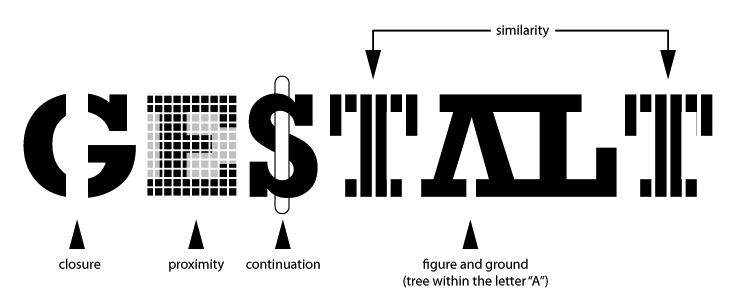
In un articolo passato, abbiamo esposto il concetto di prossimità (o vicinanza), una delle tante leggi della Gestalt. Strettamente legato a questo, vi è il principio della regione comune, relativamente recente, ampiamente descritto da una ricerca ad opera di Stephen E. Palmer nel 1992
Il principio della regione comune afferma che gli elementi all’interno di un confine sono percepiti come un gruppo e si presume che condividano alcune caratteristiche o funzionalità comuni

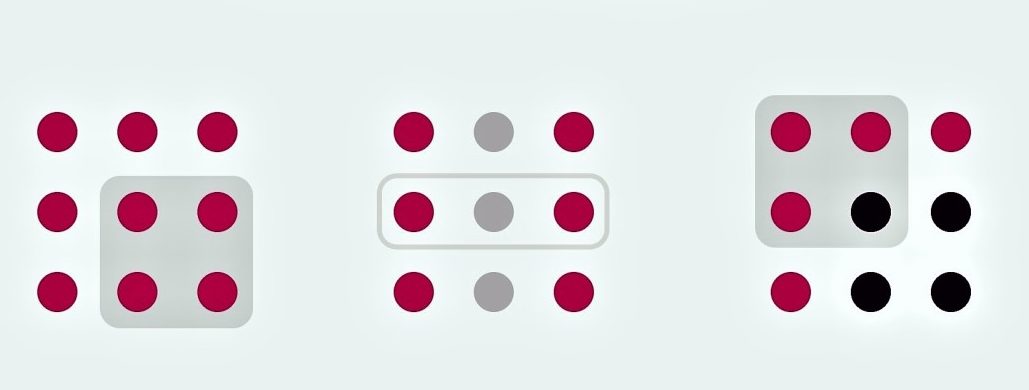
Come si può notare dall’immagine sopra, i “confini” (che siano linee o bordi) fanno percepire i cerchi al loro interno come un gruppo separati dal resto dei cerchi circostanti, che ovviamente non risultano correlati. L’uso migliore di questo principio si vede nei giornali, nelle riviste e negli articoli, poiché hanno testo e immagini disposti in righe e colonne e alcuni possono avere contorni definiti per evidenziare la correlazione del contenuto. Le pagine web hanno anche schede di navigazione, caselle di commento e struttura dei post che mostrano la disparità di argomenti diversi.
Tale principio viene utilizzato anche nelle immagini satellitari e nella fotografia aerea che delinea i confini delle strutture geologiche e degli edifici artificiali in base alla loro riflettanza infrarossa su scala di grigi, dove il bianco e il nero definiscono le estremità estreme dello spettro.
