’interno dello spettro dei colori freddi, il che significa che gli altri colori sono creati combinando blu con un colore caldo (giallo per il verde e rosso per viola). Il verde assume alcuni degli attributi del giallo e il viola assume alcuni degli attributi del rosso. I colori freddi utilizzati in un progetto danno un senso di calma e professionalità.
IL VERDE (COLORE SECONDARIO)
Il verde è un colore “con i piedi per terra”. Rappresenta la natura per antonomasia. Può rappresentare un nuovo inizio e un momento di crescita. Significa anche rinnovamento e abbondanza. In alternativa, il verde può anche rappresentare l’invidia o la gelosia e la mancanza di esperienza.
Il verde ha l’attributo “calmante” del blu ma allo stesso tempo incorpora anche l’energia del giallo. Nel disegn, il verde può avere un effetto equilibrante e armonizzante ed è molto stabile. E’ opportuno usarlo in quei progetti legati alla ricchezza, alla stabilità, al rinnovamento e ovviamente alla natura. I verdi brillanti sono più energizzanti e vibranti, mentre i verdi ulivi, meno saturi, sono più rappresentativi del mondo naturale. Il verde scuro è invece il più stabile e rappresenta una sensazione di benessere.
IL BLU (COLORE PRIMARIO)
Il blu, in Inghilterra, è spesso associato con la tristezza (blue sad). Il blu è ampiamente utilizzato tuttavia per rappresentare la calma, la responsabilità e la professionalità. Le variazioni più tendenti all’azzurro possono essere rinfrescanti e cordiali. Invece il blu scuro è più forte e affidabile. Il blu è anche associato con la pace, e ha delle connotazioni spirituali e religiose in molte culture e tradizioni occidentali (ad esempio, la Vergine Maria è generalmente raffigurata indossando abiti blu o celesti).
Il significato del colore blu è fortemente influenzato dalla sua tonalità. Nel design, l’esatta tonalità di blu scelta ha un enorme impatto sulla percezione dell’illustrazione. Gli azzurri sono spesso rilassanti e calmanti. Gli azzurri luminosi possono dare energia e freschezza. Il blu scuro è invece eccellente per siti web aziendali o per quelle strutture in cui il concetto di affidabilità è importante.
IL VIOLA (COLORE SECONDARIO)
Il viola è stato a lungo associato con la regalità. Si tratta della combinazione dei colori primari rosso e blu, e quindi eredita alcune caratteristiche da entrambi. E’ spesso associato con la creatività e la fantasia.
In Thailandia, il viola è il colore del lutto. Il viola scuro è tradizionalmente associato alla ricchezza e alla regalità, mentre i viola più leggeri (come lavanda) sono considerati più romantici. Nel design, il viola scuro può dare un senso di ricchezza e di lusso. Il viola chiaro è più morbido ed è associato alla primavera e al romanticismo.
I colori neutrali
Colori neutri sono spesso utilizzati nel web design come sfondo. Sono comunemente combinati con colori più accesi ma possono anche essere utilizzati da soli per creare dei layout molto sofisticati. Il significato e la percezione dei colori neutri sono molto influenzati dai colori che li circondano e possono assumere gli stessi significati dei colori caldi o freddi.
IL NERO
Il nero è il più forte dei colori neutri. Da un punto di vista positivo, è comunemente associato al potere, all’eleganza e alla formalità. Sul piano negativo, può essere associato al male, alla morte e il mistero. Non per niente, il nero è il colore tradizionale del lutto in molti paesi occidentali. E’ anche associato alla ribellione in alcune culture, ed è associata con Halloween, l’occulto e l’esoterismo.
Il nero è comunemente usato in quei design accattivanti oppure molto eleganti. Può essere conservatore o moderno, tradizionale o non convenzionale, a seconda di come viene combinato con gli altri colori. Nel disegn, il nero è comunemente usato in tipografia e nel testo a causa della sua neutralità. Il nero può facilitare la trasmissione di un senso di raffinatezza e di mistero.
