Quando si progetta un interfaccia utente, gli oggetti con tratti visivi simili dovrebbero essere correlati. Applicare coerentemente delle regole visive chiare per ogni tipo di elemento dell’UX sono fondamentali per aiutare le persone a comprendere e utilizzare facilmente il design. Questo perché ogni interazione sviluppa le aspettative degli utenti su come funzioneranno altri elementi simili.
Il principio di somiglianza afferma che gli oggetti che condividono una caratteristica visiva sono percepiti come più correlati rispetto agli oggetti che sono diversi.
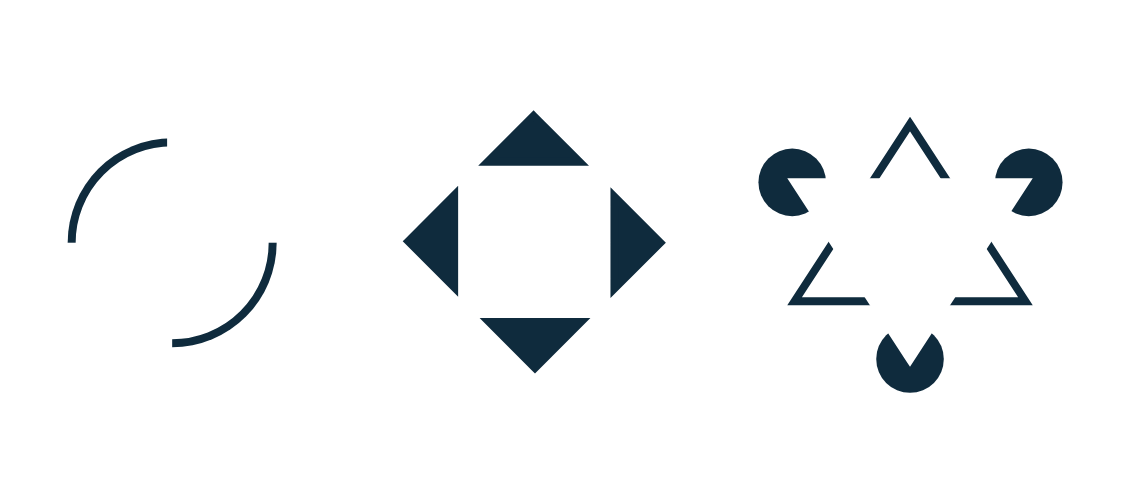
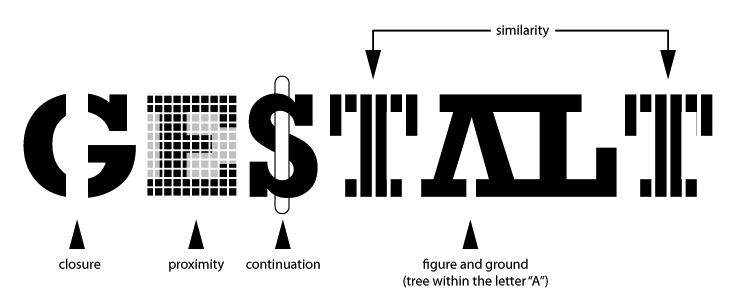
Il principio di somiglianza è uno dei principali principi di raggruppamento visivo (insieme alla prossimità e alla chiusura) scoperti all’inizio del XX secolo dagli psicologi della Gestalt. Il raggruppamento per somiglianza può essere fatto per colore, forma, movimento, orientamento o dimensione.