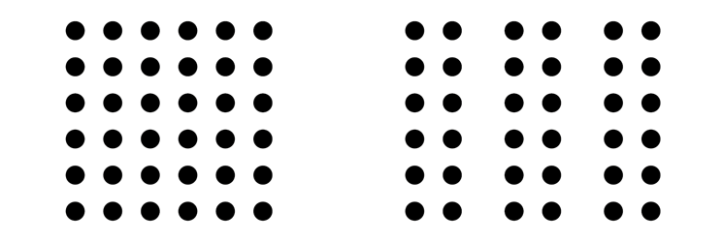
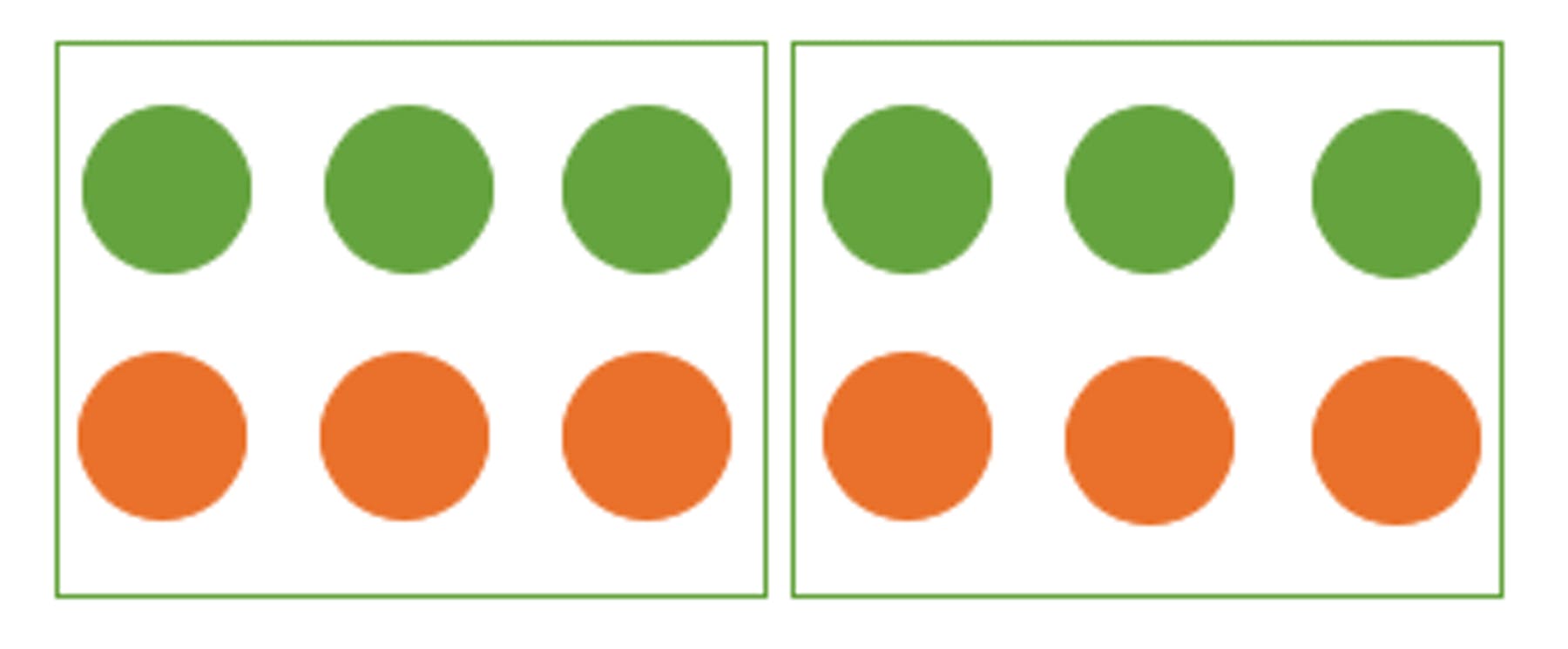
La creazione di un confine chiaro è un forte segnale visivo che può prevalere su altri principi di raggruppamento come la vicinanza o la somiglianza. In taluni casi infatti, la prossimità viene “ignorata” per effetto del raggruppamento. Nell’esempio sotto la prossimità fa apparire due righe ben distinte, una di colore verde e una di colore arancio. Tuttavia, salta subito all’occhio il confine creato tra i 6 elementi più a sinistra e i 6 elementi più a destra che di fatto creano due raggruppamenti, ignorando appunto la prossimità. Lo stesso risultato si avrebbe se i confini avessero uno sfondo colorato, anzichè un semplice bordo verde.

