La regola dei 3 clic è una regola euristica che stabilisce che nessuna pagina web, o informazione, dovrebbe richiedere più di 3 clic per essere visualizzata o raggiunta. Spesso quando si progetta un sito web, si cerca di applicare questa regola ma non sempre può (o deve) essere usata: dipende soprattutto dal contesto e dal livello di interattività della pagina (si pensi ad esempio al completamento di un modulo o di una procedura guidata).
La regola dei 3 click nasce da un’idea abbastanza semplice: se l’utente medio dopo 3 click non riuscisse a trovare quello che cerca, si sentirebbe frustrato e abbandonerebbe la pagina in cui si trova.
Il problema di questa regola è che non è mai stata provata o sostenuta da studi e ricerche pubblicate fino ad oggi. E in effetti, ricercare le cause dell’abbandono di una pagina nella regola dei 3 click, potrebbe essere troppo riduttivo. Limitare i click di interazione è sicuramente molto importante, ma il quadro è più complesso del previsto e non si limita al semplice conteggio dei clic e alla regola empirica per il numero massimo consentito di click.
Il conteggio dei clic di per sé non è una metrica significativa per diversi motivi:
- Il numero di clic necessari per completare l’attività dipende non solo dal design, ma anche dalla complessità dell’attività, quindi non è possibile un numero assoluto, applicabile a tutte le attività.
- Non tutti i clic sono uguali: alcuni comportano lunghi tempi di attesa (se, ad esempio, viene caricata una nuova pagina) e altri sono istantanei, ad esempio se si espande una elemento di design della pagina (accordion).
- Il numero di clic raramente racconterà l’intera storia: ci sono molti aspetti del design che contribuiscono all’usabilità, indipendentemente dal fatto che il flusso dell’attività coinvolga 2 o 10 clic. Nel mondo reale, gli utenti commettono errori, fraintendono le cose e si confondono. Contare semplicemente il numero di passaggi in un processo perde ciò che gli utenti effettivamente fanno e le opportunità di fornire loro un’esperienza meno frustrante.
Il primo riferimento pubblicato alla regola dei 3 clic potrebbe essere nel libro di Jeffrey Zeldman del 2001, Taking Your Talent to the Web , in cui parla della regola dei 3 clic come di un concetto già conosciuto nelle comunità di web designer. Il libro tuttavia non offre dati e ricerche per poter supportare l’affermazione di 3 clic ma semplicemente afferma che: “è ampiamente riconosciuto che gli utenti del web sono spinti da un desiderio di gratificazione rapida. Se non riescono a trovare quello che stanno cercando entro tre clic, potrebbero passare al sito di qualcun altro”.
Cosa comporta l’uso della regola dei 3 click?
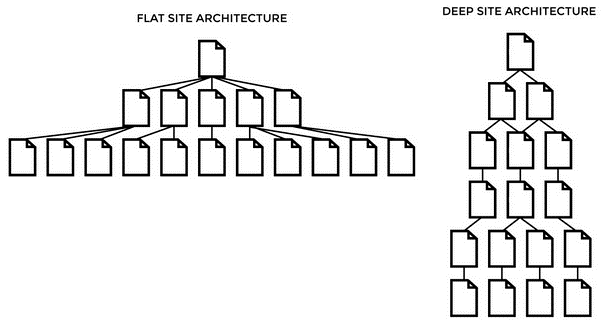
Una delle principali implicazioni di progettazione della regola dei 3 clic è che i menu di navigazione non dovrebbero richiedere agli utenti di fare clic su più livelli per trovare le informazioni. Sebbene questa idea sia ragionevole, perseguirla incessantemente spesso si preferisce progettare l’architettura dell’informazione in modalità flat (piatte), anzichè deep (profonda).

Per evitare lunghe sequenze di clic, infatti i designer finiscono per utilizzare molte categorie di primo livello specifiche nei loro menu, piuttosto che poche e meno opprimenti scelte di primo livello.
