Lo scrolling di una pagina web non sembra essere qualcosa legato alle performance. In effetti, quando i contenuti di una pagina web sono stati caricati, perchè dovremmo mai preoccuparci di quello che accade quando avviene lo scroll della pagina? La ragione è semplice: quando si “scrolla” la pagina, il browser deve ridisegnare per intero la pagina nel monitor. Questo significa un dispendio di risorse in termini di calcolo che potremmo minimizzare riducendo il lavoro del browser nel ridisegnare la pagina e di conseguenza massimizzare la performance della pagina.
Avere uno scorrimento uniforme della pagina è in realtà una parte spesso trascurata ma fondamentale nella user experience. Quando lo scorrimento della pagina è morbido, l’applicazione sembra più divertente da usare.
Cosa accade durante lo scrolling
Per capire cosa accade durante lo scrolling, dobbiamo prima comprendere il modo in cui il browser richiama gli oggetti sullo schermo. Tutto inizia dall’albero di nodi chiamato DOM (Document Object Model, letteralmente modello a oggetti del documento, una forma di rappresentazione dei documenti strutturati come modello orientato agli oggetti), che essenzialmente contiene tutti gli elementi della pagina.
Ogni nodo nell’albero DOM che produce un output visivo ha un corrispondente oggetto che verrà renderizzato. L’oggetto sa come dipingere il contenuto del nodo sulla superficie di visualizzazione. Il browser analizza il DOM della pagina e trova quegli oggetti che pensa di dover visualizzare quando si scorre la pagina. Poi questi oggetti vengono raggruppati a formare dei layer, i quali verranno poi renderizzati e mescolati tra di loro per formare l’immagine che si vede sullo schermo.
Ogni volta che si scorre una pagina, il browser avrà probabilmente bisogno di disegnare alcuni (o tutti) dei pixel in questi layer. Raggruppando gli oggetti in layer, dovremo solo aggiornare la trama di quello specifico layer quando qualcosa al suo interno è cambiato. In pratica verrà disegnato e renderizzato quella parte del layer che ha subito una modifica o è stato “danneggiato”, anzichè l’intera interfaccia. Ovviamente se avete oggetti in movimento durante lo scroll, come i siti sviluppati in parallax, allora è probabile che le modifiche vengono effettuate a più livelli e questo comporta un massiccio lavoro di rendering.
Strumenti di diagnosi
Per fare una prova di benchmark su una pagina web, potete utilizzare questa pagina di esempio e aprire il pannello Timeline di Chome (per maggiori informazioni sull’utilizzo della Timeline, clicca qui). La Timeline offre una panoramica completa di come vengono spese le risorse di sistema durante il caricamento e l’utilizzo della web page/app. Tutti gli eventi, le risorse, gli script JavaScript, gli stili e i rendering sono tracciati su una linea temporale.
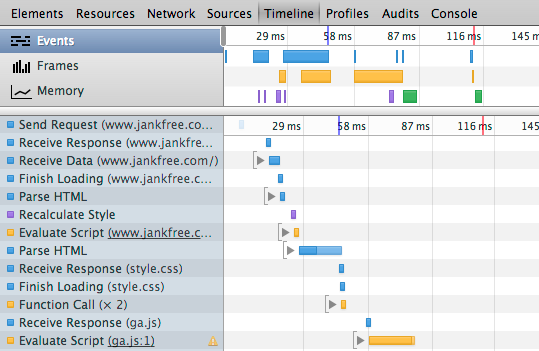
Dopo aver aperto il pannello Timeline, basta premere il pulsante di registrazione e quindi avviare lo scorrimento in una pagina. Si dovrebbero cominciare a notare delle barre di diversi colori nella timeline in corrispondenza della sezione Records come nell’immagine qui sotto:
Cosa succede quando si regsitra con la Timeline? In pratica, viene aggiunto “a cascata” un record per ogni evento della pagina. I records sono classificati in 4 gruppi di colori: Loading (celeste), Scripting (giallo), Rendering (viola/blu), e Painting (verde).
Per esempio, la registrazione sopra è relativa a una pagina HTML visualizzata con Chrome. Il primo record (Send Request) è la richiesta HTTP per questa pagina, seguita da una “Receive Response” per la risposta HTTP, si prosegue con la ricezione di alcuni dati (Receive Data), e si finisce con il “Finish Loading”. Per avere una lista di completa degli eventi, fare riferimento alla documentazione ufficiale di Chrome: Timeline event reference.
Per approfondimenti:
- https://developer.chrome.com/devtools/docs/timeline
- http://www.html5rocks.com/en/tutorials/speed/scrolling