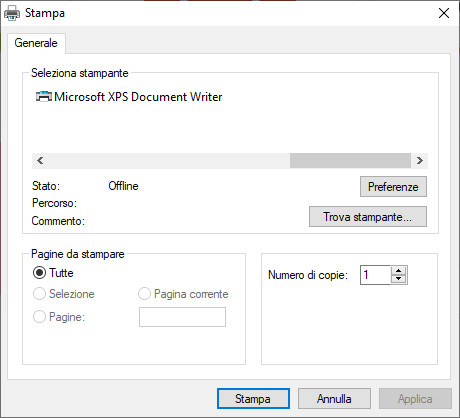
In un’interfaccia utente, è abbastanza comune trovare l’aggiunta di bordi o sfondi colorati per creare una separazione percepita tra gruppi di oggetti, anche se hanno la stessa vicinanza, forma, colore, ecc. In alternativa, disegnare linee di collegamento (o frecce o qualche altro riferimento tangibile di collegamento) da un elemento al successivo avrebbe lo stesso effetto, come mostrato sopra. Un classico esempio è dato dalla finestra di stampa: gli elementi sono raggruppati in 3 riquadri e si ha ovviamente la percezione che gli elementi contenuti all’interno di ogni singolo riquadro siano relative a uno specifico contesto.

Nelle moderne webapp, vengono ormai utilizzati dei framework grafici in grado di rendere responsive qualsiasi layout. In molte web application del cloud è facile imbattersi in un modello ormai standardizzato secondo cui la struttura è formata da un’intestazione, dal piè di pagina e da un pannello di navigazione sinistro, spesso di un colore di sfondo che crea una regione comune e differenzia l’area dell’interfaccia dedicata al contenuto (la parte centrale a destra).

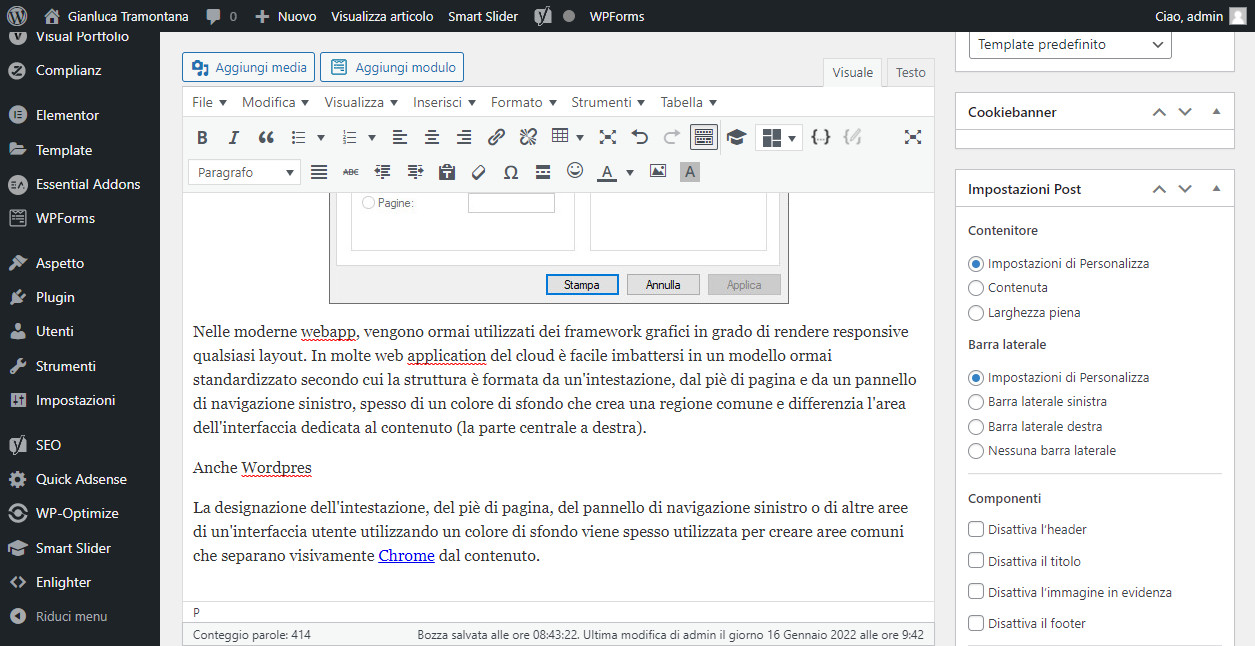
Anche nell’area riservata di WordPress, nel momento in cui vi scrivo, presenta delle aree ben differenziate e separate. A sinistra vi è il menu laterale che contiene tutti i comandi di gestione, all’interno del quale potrebbero apparire delle aree di un grigio più chiaro per indicare dei sotto-raggruppamenti. A destra abbiamo inoltre un altro chiaro riferimento alla regione comune: i comandi sono ben raggruppati in dei riquadri (impostazioni post, Tag, Attributi dell’articolo, etc…).