IL BIANCO
Il bianco è l’esatto opposto del nero, ma essendo neutrale quanto il nero, può essere associato con quasi qualsiasi altro colore. Il bianco è spesso associato alla purezza, alla pulizia, e alla virtù. In Occidente, il bianco è comunemente indossato dalle spose il giorno delle nozze. In oriente invece è il colore tradizionale del lutto. E’ anche associato al settore sanitario, in particolare al camice bianco dei medici, infermieri e dentisti. Il bianco è associato pure alla bontà, e gli angeli sono spesso rappresentato di bianco.
Nel design, il bianco è generalmente considerato un colore neutro fondamentale che consente di far emergere le peculiarità degli altri colori. Può aiutare a trasmettere la pulizia e la semplicità ed è usato nei design minimalisti (total white). Il bianco, nel design, può anche rappresentare una vacanza estiva o invernale, ma tutto dipende da come viene circondato dagli altri colori.
GRIGIO
Il grigio è un colore neutro, generalmente considerato un colore freddo posto alla fine dello spettro dei colori. A volte può essere considerato un colore lunatico o deprimente. In alcune realizzazioni, i grigi chiari possono essere utilizzati al posto del bianco e grigi scuri possono essere utilizzati al posto del nero.
Il grigio è generalmente formale, ma può anche essere moderno. A volte è considerato un colore di lutto. E’ comunemente usato nei progetti aziendali, dove caratteristiche formali e professionali sono fondamentali. Può anche essere un colore molto sofisticato. I grigi “puri” sono semplici sfumature del colore nero, ma alcuni grigi possono avere qualche accenno alla tonalità blu o marroni. Nel design, gli sfondi grigi sono molto comuni così come nella tipografia.
MARRONE
Il marrone è associato alla terra, al legno e alla pietra. E’ un colore naturale, caldo e neutrale. Il marrone può essere associato alla lealtà e l’affidabilità, alla costanza e all’essere materiale. Potrebbe spesso essere considerato noioso.
Nel disegn, il marrone è comunemente usato come colore di sfondo. E’ anche usato nelle texture di tipo legno o pietra. Esso porta una sensazione di calore e genuinità ai disegni. A volte è usato nelle sue forme più scure per sostituire per il nero, sia nel web design che in tipografia.
BEIGE E TAN
Il beige è un colore unico nello spettro dei colori, perchè può assumere toni freddi o caldi a seconda dei colori che lo circondano. Possiede il “calore” del marrone ma anche la freschezza del “bianco”, e come il marrone, a volte è visto come noioso. E’ un colore conservatore nella maggior parte dei casi, e di solito è riservato per gli sfondi delle pagine web. Può anche simboleggiare la pietà.
Il beige nel design è generalmente utilizzato negli sfondi, ed è applicato a quegli sfondi texture tipo carta. Il beige assume le caratteristiche dei colori circostanti, e ciò significa che ha uno scarso effetto sull’impronta finale del disegno quando viene utilizzato con altri colori.
CREMA E AVORIO
Avorio e panna sono colori sofisticati, formati da un accenno di marrone e tanto bianco. Sono generalmente colori tranquilli, e che spesso possono evocare un senso della storia. L’avorio è un colore calmo, con alcune caratteristiche simili al bianco, anche se ovviamente è un po’ più caldo.
Nel web design, l’avorio può dare un senso di eleganza e tranquillità. Se combinato con i colori della terra come l’arancio pesca o il marrone, può assumere una qualità “terrosa”. Può anche essere usato per schiarire colori più scuri, senza avere la sensazione del netto contrasto qualora si utilizzasse il bianco.
Per riepilogare
Ecco una guida rapida di riferimento per i significati dei colori di cui sopra:
- Rosso: Passione, Amore, Rabbia
- Arancione: Energia, Felicità, Vitalità
- Giallo: Felicità, Speranza, Inganno, Gelosia
- Verde: Nuovo inizio, Abbondanza, Natura
- Blu: Calma, Responsabile, Tristezza
- Viola: Creatività, Diritti, Ricchezza, Regalità
- Nero: Mistero, Eleganza, Malvagità
- Grigio: Lunatico, Conservatore, Formale
- Bianco: Purezza, Pulizia, Virtù
- Brown: Natura, Genuinità, Affidabilità
- Tan o Beige: Conservatore, Pietà, Monotono
- Crema o avorio: Calma, Elegante, Purezza