I Principi Gestalt sono leggi della percezione umana che descrivono come gli esseri umani raggruppano elementi simili, riconoscono schemi e semplificano immagini complesse quando percepiscono oggetti. I graphic designer utilizzano i principi per organizzare i contenuti su siti Web e sulle interfacce in modo che siano esteticamente piacevoli e di facile comprensione.
“Gestalt” in tedesco significa letteralmente “forma”. I primi Principi della Gestalt furono ideati negli anni ’20 dagli psicologi tedeschi Max Wertheimer, Kurt Koffka e Wolfgang Kohler, che miravano a capire come gli esseri umani ottengono percezioni significative dagli stimoli caotici che li circondano. Identificarono una serie di leggi che affrontano la naturale coazione a trovare l’ordine nel disordine. In base a ciò, la mente “informa” ciò che l’occhio vede percependo una serie di singoli elementi nel loro insieme. L’industria del design grafico hanno adottato rapidamente questi principi e da allora i designer hanno utilizzato ampiamente i Principi della Gestalt per progettare elementi ben posizionati che catturano l’attenzione.
The whole is other than the sum of the parts
– Kurt Koffka
Principi della Gestalt
I Principi Gestalt sono una parte essenziale del design visivo. Tra le numerose regole che la Gestalt prende in considerazione ce ne sono alcune sulle quali è utile soffermarsi e che sono ampiamente usate:
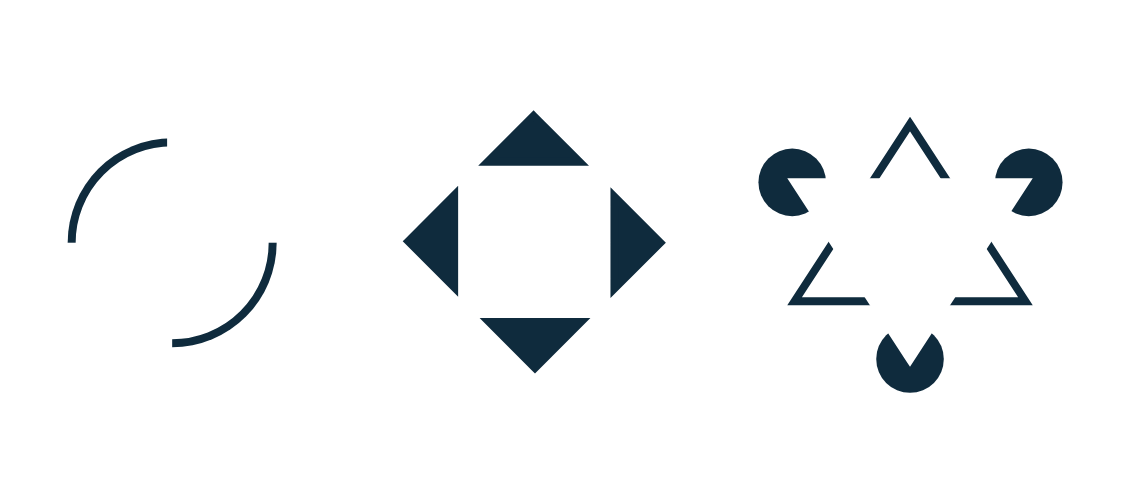
- Chiusura (Reificazione)
- Continuità di direzione
- Figura/Sfondo (multistabilità)
- Prossimità
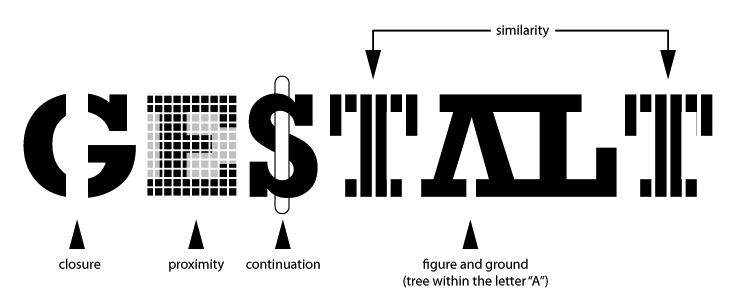
Chiusura
Preferiamo le forme complete, quindi riempiamo automaticamente gli spazi tra gli elementi per percepire un’immagine completa. Possiamo applicare la chiusura in molti modi e del tutto fantasiosi per conquistare l’attenzione e la fiducia degli utenti quando riconoscono le forme “intere” in elementi posizionati in modo intelligente, siano essi linee, punti o forme (ad esempio, segmenti di un’immagine). Loghi iconici come IBM e WWF sono esempi di chiusure: IBM è composto da linee orizzontali blu disposte in tre pile; il WWF consiste in un gruppo di forme nere su uno sfondo bianco per rivelare la forma familiare di un panda.
Continuità di direzione
Raggruppiamo in un’unica forma elementi che hanno un movimento solidale tra di loro, e differente da quello degli altri elementi. In una configurazione tendono a unificarsi le linee con la stessa direzione od orientamento o movimento, secondo l’andamento più coerente, a difesa delle forme più semplici e più equilibrate. Puoi vedere questo principio applicato in Facebook, per esempio, dove appaiono Mi piace, commenti e altre interazioni all’interno del confini di un posto e quindi distinguersi dagli altri.
Figura/Sfondo (multistabilità)
Non ci piace l’incertezza, quindi cerchiamo elementi solidi e stabili. A meno che un’immagine non sia ambigua, come il vaso di Rubin, vediamo prima ciò che c’è in primo piano. Possiamo applicare la regola figura/sfondo in molti modi, ma principalmente viene usata con elementi di contrasto: per esempio, testo chiaro (es. figura) e sfondo scuro (es. fondo). Quando si usa bene la regola, insieme ad un’attenta applicazione della teoria del colore, è possibile guidare gli utenti a svolgere bene il loro compito e a ridurre notevolmente il loro carico cognitivo sulle informazioni percepite.
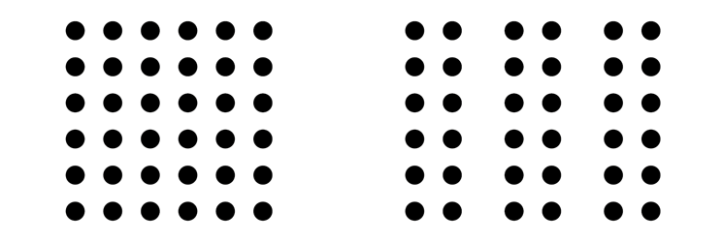
Prossimità
Raggruppiamo elementi più vicini, separandoli da quelli più distanti. La vicinanza nello spazio di due o più elementi induce molto probabilmente a considerarli come un’unica entità distinta da qualsiasi altra cosa sullo schermo. Un esempio di prossimità in design è il logo americano della PBS, con le sue tre facce raggruppate di profilo (due blu, una bianca).
I principi della Gestalt nella UX
I Principi Gestalt sono importanti nella progettazione dell’esperienza utente (UX). Quando si progettano interfacce, gli utenti devono essere in grado di comprendere ciò che vedono e trovare ciò che desiderano a colpo d’occhio. I principi di prossimità e regione comune sono un buon esempio da applicare. I colori e la grafica dividono la pagina in aree separate. Senza questo, gli utenti farebbero fatica a creare associazioni tra elementi raggruppati non correlati e se ne andrebbero. Non bisognerebbe mai confondere o ritardare gli utenti, mentre dovrebbero essere guidati in modo che possano identificarsi rapidamente con organizzazioni/marchi.
Negli articoli successivi tratteremo alcuni principi della Gestalt utili per la costruzione di interfacce utente chiare e usabili.