Lo stesso concetto potrebbe essere applicato anche alle intestazioni e ai piè di pagina: separare cromaticamente queste due sezioni dal resto della pagina (come ad esempio, nella figura sopra), serve a segnalare in modo efficace che tutti i collegamenti in quest’area appartengono a un gruppo.
Gli utenti fanno affidamento sui limiti visibili per capire quali informazioni o elementi dell’interfaccia sono correlati. Ad esempio, in molti blog, le immagini presenti negli articoli spesso sono raggruppati insieme alla didascalia all’interno di un confine per garantire che la loro relazione sia chiara e per separarle dal resto del contenuto dell’articolo. Il tag html5 per inserire un’immagine completa di didascalia è questa:
<figure>
<img src="/media/immagine.jpg"/>
<figcaption>
<p>Questa è la didascalia dell’immagine.</p>
</figcaption>
</figure>
Ovviamente, è necessario un aiutino grafico attraverso i fogli di stile affinché appaia chiaro il raggruppamento dell’immagine con la sua didascalia, magari aggiungendo un bordo o uno sfondo al tag figure.
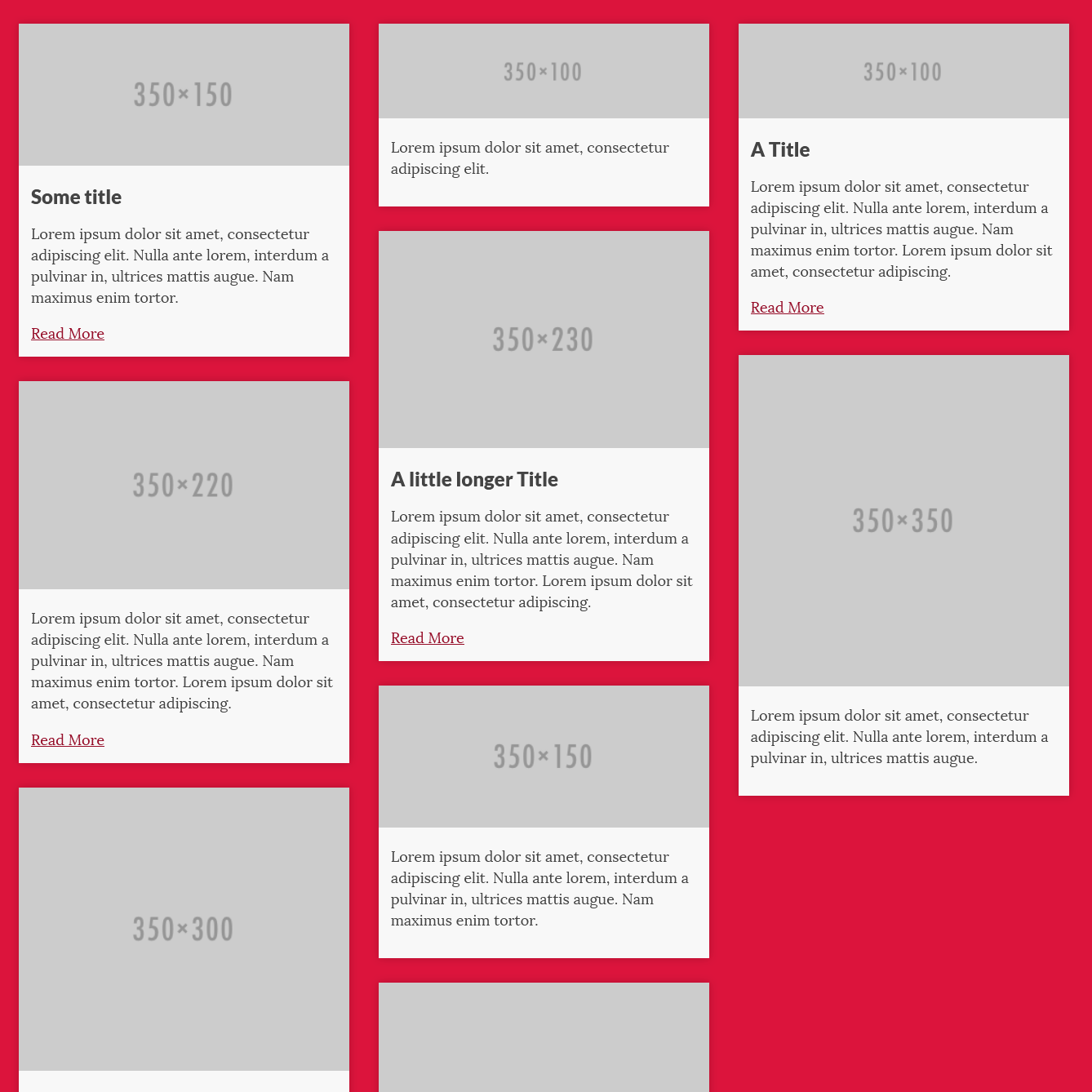
Nei moderni layout, ad esempio bootstrap, sono state implementate diverse strutture che permettono di racchiudere tutto il contenuto correlato all’interno di un bordo. Questi componenti sono chiamati card. Queste ultime poi possono essere impaginate in un layout masonry, letteralmente un’opera muraria, cioè a blocchi incastrati, come in figura:

