Accessibilità del Web significa, in breve, progettare e implementare un progetto in modo che gli utenti con disabilità possano utilizzarli e partecipare il più equamente possibile. Esistono molti diversi tipi di disabilità come disabilità fisiche, uditive, cognitive, del linguaggio, neurologiche o visive. Nel Rapporto mondiale sulle disabilità dell’OMS del 2011 , è stato rilevato che oltre il 15% della popolazione mondiale sperimenta una qualche forma di disabilità nel corso della propria vita, ovvero 1 miliardo di persone in totale; e con la popolazione globale che generalmente invecchia, la disabilità continuerà solo ad aumentare.
Rendere accessibile il nostro sito web avvantaggia non solo le persone con disabilità permanenti ma anche quelle con disabilità situazionali o temporanee, come le persone con un braccio rotto o i neo genitori che tengono in braccio il loro bambino (e hanno solo una mano libera per utilizzare un dispositivo). Oppure ancora, la possibilità di aumentare il contrasto dello schermo quando si guarda lo smartphone sotto il sole, oppure la possibilità di leggere i sottotitoli di un video senza alzare il volume… In breve: l’accessibilità al Web avvantaggia tutti noi.
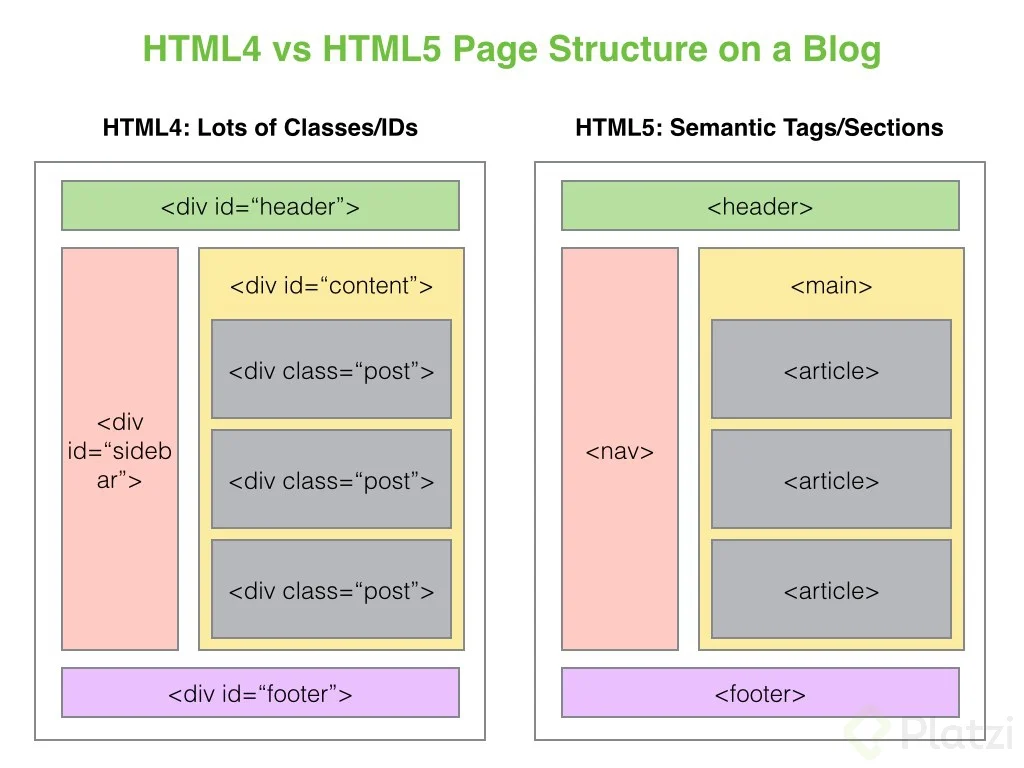
L’accessibilità nel Web può essere implementata in molte forme: ad esempio, includere testi alternativi per le immagini, aggiungere didascalie ai video e garantire un contrasto sufficiente tra lo sfondo e il primo piano per i testi. Anche la navigazione tramite tastiera è essenziale per rendere il tuo sito web più accessibile, poiché molti utenti si affidano alla loro tastiera o alla tecnologia assistiva per navigare sul web. Lo stesso vale per la scrittura di codice semantico: assicurarsi di utilizzare gli elementi e le strutture HTML corrette offre alla tecnologia assistiva informazioni preziose, migliorando allo stesso tempo il codice.
Sebbene l’intero compito di rendere accessibile il nostro sito Web possa sembrare all’inizio scoraggiante, le Linee guida per l’accessibilità dei contenuti Web (WCAG) è un buon punto di partenza. Queste linee guida sono state sviluppate per promuovere uno standard internazionale unificato per l’accessibilità al web. Includono tre diversi livelli di accessibilità (A, AA e AAA) dove A è il minimo e AAA il più inclusivo.
