Non ce ne rendiamo conto, ma i siti web, sfortunatamente, non sono così rispettosi dell’ambiente come vorremmo che fossero. Il passaggio al digitale non significa esattamente meno inquinamento. Qualsiasi attività svolta online, dall’invio di un’email alla consultazione di una pagina web ha un piccolissimo costo: pochi grammi di anidride carbonica vengono emessi a causa dell’energia necessaria per far funzionare il dispositivo e alimentare le reti wireless a cui si accede. Più energivori, sono i data center e i vasti server necessari per supportare Internet e archiviare i contenuti a cui accediamo su di esso.
Per quanto questa richiesta di energia sia ridotta per una singola ricerca o l’invio di un’email, circa 4 miliardi di persone utilizzano Internet. Quei pochi scarti di inquinamento prodotti dalle singole richieste, se sommati tra di loro, rappresentano – secondo alcune stime – circa il 3,7% delle emissioni globali di gas serra. E considerando la velocità con cui il digitale e il web stanno propagandosi nel mondo, queste stime sono destinate a raddoppiare nei prossimi anni.
Nonostante la presenza di diversi gruppi ambientalisti, sono ancora in pochi che menzionano Internet come parziale fonte di inquinamento del pianeta. In effetti, nessuno di noi vive in un datacenter e pochi sanno l’enorme rete di hardware, cavi, terminali, dispositivi elettronici che spesso passano sotto i nostri piedi. L’intera cosa può sembrare una “magia” tecnologica e di certo ciò non è aiutato dalle aziende che usano parole ai loro prodotti come “cloud” o “serverless”, come se questo bastasse a renderli più green.
Ad esempio: quanti componenti hardware attraversa un segnale dal mio portatile per uscire di casa? Parecchi metri di cavo lan, uno switch, un modem, un cavo RJ11 telefonico e diversi metri di cavo telefonico fino al collegamento esterno. E stiamo parlando di casa mia… Purtroppo misurare con precisione quali sono le emissioni di ogni singolo dispositivo è praticamente impossibile, anche perchè l’energia può variare nel corso della giornata e in base all’utilizzo. Uno strumento che può venirci in aiuto per calcolare le emissioni di CO2 è questo. Secondo le statistiche riportare sul sito: “Una pagina web media produce 1,76 grammi di CO2 per ogni visualizzazione. Per un sito Web con 10.000 visualizzazioni di pagina mensili, sono 211 kg di CO2 all’anno.
Ma cosa può fare un webmaster a riguardo?
Rendere green il proprio sito web
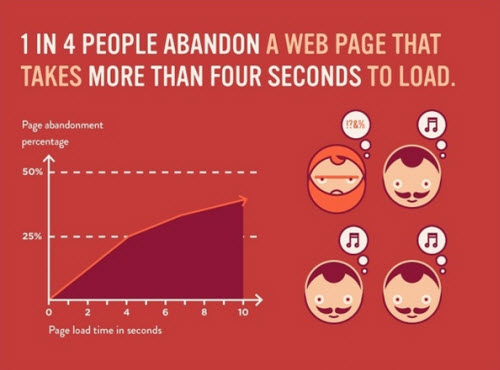
La visualizzazione di un sito web utilizza elettricità e produrre elettricità rilascia CO2. Le emissioni di carbonio di una pagina dipendono dalla quantità di lavoro che il server e il client devono svolgere per visualizzare la pagina. Inoltre, la quantità di dati richiesti per la pagina e la complessità del percorso che deve percorrere determineranno la quantità di carbonio rilasciata dalla rete stessa. In parole povere, le emissioni elevate e il caricamento lento delle pagine sono strettamente collegate tra di loro.
Una volta compreso che gran parte delle emissioni di una pagina ha origine da scarse prestazioni, possiamo iniziare a prendere provvedimenti per ridurle. Molte delle cose che contribuiscono alle emissioni di un sito web sono al di fuori del nostro controllo come sviluppatori. Non possiamo, ad esempio, scegliere i dispositivi da cui i nostri utenti accedono alle nostre pagine o decidere l’infrastruttura di rete attraverso la quale viaggiano le loro richieste, ma possiamo adottare misure per migliorare le prestazioni dei nostri siti Web.
Ottimizzare le risorse del sito web
La decodifica e il rendering delle immagini richiedono molte risorse e questo cresce esponenzialmente man mano che le immagini diventano più grandi. Su laptop e desktop, le persone potrebbero non notare la differenza, ma su dispositivi mobili solitamente molto meno potenti, diventa tutto piuttosto drammatico.
La dimensione delle immagini non è l’unica cosa che può avere un impatto sul tempo di decodifica; anche il formato è importante. Lighthouse di Google consiglia spesso di usare formati di nuova generazione per ridurre la quantità di dati che devono essere scaricati, ma i nuovi formati sono spesso più lenti da decodificare, soprattutto sui dispositivi mobili, cosa che andrebbe a compensare il vantaggio di usare un formato di nuova generazione.
Le immagini, ovviamente, non sono l’unico componente delle pagine Web che richiedono molto tempo per essere elaborate. I “piccoli” file JavaScript, a seconda di cosa stanno facendo, possono richiedere molto tempo per l’esecuzione e potrebbero nascondere le stesse (se non maggiori) insidie delle immagini.
