Hypertext Transfer Protocol (HTTP) è il protocollo che regola la connessione tra il server e i browser web degli utenti. Per la prima volta dal 1999 (quando fu rilasciata l’attuale versione HTTP/1.1) si parla di una nuova versione di questo protocollo che promette siti web molto più veloci e performanti.
I siti web nel 1999 erano molto diversi dai siti web di oggi. Alcuni studi effettuati da Daniel Sternberg osservano che la quantità di dati necessari per caricare la home page di un sito web medio è di 1,9 MB, con oltre 100 risorse individuali necessarie per visualizzare una pagina. Una “risorsa” può essere un’immagine, un testo, un file JavaScript o CSS. Purtroppo HTTP/1.1 non è molto ottimizzato quando recupera il grande numero di risorse necessarie per visualizzare un sito web moderno. Come vedremo, molte delle best practise sulle prestazioni sono create proprio per sopperire alle limitazioni di HTTP/1.1.
Un po’ di storia…
Tutto nasce nel 2009, quando due ingegneri di Google pubblicano una ricerca su SPDY (che si pronuncia speedy), una nuova tecnologia che permette di far fronte ai principali problemi dell’ormai obsoleto protocollo HTTP/1.1; tra gli obiettivi principali si evidenziano i seguenti:
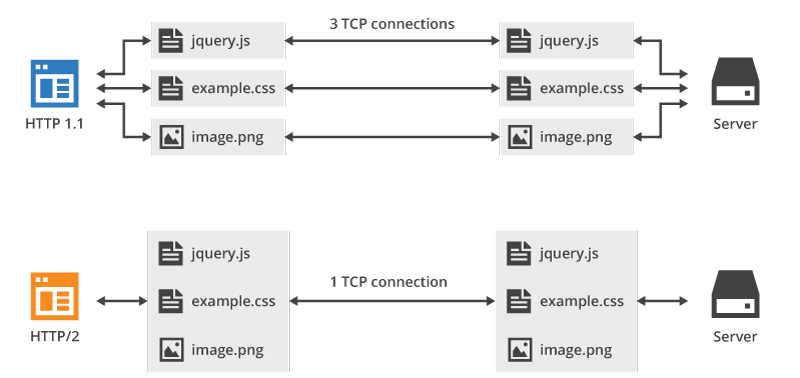
- consentire le richieste “concorrenti” su una singola connessione TCP, conosciuta come multiplexing;
- consentire ai browser di assegnare priorità alle risorse in modo che le risorse vitali per la visualizzazione di una pagina possano essere inviate innanzitutto dal server;
- comprimere e ridurre le intestazioni HTTP;
- implementare la cosidetta tecnologia server push, per cui un server può trasmettere risorse al browser prima ancora che esse vengano richieste dall’utente.
SPDY richiede una connessione crittografata (HTTPS) tra il browser e il server. SPDY non sostituisce HTTP ma è piuttosto, un tunnel per il protocollo e modifica il modo in cui vengono inviate richieste e risposte HTTP esistenti. E’ ovviamente richiesto il supporto sia nel server che nel browser che si collega al server.
Da SPDY a HTTP2
HTTP/2 si basa su SPDY, utilizzato come punto di partenza per il nuovo protocollo le cui specifiche sono state completate nel febbrasio 2015. La maggior parte degli obiettivi di SPDY sono soddisfatti in HTTP/2 . Il requisito della connessione HTTPS è stato eliminato, tuttavia, i browser più diffusi hanno deciso di implementare HTTP/2 solo per le connessioni TLS (https). Quindi per poter utilizzare HTTP/2 sui nuovi browser occorre che il sito sia in esecuzione sul protocollo https.
Dovremo cambiare i nostri siti web?
HTTP/2 è retrocompatibile con HTTP/1.1 , quindi sarà possibile ignorarlo e tutto continuerà a funzionare come prima. La modifica del protocollo è completamente trasparente per gli utenti. Si continuerà ad utilizzare il protocollo HTTP/1.1 ancora per molti anni e il passaggio da SPDY a HTTP2 avverrà senza che gli utenti se ne accorgeranno.
Nel frattempo, le best practise messe in atto per migliorare le prestazioni di HTTP/1.1 potrebbero risultare dannose per HTTP/2; i server e i browser dei client si aggiorneranno per utilizzare HTTP/2 mentre i siti web, un tempo ben ottimizzati, cominceranno a sembrare più lenti rispetto ai siti web ottimizzati per il nuovo protocollo.
In questo elenco si riportano alcune delle suddette best practise che potrebbero diventare “anti-HTTP/2”:
- Connessione TLS/HTTPS: la cosa difficile potrebbe essere il passaggio ad una connessione protetta https piuttosto che il passaggio al protocollo stesso. La maggior parte dei siti web utilizza una connessione non protetta. L’utilizzo di https è importante non solo per l’adozione del nuovo protocollo ma anche per Google, che da qualche tempo classifica i siti web in base alla connessione sicura: i browser iniziano a contrassegnare siti web non https come “non protetti”. Inoltre, in un futuro non troppo lontano, alcune funzionalità di HTML5, come la geolocalizzazione, non funzioneranno senza una connessione sicura. Il suggerimento quindi è di dare la priorità a https.
