Fin da bambini abbiamo imparato come produrre colori: basta mescolare i colori cosiddetti primari tra di loro (ciano, magenta e giallo, ad esempio) per creare qualsiasi colore abbiamo di bisogno. Un modello di colore è un metodo per scomporre i colori in singole componenti cromatiche in modo da astrarre e rappresentare numericamente un colore.
Presumo che la maggior parte dei designer ha già una certa familiarità con i modelli di colori RGB e CMYK. Se così fosse, puoi saltare i prossimi paragrafi successivi e leggere i paragrafi successivi relativi ai modelli HSB e Lab.
Modello di colore RGB
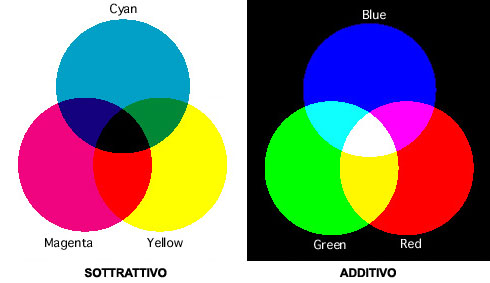
Il nostro primo esempio sarà il modello di colore RGB. Questo modello, a volte descritto come modello di colore additivo (o mescolanza additiva), descrive come è possibile combinare la luce per creare colori. Immagina di trovarti in una stanza buia con lampade rosse, verdi e blu “dimmerabili” (cioè regolabili in potenza e intensità). Regolando la luminosità di ciascuna di esse puoi illuminare la stanza con qualsiasi colore desideri mescolando la luce. Se tutte le lampade sono spente, si ottiene il nero: cioè assenza di luce o buio. Se mescoli equamente il rosso e il verde, la stanza apparirà gialla, e quando accenderai la lampada blu, la stanza diventerà bianca.
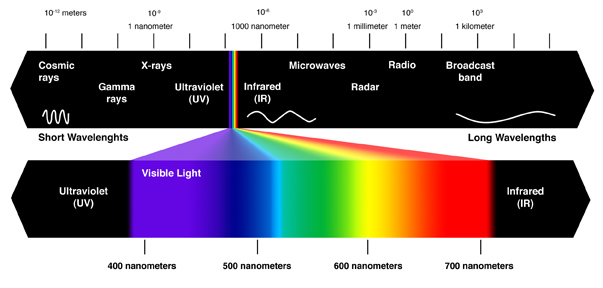
Perché rosso, verde e blu? In un precedente articolo ho parlato della luce e dello spettro elettromagnetico dei colori descritto da frequenze che vanno dall’infrarosso all’ultravioletto. Dal punto di vista scientifico, la luce è una miscela di uno di quei monocromi, luce di una singola frequenza.
I coni presenti nella retina dei nostri occhi riescono a rilevare la quantità di luce delle sole aree rosse, verdi e blu dello spettro. Per questo motivo, la “vera” luce gialla monocromatica, che si trova tra il rosso e il verde nello spettro, è in realtà data da una miscela di luce rossa e verde monocromatica.
Dal punto di vista di un designer, possiamo astrarre qualsiasi colore che siamo in grado di vedere come una miscela di rosso, verde e blu, cioè Red Green & Blu (RGB).
A causa di ciò, i dispositivi come monitor TV o display di smartphone, riproducono la luce con fonti di luce rossa, verde e blu. E allo stesso modo, i dispositivi che catturano la luce, come fotocamere o scanner, imitano l’occhio umano con dei sensori sensibili ai tre colori RGB.
Nel campo informatico o digitale, i colori Rosso, Verde e Blu sono spesso descritti come numeri compresi tra 0 e 255. Perché 255? La colpa ricade sui programmatori di computer, o meglio sui progettisti: servono 8 bit per codificare 255 variazioni di colore diversi, e combinando i 3 colori si ottengono un massimo di 256x256x256 colori differenti, cioè circa 16 milioni e mezzo di variazioni di colore (niente male!). Se ti trovi poi a gestire siti web, puoi descrivere un singolo colore tramite la sua codifica esadecimale, come ad esempio #34A5FB. Che colore ho scritto?
Modello di colore CMYK?
Perchè esistono altri modelli di colore? Non basta il modello RGB per descrivere qualsiasi colore? Perché descrivere i colori in altro modo? La risposta sta nel mondo della stampa tipografica. Anzichè descrivere il colore come luce emessa dai nostri supporti di stampa, vogliamo descrivere i colori dalla quantità di pigmenti usati nell’inchiostro per ottenere la “luce emessa” di quel colore. Ma questi pigmenti non sono rossi, verdi o blu. Se hai già usato una stampante inkjet o hai mai colorato con delle tempere, saprai che i pigmentoprimari sono ciano, magenta e giallo: aggiungendo due di questi su un pezzo di carta bianca, otteniamo rosso, verde o blu. Aggiungendo il terzo, tendiamo a ottenere un marrone, ma aggiungendo un quarto pigmento nero, possiamo ottenere la maggior parte dei colori. Questo modello di colore aggiunge colori per ottenere sfumature più scure, quindi viene definito modello sottrattivo, o più comunemente come modello di colore CMYK. In genere il valore di ciascun pigmento rappresentato digitalmente è un numero compreso tra 0 e 100.
Modello di colore HSB / HSV / HSL
Ovviamente esistono altri modelli di colore. Se possiedi un programma di fotoritocco come Protoshop, prova ad aprire il selettore di colori: tra i tanti, potrai vedere anche il modello di colore HSB.
