Nel precedente articolo, ho parlato di DOM e Virtual DOM e di quali potenzialità quest’ultimo offre agli sviluppatori per creare interfacce dinamiche performanti e veloci. Tutto questo può avvenire grazie alla libreria React.
In questo articolo, proverò a spiegarti i concetti fondamentali di React attraverso un esempio step-by-step su come creare una semplice app. Si presuppone che tu abbia già conoscenza del linguaggio Javascript e che abbia installato l’ambiente NodeJs.
React è “soltanto” un’altra libreria JavaScript. Non è un framework: diciamo che in un paradigma MVC, potrebbe rappresentare la V… In breve, React ha reso più semplice la creazione di interfacce utente interattive per piattaforme Web, mobili e desktop. Risolve i bug problematici inerenti i framework MVC, in cui le viste incoerenti rappresentano un problema ricorrente per i grandi progetti. Oggi, migliaia di aziende in tutto il mondo utilizzano React, inclusi grandi nomi come Netflix e AirBnB. React è diventato immensamente popolare, tanto che un numero di app sono state trasferite su React – tra cui WhatsApp, Instagram e Dropbox.
Libreria o Framework?
Come già anticipato, a differenza dei framework MVC più completi come Angular o Vue, React si occupa solo del livello View. Quindi, avrai bisogno di librerie aggiuntive per gestire flusso di dati, routing, autenticazione ecc. In questa guida, ci concentreremo su ciò che React può fare.
Un’app React è composta da uno o più componenti che possono interagire tra loro. I componenti consentono di dividere le diverse responsabilità dell’applicazione in più parti. Può risultare difficile determinare cosa dovrebbe fare ciascun componente e quanto dovrebbero essere “responsabili”. Un passo fondamentale nell’apprendimento di React è capire la differenza tra componenti del contenitore e componenti di presentazione e quali sono responsabili della gestione dello stato.
Un componente è semplicemente una classe JavaScript che estende una superclasse e al cui interno deve essere dichiarata (e implementata) la funzione render. Tale funzione renderizza il codice HTML il quale viene passato come argomento sotto forma di notazione JSX, che a tutti gli effetti sembra linguaggio HTML con piccoli accorgimenti (per evitare conflitti con il linguaggio Javascript). Un componente può anche richiedere funzioni aggiuntive per la gestione di dati, azioni ed eventi del ciclo di vita.
I componenti possono essere classificati in containers/stateful e stateless. Il lavoro di un componente stateless è semplicemente quello di visualizzare i dati che riceve dal suo componente principale. Può anche ricevere eventi e input, che passa al genitore per gestirli. Un componente stateful esegue il rendering di uno o più componenti secondari. Raccoglie dati da fonti esterne e li da in pasto ai componenti figlio. Riceve anche input ed eventi dai figli per avviare opportune azioni.
Creiamo un progetto React vuoto
Se hai installato NodeJs puoi continuare, altrimenti devi prima installare l’ambiente (nodejs.org). Assieme a NodeJs viene installato NPM, che è il più diffuso package manager, a riga di comando, per Javascript. Innanzitutto apriamo un prompt in windows o una shell in linux e digitiamo questo comando per aggiornare npm all’ultima versione:
npm i -g npm
Successivamente, installiamo uno strumento, create-react-app, che ci consentirà di creare il nostro primo progetto:
npm i -g create-react-app
Passare quindi alla directory principale del progetto e creare un nuovo progetto utilizzando lo strumento appena installato:
create-react-app app-test
La creazione dell’app richiede un po’ di tempo e ciò dipende anche dalla velocità della connessione internet. Tra i pacchetti scaricati, vengono installati pure un server web, un compilatore e degli strumenti di test. Una volta completata la creazione dell’app, posizionati all’interno della cartella app-test e apri il file package.json.
{
"name": "app-test",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.0",
"react-dom": "^16.4.0",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
All’interno del file, vengono utilizzate già 3 dipendenze. Create React App, infatti, crea una chiara separazione tra il tuo codice attuale e l’ambiente di sviluppo. Non è necessario installare manualmente Webpack per configurare il progetto. Create React App lo ha già fatto per voi, usando le opzioni più comuni.
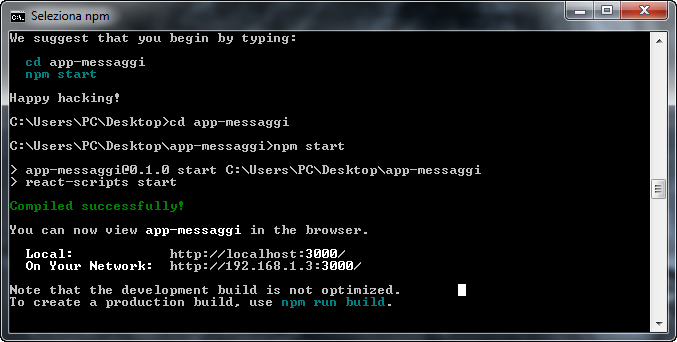
Possiamo già avviare il progetto vuoto lanciando il comando
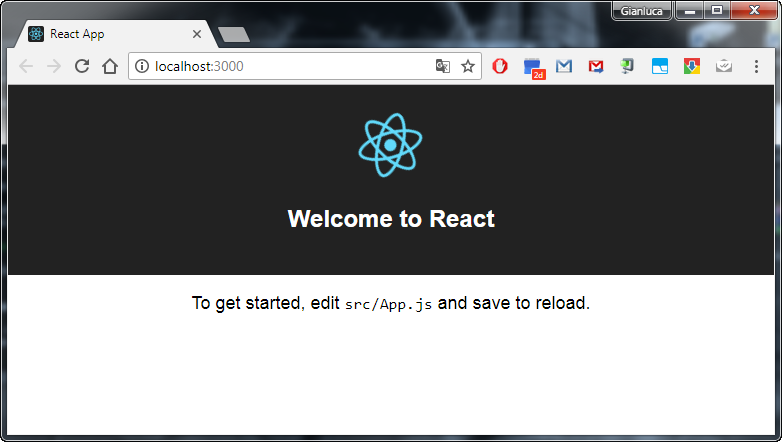
npm startSe la compilazione avviene con successo, viene avviato il browser e aperta la pagina principale del progetto che non è altro che una pagina vuota.
Da notare che Create React App supporta l’hot reloading. Ciò significa che qualsiasi modifica apportata al codice farà sì che il browser si aggiorni automaticamente. Per ora, prima interrompiamo il server di sviluppo premendo Ctrl+C. Una volta che il server di sviluppo si è fermato, cancella tutto nella cartella src.
Nel prossimo articolo vedremo come creare la nostra applicazione partendo da zero.