In computer graphics, due operazione largamente utilizzate sono il crop e il mask. Entrambe le operazioni nascondono delle porzioni di immagini e se avete lavorato con SVG o con il Canvas HTML allora la terminologia non dovrebbe essere una novità. Il clipping definisce l’area visibile di un elemento: tutto ciò che sta intorno a quest’area non viene renderizzato e quindi “ritagliato”. La maschera invece, che viene applicata all’immagine, definisce attraverso il canale alfa la porzione di immagine da rendere “trasparente” e quindi non visibile. La trasparenza ovviamente può variare a seconda della quantità di colore della maschera.
Una novità nel CSS è proprio quella di applicare queste due operazioni al mondo HTML.
Il clip
La proprietà clip è già specificata in CSS 2.1, tuttavia è limitata alla forma rettangolare di ritaglio attraverso l’uso della funzione rect() che prende in ingresso quattro argomenti: distanza per la parte superiore, destro, inferiore e sinistro. Purtroppo la proprietà si applica solo agli elementi posizionati in modo assoluto e viene ignorata su altri elementi.
img {
position: absolute;
clip: rect(10px, 290px, 190px, 10px);
}
Il codice HTML per l’immagine:
<img src="image.jpg" width="568">
L’immagine originale:

Il risultato:

La proprietà clip è tuttavia incompatibile con oggetti SVG, motivo per cui nelle successive release CSS è stata inclusa la possibilità di importare oggetti SVG tramite la proprietà clip-path. Quest’ultima può essere applicata a qualsiasi elemento HTML. L’elemento clip-path usa la forma come area di taglio. Gli elementi grafici in SVG sono <rect>, <circle>,<ellipse>, <path>, <polygon>, <image> e <text>. La proprietà clip-path consente anche la combinazione di più elementi. L’unione di tutte le forme viene poi utilizzato come area di ridimensionamento. Ecco qui di seguito un semplice esempio di clip-path:
img {
clip-path: url(#clipping);
}
Il codice HTML per l’immagine e il markup SVG:
<svg>
<defs>
<clipPath id="clipping">
<circle cx="284" cy="213" r="213" />
</clipPath>
</defs>
</svg>
<img src="image.jpg" width="568">
Le forme base (cerchio, rettangolo, quadrato), d’altra parte, non richiedono nessun markup SVG specifico. Infatti sono stati aggiunti come scorciatoie alla proprietà clip-path. Queste sono:
rectangle(<top>, <left>, <width>, <height>, <rx>, <ry>)definisce un rettangolo, simile a rect() della funzione clip, e aggiunge due parametri opzionali relativi al radius (bordi arrotondati).circle(<cx>, <cy>, <r>)definisce un semplice cerchio con un centro specificato dalle coordinate X e Y e un raggio.ellipse(<cx>, <cy>, <rx>, <ry>)definisce un ellisse con un centro specificato dalle coordinate X e Y, un raggio verticale e un raggio orizzontale.polygon(<x1> <y1>, <x2> <y2>, ..., <xn> <yn>)definisce un poligono basato su una serie di punti.
In parole povere, il markup CSS apparirà così:
img {
clip-path: polygon(0px 208px, 146.5px 207px, 147px 141.2px, ...);
}
Il masking
A differenza del clipping, la maschera viene utilizzata per filtrare le aree di un elemento, cioè per filtrare ciò che deve essere visualizzato e ciò che non deve essere visualizzato. Un pixel opaco della maschera dirà al browser che dovrà renderizzare il pixel corrispondente dell’immagine. Distinguiamo di seguito due tipi di maschere: la maschera di luminanza e la maschera alpha.