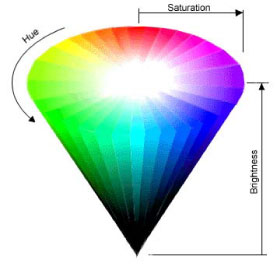
Questo modello è speciale e molto diverso rispetto ai due già presentati (RGB e CMYK) poichè rappresenta il colore come combinazione di tonalità (Hue), saturazione (Saturation) e luminosità (Brightness).
- La saturazione determina la vividezza del colore: un colore saturo al 100% è vivido e audace; un colore saturo al 50% è più simile ad un colore pastello; un colore non saturo si approssima a una gradazione di grigio.
- La luminosità (a volte invece denominata Valore nel modello di colore HSV) può essere considerata come la quantità di nero nel colore. La luminosità allo 0% comporta un colore completamente nero mentre una luminosità al 100% comporta un colore più o meno “bianco” a seconda della saturazione scelta.
- La tonalità determina infine il colore monocromatico di cui stiamo parlando, ovvero il colore come lo intendiamo nello spettro dei colori: rosso, giallo, verde, viola, ecc. La tonalità è descritta da un numero compreso tra 0 e 360, misurata da un angolo intorno all’asse verticale di un ipotetico cono rovesciato (come si vede in figura).
Da notare che se la saturazione è allo 0%, qualsiasi valore assunto dalla tonalità è rappresentato sempre da un colore grigio, mentre se la luminosità è 0%, qualsiasi valore della tonalità o della saturazione non contano nulla, e il colore prodotto è nero.
Il modello di colore HSL è simile al modello HSB ma aggiunge il concetto di Chiarezza (Lightness) al posto della luminosità con il bianco e il nero alle estremità, i colori vividi al centro e quindi con una saturazione diversa ma sostanzialmente simile.
Modello di colore LAB
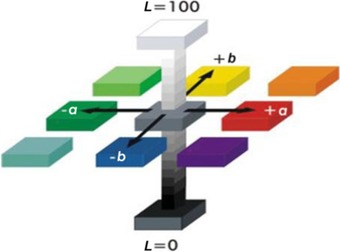
Un altro modello di colore offerto da Photoshop è il modello di colore Lab (CIE L*a*b*), che è un po’ meno intuitivo ma strettamente legato al funzionamento del sistema visivo umano, cioè descrive tutti i colori percepiti da una persona con una visione normale.
Abbiamo detto che gli occhi umani percepiscono il rosso, il verde e il blu, quindi modello di visione tricromatico che descrive come funzionano i singoli coni nell’occhio ma non descrive accuratamente il sistema visivo nel suo insieme.
Risulta che il sistema è descritto meglio dal modello di visione Oppositore, il quale suggerisce che il sistema visivo è connesso per rilevare le differenze tra i coni piuttosto che i valori effettivi che percepiscono. Il sistema esamina le differenze di Greenness vs. Redness, Blueness vs. Yellowness e Light vs. Dark.
LAB sta per Luminance (luminosità) ed A e B sono i componenti cromatici che descrivono rispettivamente il rosso/verde e il blu/giallo.Questo modello venne sviluppato per essere indipendente dall’hardware. In altre parole tramite questo modello puoi gestire i colori indipendentemente dalle periferiche usate (come monitor, stampanti, o computer). I sistemi di gestione del colore usano Lab come spazio colorimetrico di riferimento per convertire in modo prevedibile un colore da uno spazio colorimetrico all’altro. La Luminance si estende da 0 (scuro) a 100 (chiaro), il componente A va da -120 (rosso) a +120 (verde) ed il componente B va da +120 (giallo) a -120 (blu).
Mentre gli altri modelli sono basati sull’intensità della luce, Lab si basa invece sulla percezione umana di questa intensità o meglio il suo aspetto. Il risultato di ciò è che il raddoppiamento della luminosità sembra effettivamente raddoppiare; lo stesso non si può dire per i sistemi precedenti.
Separare la percezione umana della luminosità dal colore fa si che le dimensioni A & B risultino misure di cromaticità e luminosità indipendenti dal colore. Questo è importante, poiché alcuni colori appaiono più chiari o più scuri, nonostante la stessa intensità. Ad esempio, un giallo completamente saturo è percepito molto più luminoso di un blu completamente saturo. Tutte queste modifiche producono un modello di colori percettivamente uniforme.
L’uniformità percettiva che è un vantaggio poiché rende possibile, ad esempio, modificare le curve di queste dimensioni per aggiungere un po’ più di colore senza modificare la luminosità percepita di un’immagine.
Ci sono altri modelli di colore?
Possiamo descrivere il colore in altri modi? Certamente! Mantenendo percettivamente indipendente la descrizione di Lightness di Lab, cosa accadrebbe se dividessimo la cromaticità in Tonalità e Saturazione come HSV? Avremmo il sistema Munsell, anche se chiama la Saturazione “Chroma” e la luminosità “Valore” e tende ad essere usato per ricerche sul terreno, piuttosto che per il design.
Il sito colorizer.org, è un modo per comprendere questi sistemi di colore, offrendo degli strumenti per tutte le diverse dimensioni dei diversi sistemi. Noterai anche altri modelli di colori come YPbPr e XYZ. Questi sono nuovi modelli specialistici, meno utili per il designer, ma sicuramente più utili per gli sviluppatori di codec video per sfruttare al meglio la larghezza di banda.
Allontanandosi dal digitale, sistemi come Pantone potrebbero essere descritti come sistemi di colori, essendo un modo standardizzato per astrarre i colori, consentendo a due designer remoti con lo stesso campione di sapere che stanno pensando allo stesso Ceruleo o Rosso vermiglio…