Una delle caratteristiche salienti dell’HTML5 è sicuramente il nuovo elemento Canvas. Del tutto simile a qualsiasi altro tag HTML ma con l’unica eccezione che il suo contenuto viene renderizzato tramite Javascript. Canvas è quindi una “tela” digitale utilizzata per disegnare in maniera digitale. Avendo delle basi di Javascript, è possibile “disegnare” all’interno del canvas. Il funzionamento è abbastanza semplice: si definisce un <canvas> all’interno del body della pagina, vi si accede tramite Javascript, si crea un contesto e si inizia a disegnare. Fin qui, è tutto molto semplice.
Una delle caratteristiche salienti dell’HTML5 è sicuramente il nuovo elemento Canvas. Del tutto simile a qualsiasi altro tag HTML ma con l’unica eccezione che il suo contenuto viene renderizzato tramite Javascript. Canvas è quindi una “tela” digitale utilizzata per disegnare in maniera digitale. Avendo delle basi di Javascript, è possibile “disegnare” all’interno del canvas. Il funzionamento è abbastanza semplice: si definisce un <canvas> all’interno del body della pagina, vi si accede tramite Javascript, si crea un contesto e si inizia a disegnare. Fin qui, è tutto molto semplice.
Quando si utilizza un canvas, è importante capire la differenza tra l’elemento canvas e il contesto canvas (context), poichè tle differenza potrebbe portare confusione. L’elemento canvas è il tag HTML, il nodo DOM, che viene scritto all’interno di una pagina HTML. Il contesto è un oggetto con delle proprietà e metodi che puoi utilizzare per disegnare forme all’interno dell’elemento canvas. Il contesto può essere 2D o 3D. Ogni canvas contiene un solo context. Se ustiamo il metodo getContext() più volte, ritornerà come riferimento l ostesso oggetto context.
La linea
Disegnare una linea, è abbastanza semplice.
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 150);
context.lineTo(450, 50);
context.stroke();
</script>
</body>
</html>
Innanzitutto si definisce il canvas (di dimensioni 578×200), quindi con Javascript si accede all’elemento e si richiama getContext per utilizzare il contesto 2D del canvas. Dopo viene la chiamata al metodo beginPath() per dichiarare che ci stiamo preparando a disegnare un path. Successivamente, utilizziamo il metodo moveTo() per posizionare il cursore nel punto iniziale e poi utilizziamo lineTo() per disegnare una linea dritta dal punto iniziale alla nuova posizione definita con lineTo(). Infine, per rendere la linea visibile, possiamo applicare un bordo con il metodo stroke(). Di default, il colore del bordo è nero.
- Possiamo definire lo spessore della linea, utilizzando la proprietà lineWidth, che va definita prima della chiamata a stroke();
- Possiamo definire il colore della linea, utilizzando la proprietà strokeStyle, che va definita prima della chiamata a stroke();
- Possiamo definire il “terminale” della linea, utilizzando la proprietà lineCap che può assumere i valori butt (di default), round (arrotondato) o square (quadrato). Anch’essa va definita prima della chiamata a stroke();
Il rettangolo
Un rettangolo è la forma più semplice da disegnare. Può essere a tinta unita oppure si può lasciare vuoto.
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.rect(188, 50, 200, 100);
context.fillStyle = 'red';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'yellow';
context.stroke();
</script>
Dopo aver dichiarato il canvas e il contesto, si parte con la funzione beginPath(), quindi si utilizza la funzione rect() che prende in ingresso 4 parametri:
x, y (la posizione del rettangolo espressi in pixel, considerando come punto di riferimento l’angolo in alto a sinistra del rettangolo) e width, height (lunghezza e altezza del rettangolo). Si passa poi a stabilire un colore del rettangolo, a scegliere il contorno e infine con stroke() si renderizza a video.
L’arco, il cerchio e il semicerchio
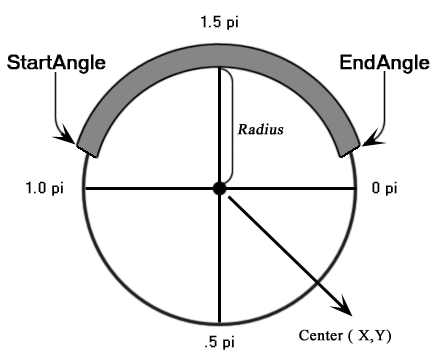
Il cerchio non è altro che un arco chiuso. Il semicerchio è un cerchio a metà. Quindi descriviamo prima la procedura per ottenere un qualsiasi arco aperto. Tralasciando le altre funzioni ci concentriamo sulla funzione context.arc() che prende in ingresso 6 parametri.
<canvas id="myCanvas" width="578" height="250"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
context.strokeStyle = 'black';
context.stroke();
</script>
x e y indicano la posizione del cerchio, con riferimento il punto centrale; radius è il raggio della circonferenza; startAngle e endAngle indicano rispettivamente l’angolo di partenza e l’angolo di arrivo (per un cerchio completo l’angolo di partenza sarà zero, mentre l’angolo di arrivo sarà 360°, cioè 2*Math.PI; Per un semicerchio, l’angolo di arrivo sarà l’angolo di partenza * Math.PI); infine counterClockwise (boolean) indica la direzione della circonferenza, cioè se si parte da destra verso sinistra o viceversa.
Aumentiamo la complessità: il path
Possiamo disegnare un percorso di linee. L’esempio più semplice è quello di utilizzare linee rette, come nell’esempio qui sotto:
<canvas id="myCanvas" width="578" height="200"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(100, 20);
context.lineTo(200, 160);
context.lineTo(350, 90);
context.lineTo(550, 180);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
</script>
Partendo dal punto di coordinata x=100 e y=20, si disegna una linea arrivando al punto (200, 160) e da qui si disegna un’altra linea arrivando al punto (250, 90) ed infine un’altra linea arrivando al punto (550, 180).
Approfondimenti
Maggiori informazioni sull’utilizzo del canvas e sulle altre possibili possibilità di disegno si possono trovare qui: http://www.w3schools.com/tags/ref_canvas.asp