- Convertire file immagini multipli in un unico Sprites: in HTTP 1.1, recuperare un’immagine di grandi dimensioni è molto più efficiente per il browser che fare molte richieste per i piccoli file. Ciò è dovuto al fatto che le richieste multiple si schierano dietro l’altra. Per risolvere questo problema, la best practise consiglita è quella di trasformare le piccole icone in un file sprite il quale viene restituito con una singola richiesta HTTP: ciò sopperisce al problema delle richieste multiple in coda, anche se, per mostrare una sola icona contenuta nello sprite, dovrà essere scaricato un file molto più grande di quello che serve per vedere un’immagine… Grazie al multiplexing in HTTP/2, questa coda di risorse non sarà più un problema. Caricare singolarmente le piccole immagini sarà in molti casi la scelta migliore anche se la tecnica degli sprite verrà comunque supportata.
- Includere immagini utilizzando la tecnica Data URI: un’altra soluzione per il problema delle richieste HTTP multiple in HTTP/1.1 è quella di incorporare le immagini nel file CSS utilizzando Data URI. In questo modo il file CSS diventerà molto più grande e se tale file è stato concatenato con altre risorse CSS, un visitatore scarica tutto il codice CSS anche se visita le pagine in cui non vengono utilizzate le immagini. Se le richieste HTTP sono molto esigue in HTTP/2, questa best practice ostacola piuttosto che aiutare le prestazioni.
- Concatenare CSS e Javascript: molti di noi concatenano tutti i piccoli file CSS e JavaScript utilizzati sul nostro sito web in un unico file. Spesso vogliamo mantenerli separati nello sviluppo per rendere più semplice la gestione di queste risorse, ma sappiamo che la distribuzione di un file al browser è più efficiente rispetto ad inviarne cinque. Ancora una volta, si cerca di limitare le richieste HTTP. Potremmo avere lo stesso problema del punto precedente: un visitatore che si trova sulla home page potrebbe scaricare tutti i CSS e JavaScript necessari, anche se non utilizzerà la maggior parte di essi. Un ulteriore problema con la concatenazione è che tutto deve essere eliminato dalla cache in una sola volta se viene modificata anche una sola riga di CSS utilizzata in una sola pagina.
- Distribuire le risorse tra gli Host: il domain sharding: con HTTP/1.1, si è limitati al numero di connessioni aperte. Se si carica un gran numero di risorse il problema è inevitabile. Un metodo per aggirare questa restrizione è quello di recuperare risrose da più domini. Questo è conosciuto come domain sharding. E’ vero che si possono ottenere tempi di caricamento migliori, ma questo può causare problemi in sé, per non parlare del sovraccarico dei tempi di sviluppo del sito web. HTTP/2 rimuove la necessità del domain sharding perché sarà possibile richiedere tutte le risorse di cui si ha necessità di caricare. Con questa nuova tecnica, si corre però il rischio di danneggiare le prestazioni perché non si fa altro che creare ulteriori connessioni TCP e ostacolare HTTP/2 dalla priorità delle risorse.
Ad ogni modo, la transizione verso HTTP/2 sarà, come già detto, un po’ lenta. E questo darà il tempo necessario per poter modificare e applicare tutti gli accorgimenti necessari al passaggio. Prima di apportare modifiche al proprio sito web specificamente per HTTP/2, bisogna comunque considerare le statistiche dei visitatori relativamente alle versioni utilizzate dei browser: se i visitatori tendono a disporre di browser moderni e compatibili con HTTP/2 l’aggiornamento potrà avvenire con più rapidità e senza particolari intoppi; viceversa, in quei siti in cui si registrano una maggioranza di utenti con vecchi browser, ci si potrà muovere con più calma.
Quando effettuare il passaggio?
Per i progettisti e gli sviluppatori che non hanno il pieno controllo sui server di hosting, la decisione sul passaggio a HTTP/2 potrebbe essere vincolata fino a quando i server non si aggiornino. Ci sono aziende di hosting che offrono già HTTP/2 – anche per l’hosting condiviso. Una volta che il sito web è ospitato su un server che supporta HTTP/2, la decisione di continuare ad usare HTTP/1.1 oppure HTTP/2 sarà vincolata dal protocollo supportato dalla maggioranza degli utenti . Ricorda che HTTP/2 è retro-compatibile quindi non è necessario specificare qualcosa.
Per riassumere…
- Scegliere sin da subito una connessione protetta o migrare a TLS
- Sviluppare seguendo delle best practise HTTP/2
- Controllare le statistiche per conoscere le percentuale delle versioni browser dei visitatori che avrebbero beneficio dell’ottimizzazione HTTP/2
- Controlla l’hosting per capire è HTTP/2 è supportato o meno