Headless o Monolitico?
Considerando che la quasi totalità dei siti web ormai viaggia su un Content Management System, appare chiaro come il CMS rivesta un ruolo chiave nella produzione di contenuti accessbili. Il CMS “giusto” non dovrebbe ostacolarci nello sviluppo di contenuti accessibili, dovrebbe invece supportarci nel farlo.
Nel mondo dei CMS, ci sono due grandi categorie: CMS monolitici e headless, radicalmente diversi nel loro approccio e nell’architettura.
CMS monolitico
I CMS monolitici sono a volte chiamati anche sistemi di gestione dei contenuti “tradizionali” o “accoppiati”, e rappresentano la prima generazione, quella “dove tutto è iniziato”. All’inizio degli anni 2000 sono emerse piattaforme open source come WordPress, Drupal e Joomla, che ancora oggi forniscono alle persone un modo semplice per creare rapidamente siti Web o blog personali. L’idea di un CMS monolitico è uno “sportello unico”: di solito, hai un database in cui è archiviato il contenuto, un’interfaccia di amministrazione e il frontend che combina i dati del database con lo stile e la logica. Il tutto senza preoccuparsi di essere un sistemista o dover scrivere codice.
Ciò che attira molte persone su piattaforme come WordPress, ad esempio, sono i template e i plug-in già pronti tra cui scegliere: questi strumenti rendono relativamente facile estendere le funzionalità del tuo sito Web o modificare lo stile. Ciò potrebbe significare alcuni compromessi poichè la soluzione scelta potrebbe non eccellere in ogni attività. Probabilmente ci sono alcune caratteristiche nel mix che si adattano davvero al nostro approccio (che è probabilmente il motivo per cui l’abbiamo scelto) e altre che non sono davvero una buona corrispondenza o che semplicemente non ci servono ma che fanno solo parte del pacchetto completo.
Tutto sommato, per chi deve iniziare rapidamente e si ha poca esperienza, i CMS tradizionali non sono affatto una soluzione terribile, anzi rispondono egregiamente a tantissime esigenze.
CMS HeadLess
Con la diffusione dei dispositivi mobili, anche le esigenze dell’ecosistema CMS sono cambiate: un approccio omnicanale è diventato la nuova norma e i sistemi tradizionali non sono più adatti a farvi fronte, almeno non in modo efficace. Da questa esigenza sono nati i sistemi headless.
Un sistema di gestione dei contenuti headless significa disaccoppiare la “testa” (aka “frontend”) dal “corpo” (backend o repository di contenuti). L’obiettivo di un CMS headless è esclusivamente l’archiviazione e la distribuzione di contenuti strutturati. Grazie a questo approccio, l’omnichannel diventa una seconda natura: tramite un’API, puoi accedere ai tuoi dati e distribuirli dove vuoi, sia in un’app mobile, su un sito Web o in un negozio di e-commerce.
Dal punto di vista dello sviluppatore, headless ci dà la libertà di scegliere qualsiasi tipo di stack tecnologico per il frontend. Anche se in futuro è necessario modificare i framework, ciò non influirà minimamente sul nostro CMS headless.
CMS Monolitici o Headless. Qual è il più accessibile?
La risposta breve è di nuovo: dipende. Sia le soluzioni monolitiche che quelle headless non sono intrinsecamente accessibili, sfortunatamente. Molte piattaforme fanno uno sforzo per soddisfare i requisiti minimi quando si tratta di accessibilità al web, ma c’è ancora molta strada da fare.
Quando si tratta di CMS monolitici, in generale, il frontend è accessibile nella misura del suo plugin meno accessibile. Prendiamo in considerazione ad esempio WordPress: il livello di accessbilità di un sito dipende in gran parte da quali dati vengono archiviati e da come vengono visualizzati. Ciò è fortemente influenzato dai temi e dai plug-in che possiamo utilizzare. E mentre ci sono molti temi che affermano di essere “pronti per l’accessibilità”, non tutti lo sono. E anche se riesciamo a trovare il super tema accessibilità, può diventare inaccessibile se installiamo un plug-in inaccessibile. Il bello (e il pericolo) dei plugin di WordPress è che possiamo scegliere tra oltre 50.000 plugin in WordPress e installarli con un semplice clic. Ognuno offre nuove funzionalità al nostro sito, molti dei quali sono interattivi. Soprattutto questi plug-in interattivi sono pieni di potenziali insidie per l’accessibilità e devono essere testati a fondo.
Altra cosa da tenere a mente: quando si lavora con un CMS monolitico, si è generalmente limitati alle funzionalità di accessibilità fornite dal CMS (o dai plug-in) stesso: personalizzare l’esperienza di modifica sarà molto più impegnativo rispetto a quando si lavora con un CMS headless.