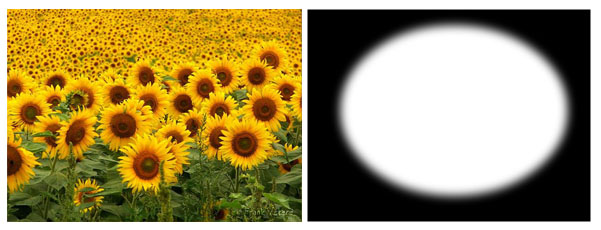
Maschera di luminanza (luminance mask)
In questo caso, l’immagine maschera viene prima trasformata in un’immagine in scala di grigi rasterizzata (se non è già in scala di grigi). Più luminosa sarà l’area della maschera, più l’elemento mascherato sarà visibile nella posizione corrispondente. In pratica, il nero indica la totale trasparenza, mentre il bianco indica un livello opaco al 100% e un tono di grigio indica una trasparenza parziale dell’elemento mascherato.
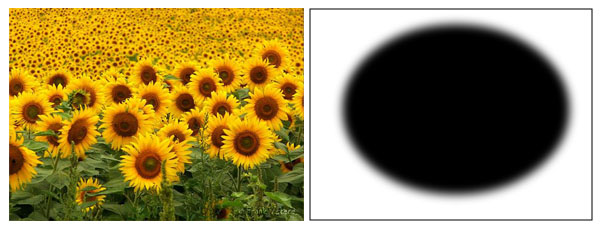
Maschera Alpha
La maschera alpha utilizza lo stesso principio della maschera di luminanza, con la differenza che il nero totale indica l’opacità totale, mentre il bianco indica la trasparenza al 100%.
Entrambi i tipi di mascheramento influenzano il livello di trasparenza dell’elemento. L’immagine qui sotto è il risultato delle due operazioni di mascheramento di cui sopra.
Le specifiche CSS definiscono due scorciatoie per il masking: mask e mask-box-image.
La proprietà mask
Proprio come avviene per la proprietà background, anche per la proprietà mask corrispondono delle proprietà individuali che possono essere ovviamente combinate tra di loro: mask-image, mask-repeat, mask-position, mask-clip, mask-origin e mask-size.
Come per la proprietà background-image, è possibile definire maschere multiple. Ogni maschera è unì’immagine definita dalle specifiche CSS3 Image. Tutte le maschere combinate tra di loro formano poi una singola maschera. E’ possibile utilizzare come maschera qualsiasi immagine rasterizzata JPG, PGN oppure SVG e ancora dei gradienti CSS.
Il primo esempio di CSS Mascking, può essere realizzato richiamando la maschera tramite la proprietà mask-image (in questo caso un SVG):
img {
mask-image: url(mask.svg);
}
Se la maschera deve essere in qualche modo adattata alle dimensioni dell’immagine, allora è possibile utilizzare la proprietà “scorciatoia” mask, cosi come abbiene per background:
img {
mask: url(mask.svg) top left / cover;
}
Esiste un altro metodo per applicare una maschera attraverso la proprietà mask, ed è quella di usare direttamente un elemento SVG specificato nel documento, secondo le specifiche definite qui:
img {
mask: url(#masking);
}
mentre l’HTML sarà:
<svg>
<defs>
<linearGradient id="gradient" x1="0" y1="00%" x2="0" y2="100%" >
<stop stop-color="black" offset="0" />
<stop stop-color="white" offset="1" />
</linearGradient>
<mask id="masking" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox">
<rect y="0.3" width="1" height=".7" fill="url(#gradient)" />
<circle cx=".5" cy=".5" r=".35" fill="white" />
</mask>
</defs>
</svg>
<img src="image.jpg" width="568" >
La proprietà mask-box-image
La proprietà suddivide la maschera in 9 porzioni: 4 angoli, 4 lati e il centro. Le porzioni possono essere tagliate, scalate ed estese in vari modi per adattarsi alle dimensioni dell’area dell’immagine da mascherare. La proprietà permette quindi una potente mascheratura ai bordi e agli angoli dell’immagine da mascherare.
Compatibilità browser
I browser supportano già la proprietà clip tuttavia potrebbero presentarsi problemi di incompatibilità con l’uso di masking e clipping. I browser basati sul motore WebKit, come Safari e Chrome, supportano mask-image, mask-box-image e le proprietà correlate alle quali va aggiunto il prefisso -webkit. In ogni caso, per utilizzare il masking o il clipping, si consiglia sempre di usare le proprietà con e senza prefisso.