La prima volta che ho utilizzato AngularJs, è stato per sviluppare un tools di disegno online utilizzando l’oggetto canvas HTML5 e, lo confesso, mi sono divertito tantissimo.
AngularJs è un potente framework Javascript, sostenuto e supportato da Google, che estende le funzionalità di base dell’HTML con nuovi attributi, e semplifica la realizzazione di applicazioni Web single page (SPAs – Single Page Applications). E’ molto semplice da imparare, è completamente scalabile e va d’accordo con altre librerie.
Chi si approccia per la prima volta ad AngularJs deve innanzitutto sapere che il framework si ispira al pattern MVC (model view controller), un paradigma architetturale utilizzato da molti linguaggi di programmazione che rende la struttura del codice più semplice e flessibile. In particolare:
- Model: rappresenta la struttura dati che sta dietro un pezzo dell’applicazione. Solitamente i Model vendono definiti tramite oggetti JSON.
- View: si tratta della componente grafica implementata all’interno dei file HTML. Una volta associati i campi presenti nella View con i dati del Model, Angular sincronizzerà in automatico i dati mantenendo la consistenza tra le informazioni presenti nel Model e quelle visualizzate nella View; Ogni cambiamento nel model viene aggiornato nella view e ogni cambiamento nella view si riflette nel model.
- Controller: ha lo scopo di controllare le interazioni dell’utente e gestire l’aggiornamento dei dati. In sintesi dovranno contenere l’intelligenza della nostra web-app.
In realtà, come si legge anche sul sito ufficiale, AngularJs è il “Superheroic JavaScript MVW Framework”: questo significa che il modello MVC si è tramutato in MVW. E la domanda sorge spontanea: a cosa serve la W? Fondamentalmente sta per “What ever you want”, ovvero quello che vuoi; concettualmente si tratta di un componente (che assomiglia a un controller…) che gestisce il model popolandolo con i dati che servono e che implementi la logica applicativa.
Come si usa
Essendo un framework Javascript, la prima cosa da fare è includere il relativo file .js all’interno della nostra pagina web.
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
Lo step successivo sarà quello di definire la root della nostra applicazione. Sarà sufficiente aggiungere l’attributo ng-app al tag HTML al cui interno verrà scritta l’applicazione. Per semplicità è possibile aggiungere ng-app al tag <html> oppure al tag <body>, in questo modo tutto ciò che sta scritto all’interno di questo tag farà parte dell’applicazione Angular e al momento del rendering sarà condizionato dall’elaborazione di Angular.
ng-app è una direttiva (ng-directives) che consente di estendere l’HTML e di interagire con qualsiasi oggetto del DOM.
<!doctype html>
<html>
<head>
<title>La mia prima app con AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body ng-app>
<p>13 + 12 = {{13+12}}</p>
</body>
</html>
Nell’esempio sopra, abbiamo scritto una semplice pagina web che non fa altro che la somma di due numeri. Si noti la notazione particolare delle parentesi graffe che permette di visualizzare l’output della somma elaborata da Angular.
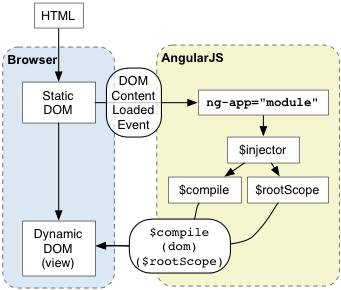
Il bootstrap di Angular
In fase di bootstrap, Angular si inizializza automaticamente. Ecco lo schema grafico che illustra i vari passaggi:
In pratica:
- il server invia il codice HTML al client;
- il client scarica il codice e lo processa il DOM;
- una volta completato il caricamento del DOM, Angular effettua la ricerca della direttiva ng-app per identificare la root dell’applicazione;
- se ng-app viene trovato:
- viene caricato l’eventuale modulo specificato all’interno della stessa direttiva ng-app;
- viene creato l’application injector;
- viene elaborato il DOM compreso all’interno dell’applicazione.
Le direttive principali
In AngularJS esistono diverse direttive, qui vedremo quelle più utilizzate:
- ng-app: l’abbiamo visto in precedenza; definisce un’applicazione AngularJS
- ng-model: associa il valore di controlli HTML (input, select, textarea) per i dati delle applicazioni
- ng-bind: vincola i dati delle applicazioni per la visualizzazione HTML
- ng-init: imposta un valore iniziale per la variabile definita nel modello e nella view
Ad esempio:
<div ng-app=""> <p>Name: <input type="text" ng-model="name"></p> <p ng-bind="name"></p> </div>
Mediante la direttiva ng-app si definisce la root dell’applicazione che, nel nostro esempio, è un semplice <div>; con la direttiva ng-model è stata scritta come attributo di un campo di input nel quale invitiamo l’utente a digitare il proprio nome e, per finire, abbiamo assegnato la direttiva ng-bind ad un tag <p> al cui interno si verificherà il data-binding.
Si noti che i due attributi ng-model e ng-bind sono caratterizzati dal medesimo valore (name): questo crea una relazione tra i due elementi della pagina affinché si realizzi la sincronizzazione automatica tra view e model: nel momento in cui l’utente inizierà a digitare del testo all’interno del campo input, infatti, il tag <p> inizierà a popolarsi del medesimo contenuto. Ecco scritta una semplice applicazione senza una riga di codice.
Modifichiamo adesso il tag <div> a cui abbiamo associato la direttiva ng-app aggiungendo una nuova direttiva:
<div ng-app="" ng-init="name='Mario'">
Se proviamo ad eseguire il codice ci accorgeremo che sia il campo input che il tag <p> (che prima erano vuoti) sono entrambi valorizzati son la stringa “Mario”. Nessuno ci vieta di definire più di una variabile all’interno di ng-init. Sarà sufficiente separare le coppie key/value con un punto e virgola.
<div ng-app="" ng-init="name='Mario';surname='Rossi'">
Chiaramente la variabile “surname” deve essere stata definita all’interno del div con la direttiva ng-app, come in questo caso:
<!doctype html>
<html>
<head>
<title>La mia prima app con AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-init="name='Giuseppe';surname='Garibaldi'">
<p>Name: <input type="text" ng-model="name"></p>
<p>Surname: <input type="text" ng-model="surname"></p>
<p ng-bind="name"></p>
<p ng-bind="surname"></p>
</div>
</body>
</html>
Tutto ciò che viene scritto fuori dal blocco <div ng-app></div> non viene considerato parte dell’applicazione AngulaJs e verrà dunque ignorato in fase di elaborazione e di rendering. State quindi attenti a dove posizionate la direttiva ng-app, perché essa influirà pesantemente sul funzionamento della vostra app.