Se vogliamo avere un maggiore controllo, potrebbe essere fattibile creare il tema grafico, in modo da garantire, ad esempio, un contrasto cromatico sufficiente, una solida navigazione da tastiera, oppure assicurarci che non ci siano segnali esclusivamente visivi per avvisare l’utente delle modifiche, testare gli utenti di screen reader e implementare cose come il controllo del movimento.
Plugin per l’Accessibilità
Ci sono anche plugin che pretendono di rendere accessibile il tuo sito web, ma non lasciamoci ingannare perchè solitamente questi strumenti promettono di risolvere problemi come il contrasto del colore, abilitare lo zoom o aggiungere testo alternativo alle immagini: tutte buone idee in teoria. Ma nella maggior parte dei casi, provare a risolvere i problemi di accessibilità con soluzioni rapide come i plug-in crea più problemi di quanti ne risolva. Questi strumenti di solito creano una “maschera” sovrapposta al nostro sito, rendendolo di fatto più problematico di quanto non lo sia.
Sebbene ci siano stati progressi significativi nella tecnologia, i testi generati automaticamente (alt) devono ancora essere controllati manualmente e non sono sempre accurati, causando confusione agli utenti. Un altro grosso problema è che questi strumenti automatizzati spesso si scontrano con le tecnologie assistive che le persone potrebbero già utilizzare. Prima di utilizzare un plug-in di accessibilità in produzione, assicuriamoci quindi di testarlo a fondo.
L’Accessibilità di un CMS Headless
E’ un CMS headless la risposta ai nostri problemi? Ebbene, ancora la risposta è: dipende.
Un CMS headless ci darà molta più libertà rispetto a un CMS tradizionale. Avremo molta più flessibilità quando si tratta di:
- Scegliere gli strumenti migliori per il lavoro
- Lavorare con uno stack tecnologico con cui ci sentiamo a nostro agio
- Configurare il nostro progetto in modo da aiutare tutti i membri del team a creare contenuti accessibili
Detto questo, non tutti i CMS headless danno lo stesso grado di libertà – quindi bisogna scegliere con saggezza.
Alcuni passi per rendere il CMS più accessibile
Iniziamo assicurando la struttura semantica nei componenti: ricontrolliamo gli elementi HTML che stiamo utilizzando e se potrebbero essercene di più adatti. Assicuriamoci di avere un solo elemento <main>, facendo attenzione alla gerarchia dei titoli e assicuriamoci il corretto utilizzo dei punti di riferimento.
In un CMS headless, l’idea è di disaccoppiare completamente il frontend dalla struttura del contenuto. Questo è anche il motivo per cui è fortemente consigliabile impedire alle persone di scrivere markup nei campi del contenuto: è soggetto a errori e difficile da mantenere, rendendolo meno accessibile a lungo termine. Tutto il codice di formattazione dovrebbe risiedere nel codice, dove può essere facilmente testato e mantenuto.
Forniamo più contesto possibile alle persone ipovedenti. Questo potrebbe significare, ad esempio:
- Rendere i testi alternativi un requisito per i campi immagine
- Includere un’opzione per aumentare lo zoom fino al 200%
- Lavorare con una tavolozza di colori accessibile e con contrasto sufficiente.
Inoltre, assicuriamoci di avvisare gli utenti delle modifiche non solo tramite i segnali di colore (ad esempio, quando si passa il mouse o si fa clic su un pulsante, non solo il colore cambia, ma anche la dimensione, oppure un altro effetto).
Avere coerenza non solo rafforza l’identità visiva del marchio attraverso la pagina, ma aiuta anche le persone a navigare, in particolare le persone che sono neurodivergenti. Ciò potrebbe, ad esempio, significare utilizzare stili dedicati per disturbi specifici o migliorare l’interfaccia utente per rendere il più semplice possibile trovare informazioni in diversi modi. Riflettiamo sull’importanza degli argomenti in termini di stile e dimensioni e per carità, abbandoniamo effetti speciali, animazioni appariscenti o molto fastidiose.
In molti sistemi headless, possiamo aggiungere qualsiasi tipo di campo di cui abbiamo bisogno e possiamo rendere questi campi un requisito per scopi di accessibilità. Impostare i campi come “obbligatori” renderà molto più facile assicurarsi che non vengano dimenticati. Oltre a creare i tipi di campo personalizzati, possiamo anche estendere facilmente il sistema di gestione dei contenuti collegando qualsiasi tipo di strumento necessario all’architettura headless o persino creando le tue estensioni e plugin. Ciò potrebbe includere anche soluzioni personalizzate per esigenze di accessibilità specifiche.