In entrambi i casi, le architetture flat o deep causano problemi di usabilità. Da un lato, le architetture flat con un numero elevato di categorie al primo livello sono più laboriosi da valutare per gli utenti e richiedono molto spazio nell’interfaccia utente; dall’altro lato, le architetture deep con poche categorie di primo livello e un gran numero di livelli richiedono molte immersioni nei sottomenu (spesso con frustranti menu che si aprono onhover o menu sequenziali confusi). Ciò significa che un designer per ottimizzare la propria architettura dovrebbe scegliere tra 2 miti dell’UX: o la regola dei 2 click oppure non più di 7 categorie di navigazione principali (7 è il numero magico).
Questo è il motivo per cui regole empiriche così semplici, per quanto ragionevoli possano sembrare, non sono utili: non sono supportate dalla ricerca e sono in conflitto, quindi spingono i designer ad adottare compromessi tra esperienze utente altrettanto scadenti.
Alcune buone pratiche
Il conteggio dei clic è un modo approssimativo di valutare il costo dell’interazione e l’efficienza delle attività, poiché non tiene conto dei fattori cognitivi che si verificano quando gli utenti devono leggere e comprendere un lungo elenco di opzioni, capire dove si trovano attualmente nella struttura del sito o costruire aspettative su quanto altro lavoro devono fare per raggiungere il loro obiettivo di destinazione. Questi elementi sono importanti almeno quanto il numero di clic necessari per accedere a una determinata pagina.
Alcune buone pratiche per una corretta architettura delle informazioni, potrebbero essere le seguenti:
- Assicurati che le voci di menu abbiano nomi con una forte connotazione ed evita termini vaghi, non familiari o marchiati.
- Includere indicazioni stradali chiare (ad es. breadcrumb, navigazione secondaria locale) che mostri agli utenti dove si trovano attualmente.
- Evita i menu a discesa gerarchici multilivello (sul desktop) a favore dei mega menu. I menu a discesa gerarchici (o a cascata) sono soggetti a errori, richiedono movimenti precisi del mouse e mostrano solo una sezione del sito alla volta. I mega menu di solito mostrano diversi livelli della gerarchia delle informazioni e consentono agli utenti di confrontare più percorsi a colpo d’occhio per capire quale “zona” dovrebbero indagare. Supportano anche una facile correzione degli errori per gli utenti che commettono un errore lungo la strada. Non c’è niente di più frustrante di un processo ad alto costo di interazione che devi fare due volte perché hai fatto clic sulla cosa sbagliata o perchè hai chiuso accidentalmente il menu.
- Identifica le informazioni più importanti coinvolte nelle attività di ricerca e visualizza i collegamenti ad esse dalla home page e da altre pagine importanti.
- Per i percorsi che comportano più passaggi, fornisci pagine di destinazione chiare o hub di navigazione nei punti chiave lungo il percorso. Queste pagine di destinazione offrono gruppi di collegamenti, spesso con immagini o altri elementi che aiutano con la terminologia non familiare, forniscono punti di sosta lungo il percorso (che sono rintracciabili con il pulsante Indietro) e consentono un facile spostamento laterale alle pagine di pari livello nella stessa categoria. Solitamente i livelli più alti della gerarchia sono categorie generali e quelli più profondi sono più specifici (e quindi potrebbero richiedere informazioni aggiuntive o disambiguazione lungo il percorso).
- Assicurati che quando un clic genera una nuova pagina, il tempo di caricamento della pagina sia minimo: 3 clic che hanno un tempo di caricamento lungo portano a un’esperienza peggiore rispetto a 5 clic che si caricano rapidamente.
Sebbene sia importante limitare lo sforzo richiesto per accedere alle informazioni chiave o per eseguire un’attività, la regola dei 3 clic è arbitraria. Non c’è nessun collegamento dei 3 click alla frustrazione dell’utente. Più che concentrarsi sul numero di clic è necessario garantire che la navigazione sia ben organizzata con percorsi chiari, che il contenuto diventi progressivamente più specifico man mano che i tuoi utenti approfondiscono la struttura del sito e che i visitatori del tuo sito sappiano sempre dove si trovano attualmente e come arrivare a destinazione.