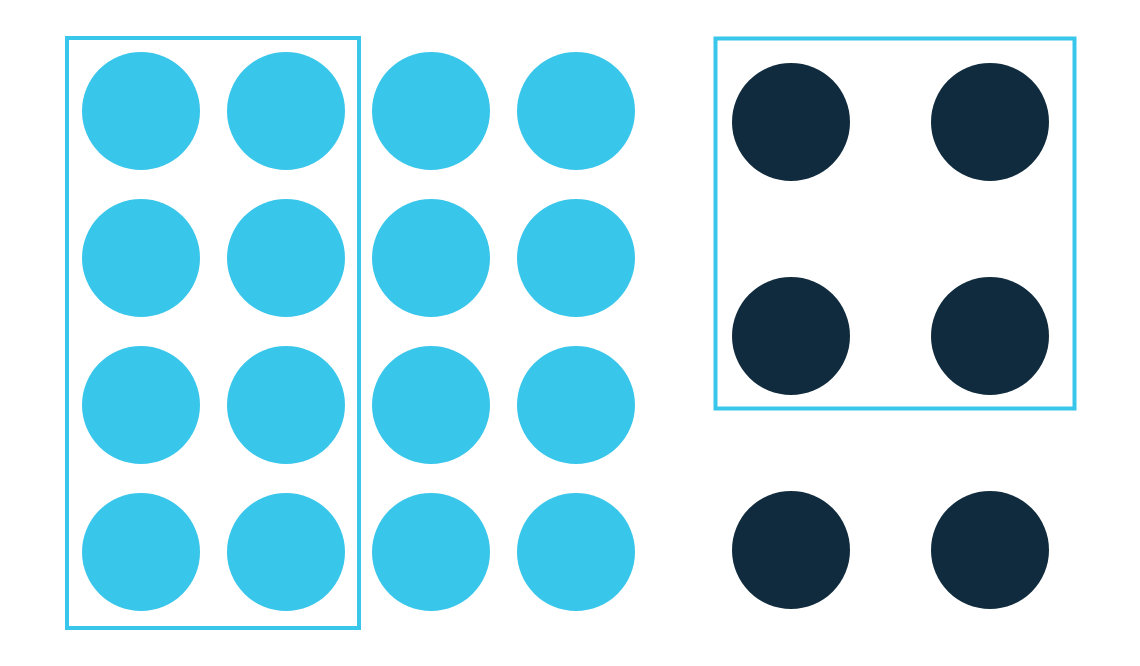
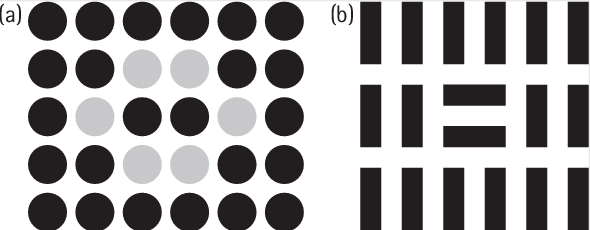
Prendiamo in esame l’immagine sopra. Secondo il principio di similarità tendiamo a raggruppare in (a) i cerchi di diverso colore come un unica entità nonostante la collocazione distribuita. Nella figura (b) invece, la similarità è data prioritariamente dall’orientamento orizzontale delle due linee.

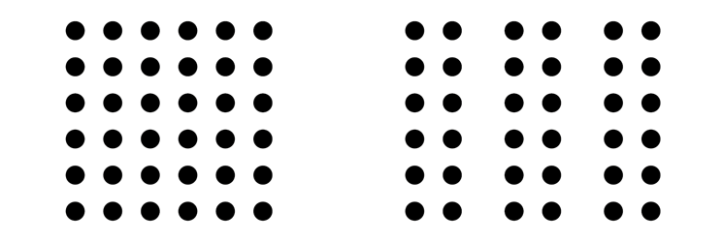
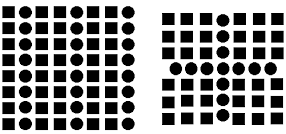
In quest’altra immagine, invece la similarità per forma, ci induce a percepire nella prima figura delle colonne verticali e nella seconda figura una croce.
Il principio di somiglianza afferma semplicemente che quando gli oggetti condividono alcune caratteristiche visive, si presume che siano correlati in qualche modo. Non è necessario che gli elementi siano identici, ma che condividano semplicemente almeno un tratto visibile come colore, forma o dimensione per essere percepiti come parte dello stesso gruppo. Tale caratteristica condivisa può unire elementi nonostante una collocazione distribuita. Inoltre, elementi visivamente simili possono anche far parte di altri raggruppamenti basati sulla posizione. Quindi, sebbene il principio di somiglianza non sia necessariamente il principio di raggruppamento più forte poiché è spesso sopraffatto dalla vicinanza o dalla regione comune, potrebbe essere considerato il più resistente.