Attenzione a non esagerare però. Il raggruppamento aiuta visivamente l’organizzazione della pagina, però non bisogna esagerare. Quand’è possibile utilizzare gli spazi bianchi per creare raggruppamenti chiari e ridurre cosi la complessità del layout. I confini vengono spesso aggiunti con molta cautela, per garantire che i raggruppamenti siano chiari; tuttavia, troppi bordi e caselle colorate possono portare a layout affollati e disordinati mentre in molte situazioni è sufficiente fare affidamento solo alla prossimità.
Attenzione anche ai layout responsive a pieno schermo. Con i moderni layout framework, è possibile creare siti responsive che si adattano ai vari dispositivi. Tra le varie tipologie di pagine che sono nate di recente, vi sono le cosiddette OnePage, singole pagine a scorrimento verticale che contengono tutte le informazioni di un intero sito. In pratica in un singolo file index.html, viene distribuito tutto il contenuto (testo, immagini, multimedia). Ebbene, per differenziare i vari contenuti, solitamente si utilizza uno sfondo colorato alternato. Segmentare una pagina in sezioni distinte potrebbe creare falsi piani e impedire agli utenti di scorrere la pagina perché il nuovo colore crea un punto di arresto e l’utente pensa di aver raggiunto la fine.
Quando si progetta un layout, bisogna porsi alcune domande riguardo la possibilità o meno di utilizzare dei raggruppamenti:
- L’uso di bordi e riquadri sono necessari affinché l’utente capisca il raggruppamento?
- Posso utilizzare gli spazi bianchi per comunicare questo raggruppamento?
- Durante i testi di usabilità, gli utenti hanno interagito correttamente in assenza del raggruppamento?