Un’altra cosa che può avere un impatto sorprendente su prestazioni ed emissioni è la provenienza dei dati. Diversi manuali e tutorial consigliano ormai di richiamare alcune risorse JS da una rete di distribuzione centrale (CDN) anzichè richiamarle dal proprio server. jQuery, ad esempio, come tutte le altre librerie JS più conosciute, ha la possibilità di essere caricato da un CDN e i suoi sviluppatori affermano che questo migliora le prestazioni, anche se alcuni test reali hanno dimostrato il contrario.
Less is more
Il testo, ci viene ripetutamente detto, sta passando di moda; gli utenti ormai si interessano ai video, alle immagini e alle esperienze interattive. Da questo punto di vista, le foto d’archivio potrebbero essere viste come uno strumento utile per ravvivare le pagine, ma diversi studi di eye-tracking mostrano che gli utenti tendono ad ignorare le immagini che non sono rilevanti. Quando gli utenti non guardano le immagini, le immagini potrebbero anche essere sostituite da uno spazio vuoto. E quando ogni byte costa denaro, contribuisce al cambiamento climatico e rallenta i tempi di caricamento, sarebbe meglio per tutti se le immagini fossero utili per davvero.
Ancora una volta, ciò che si può dire per le immagini può essere detto per tutto il resto che non è il contenuto principale della pagina. Se qualcosa non contribuisce in modo significativo all’esperienza dell’utente, non dovrebbe esserci. Con questo non voglio dire che dobbiamo iniziare a usare siti web senza fogli di stile, senza immagini ma dovremmo esaminare in modo critico ogni parte dei nostri siti Web per ridurre il superfluo il più possibile.
L’accessibilità
Un’altra area in cui prestazioni ed emissioni convergono è quella dell’accessibilità. C’è un malinteso comune sul fatto che rendere accessibili i siti Web implichi l’aggiunta dell’attributo aria e JavaScript a una pagina, ma spesso ciò che si tralascia è più importante di ciò che si inserisce, rendendo un sito Web accessibile relativamente leggero e performante.
Nel documento “HTML: una buona base per l’accessibilità“, viene spiegato come la migliore base di un sito Web accessibile risiede nell’utilizzo degli elementi HTML corretti per il contenuto. Una delle sezioni più interessanti dell’articolo è quella in cui cercano di ricreare la funzionalità di un elemento button utilizzando un div e javascript personalizzato. L’esempio del “falso” pulsante in questo caso pesa circa 1.403 byte non compressi, mentre un vero button con meno JavaScript e senza stile pesa 746 byte, quindi circa la metà. Oltretutto, il pulsante div pulsante sarà anche semanticamente privo di significato (non essendo un button) e, quindi, molto più difficile da usare per gli utenti con lettori di schermo e molto più difficile da far analizzare ai bot.
Questi piccoli cambiamenti probabilmente non faranno alcuna differenza percettiva per gli utenti. Tuttavia, è bello sapere che ogni byte risparmiato è un punto a favore dell’ambiente: rendere accessibile un sito Web può anche renderlo un po’ più leggero.
Elementi multimediali, si o no?
La versione HTML di Project Gutenberg di The Complete Works of William Shakespeare è di circa 7,4 MB non compresso, mentre un video YouTube a 360p pesa da 5 a 7,5 MB al minuto e 1080p da 50 a 68 mb. Quindi, per la stessa quantità di larghezza di banda di tutte le opere di Shakespeare, otterrai solo circa 7 secondi di video ad alta definizione. Il video è anche molto intenso da codificare e decodificare, e questo è probabilmente un importante fattore che contribuisce alle stime delle emissioni di carbonio di Netflix che raggiungono i 3,2 kg all’ora.
La maggior parte dei video si basa su componenti sia visivi che uditivi per comunicare il proprio messaggio e file di grandi dimensioni richiedono un certo livello di connettività. Questo ovviamente pone dei limiti a chi può beneficiare di tali contenuti. Rendere i video accessibili è possibile ma tutt’altro che semplice, e molti siti web semplicemente non sembrano preoccuparsene.
Purtroppo, molte volte l’unico modo per trovare le informazioni che si cercano è solo guardando un video. Nonostante la crescita esponenziale della produzione dei video sul web, molti dei più popolari non sembrano essere pienamente conformi alla legislazione sull’accessibilità. Mentre invece, il testo semplice, si presta a numerosi tipi di tecnologie assistite (es. sintetizzatori vocali, strumenti di ingrandimento del testo, etc.) per rendere il contenuto semplice e accessibile alla più ampia varietà di persone possibile.
Il testo, a differenza dei video, è anche facile da convertire da un formato all’altro, quindi può essere utilizzato in diversi contesti. Come possiamo vedere dall’esempio di Shakespeare, il testo in chiaro è anche incredibilmente efficiente in termini di spazio e ha un’impronta di carbonio molto inferiore rispetto a qualsiasi altra forma di informazione trasmessa sul web.
Molti utenti potrebbero imparare meglio guardando in un video un processo in azione, ma cosi facendo viene lasciata fuori una fetta di utenti e comunque rappresenta un costo ambientale più elevato. Per mantenere i nostri siti Web il più leggeri e inclusivi possibile, dovremmo considerare il testo come la principale forma di comunicazione ove possibile e offrire elementi come audio e video come extra.