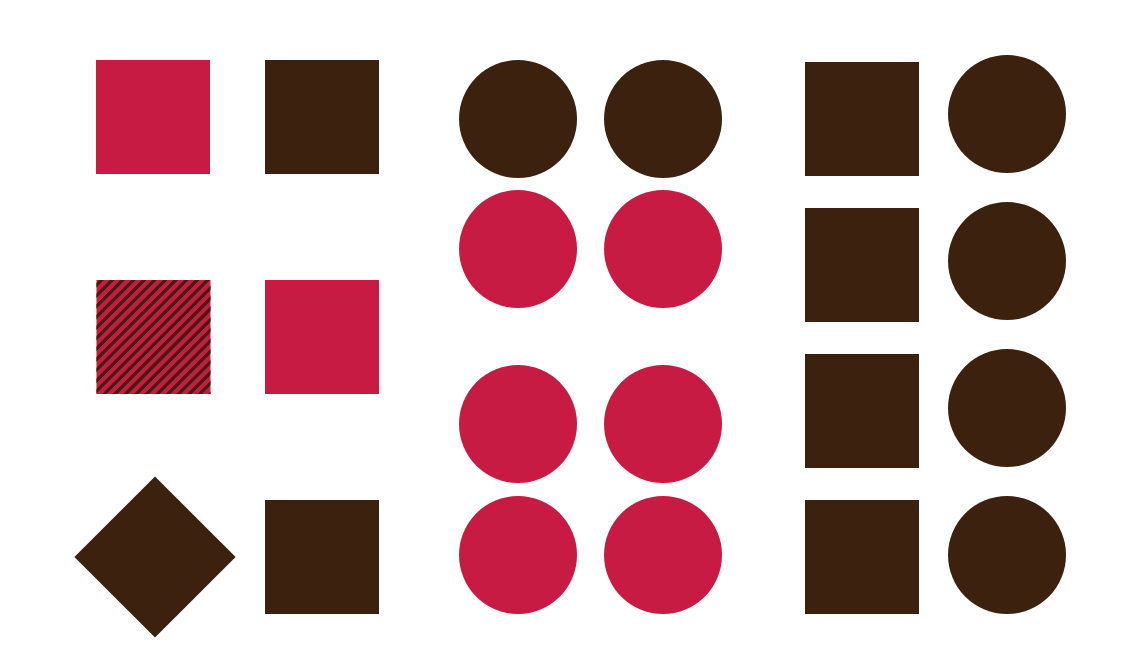
L’efficacia di applicare un colore diverso rispetto agli altri per determinare quali elementi sono correlati è indiscutibile. Il colore comune tende a risaltare in modo più evidente rispetto ad altri tratti, come la forma, e può quindi essere utilizzato per unire elementi di tipo diverso e comunicare che sono correlati, anche se viene utilizzato in uno schema casuale su forme diverse.
Nelle interfacce utente, il colore viene spesso utilizzato per indicare funzionalità comuni. Ad esempio il colore dei link ipertestuali, che consente al lettore di discernere il testo da tutto ciò che è selezionabile e questo indipendentemente da dove viene posizionato l’oggetto (come accade giustamente per i link). Ovviamente il colore usato per i link ipertestuali non dovrebbe essere usato per altro, altrimenti l’utente potrebbe confondersi pensando che tutti gli elementi colorati siano correlati. Stesso discorso può essere fatto per i pulsanti: se sono dello stesso colore, potrebbero essere percepiti come elementi allo stesso livello di importanza.
Anche la forma può essere usata per indicare un raggruppamento. Molto spesso si usano determinati stili per rafforzare la relazione tra gli elementi. Quando gli elementi condividono una forma, possiamo presumere che siano gli stessi e quindi trascurare dettagli come etichette di accompagnamento, testo piccolo all’interno della forma e lievi variazioni nella forma. Questo può essere problematico se gli elementi sono, in effetti, destinati a differire. La somiglianza visiva può comunicare erroneamente che due elementi sono correlati, a meno che non sia intenzionale.
La dimensione può essere utilizzata anche per segnalare la relazione. È probabile che oggetti di dimensioni simili vengano percepiti come correlati, condividendo spesso lo stesso livello di importanza. In un’interfaccia utente, utilizziamo spesso le dimensioni per enfatizzare quali aree di contenuto o inviti all’azione sono le più importanti. Stessa dimensione significa la stessa prominenza visiva e, a parità di altre condizioni, collega tutti gli elementi che condividono tale attributo. L’uso coerente delle dimensioni crea una gerarchia visiva e semplifica la scansione delle pagine, poiché le persone possono immediatamente vedere e comprendere questi raggruppamenti di tipi.
Ad esempio, se all’interno di una pagina di elenco di prodotti, troviamo una griglia di prodotti, ogni singola scheda di prodotto viene visualizzata con le stesse dimensioni e con la stessa forma. Questo stile visivo ci dice che tuttò ciò che è di quella forma, è molto probabilmente un prodotto; la dimensione condivisa separa i prodotti da altri elementi dell’interfaccia utente. Quando un articolo viene visualizzato in una dimensione o forma diversa all’interno di questo elenco, si distingue come non appartenente al raggruppamento di prodotti. Al contrario, quando vari tipi di contenuto vengono visualizzati con la stessa dimensione o con dimensioni molto simili, sono spesso percepiti come correlati, anche se diversi. Questo problema si verifica comunemente quando nella pagina appaiono annunci pubblicitari esterni vengono spesso visualizzati automaticamente con dimensioni simili.
Colore, forma e dimensione non sono l’unico modo per mostrare la somiglianza; ci sono molti altri tratti visivi che possono essere sfruttati per comunicare la correlazione tra elementi. Lo stesso trattamento dei caratteri (grassetto, corsivo e così via) può indicare che parti di testo sono correlate e rappresentano lo stesso tipo di informazioni. Allo stesso modo, l’orientamento o anche il movimento possono segnalare che gli elementi appartengono allo stesso gruppo e probabilmente condividono un significato o una funzionalità comune. Il principio di somiglianza è pervasivo nel design visivo e il suo effetto può essere visto in quasi tutti i progetti di interfacce esistenti.