Come coniugare efficienza e velocità in un sito? Sempre più sviluppatori web hanno iniziato ad approcciarsi alle nuove tecniche di sviluppo web, attraverso l’implementazione di front-end e back-end in react e nodejs. Architetture come Jamstack offrono molte opzioni e non sono prescrittive sugli strumenti da scegliere.
Per ottenere una velocità di caricamento elevata, dobbiamo dire “addio” ai siti web dinamici? Con l’ascesa di Jamstack, sono emersi molti generatori di siti statici (SSG) che permettono di creare siti statici con contenuti dinamici. Ma sceglierne uno potrebbe essere un po’ ostico per via dell’ampia offerta presente. In questo articolo, oltre a una rapida introduzione, esploreremo i migliori SSG presenti.
Che cos’è un generatore di siti statici (SSG)?
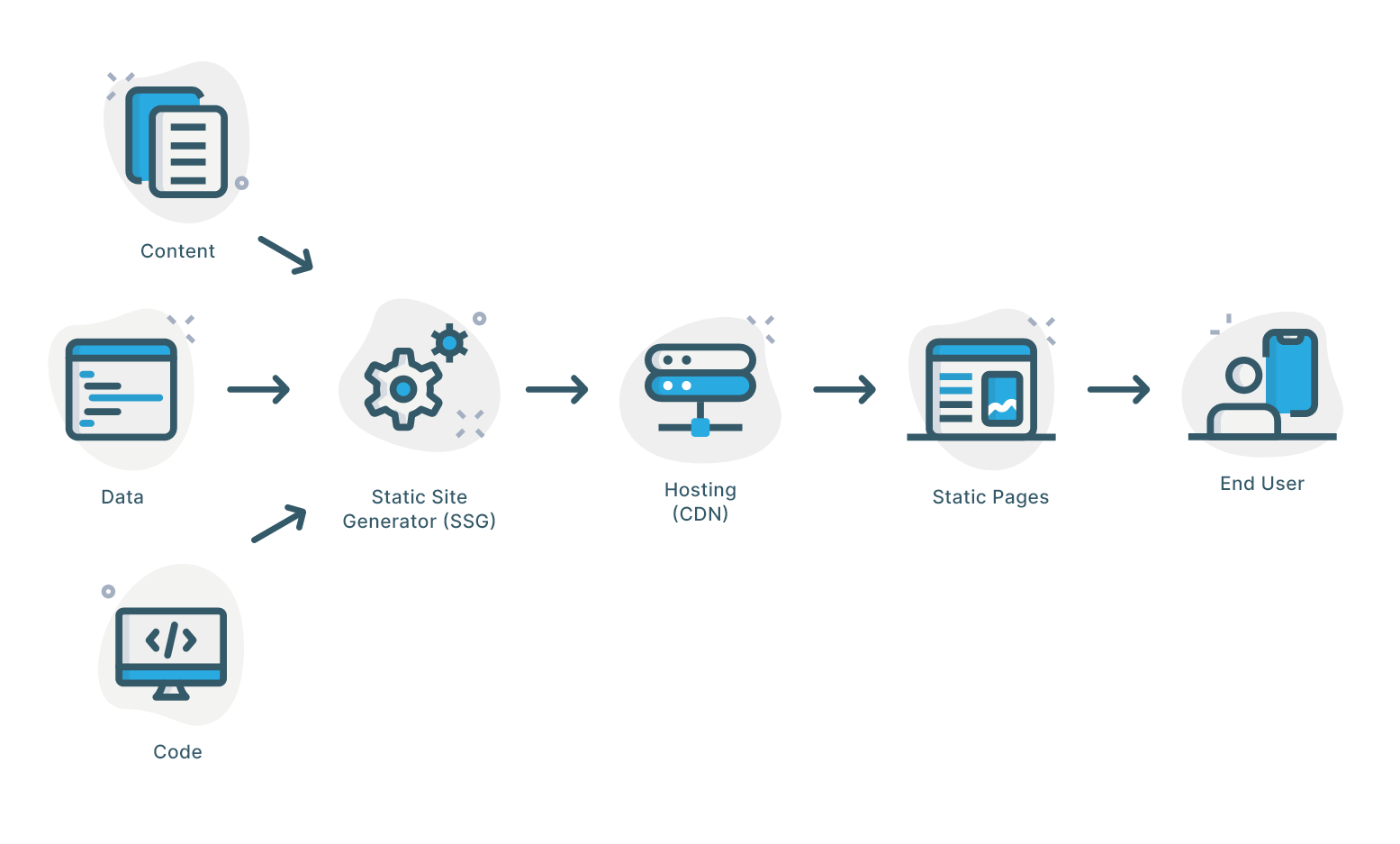
Un generatore di siti Web statici è un semplice markup che utilizza un linguaggio come Markdown o HTML, dati (in formato JSON, YAML o TOML) e modelli. Li combina con strumenti come Handlebars, Liquid o Nunjucks per generare le pagine di un sito web.

La differenza fondamentale rispetto a qualsiasi linguaggio di programmazione web dinamico come PHP, è che le pagine vengono “create” in fase di compilazione piuttosto che dinamicamente sul server in risposta ad ogni richiesta. Questo è il motivo per cui si chiamano generatori di siti statici: le risorse che creano (ovvero quelle che implementeremo) sono tutte statiche.
I generatori di siti statici possono essere creati praticamente in qualsiasi lingua. Probabilmente ce n’è già uno che esiste già, costruito in qualsiasi lingua ti venga in mente. Quelli di cui parleremo qui sono realtivi ai linguaggi integrati come Ruby, Go e JavaScript.
Tuttavia, l’importanza della lingua sottostante di un SSG può essere sopravvalutata. Ad esempio, Jekyll è scritto in Ruby, ma è improbabile che tu possa mai scrivere Ruby quando lo usi (a meno che tu non abbia esigenze specifiche che richiedono un nuovo plugin). Pertanto, mentre vale la pena considerare la lingua utilizzata da uno strumento, raramente dovrebbe essere la considerazione principale.
Esistono due grandi tipi di moderni generatori di siti statici.
-
Generatori di siti statici tradizionali: non sono prescrittivi su come è costruito il frontend del tuo sito. Il loro compito è semplicemente generare le risorse HTML, CSS e JavaScript, non dettare il modo in cui vengono costruite.
-
Generatori di siti statici JavaScript: sono costruiti utilizzando un framework JavaScript come React, Vue o Angular. In questi casi, l’SSG genera ancora risorse statiche, ma queste utilizzano il framework frontend prescritto e possono generare contenuto in fase di compilazione o caricarlo lato client in fase di esecuzione come in una tipica applicazione a pagina singola (SPA).
Cos’è un sito statico?
Un sito statico è un sito Web HTML, CSS e JavaScript. È pre-renderizzato sul lato server e quindi “servito” semplicemente al browser, rendendolo veloce da caricare. L’approccio opposto è la pagina web dinamica che viene visualizzata ogni volta che viene richiesta dal client. Una differenza fondamentale tra siti Web statici e dinamici è che, con il sito statico, i dati forniti al client saranno sempre gli stessi.
Se la velocità e l’affidabilità sono le nostre preoccupazioni principali, dovremmo utilizzare un generatore di siti statici. Tuttavia, se stiamo costruendo un sito web altamente dinamico che deve visualizzare aggiornamenti quasi in tempo reale, un sito web statico probabilmente non è l’opzione migliore.
Detto questo, ecco i vantaggi dell’utilizzo di un SSG:
Velocità
Per impostazione predefinita, le risorse statiche sono più veloci delle risorse sottoposte a rendering dal server perché non sono presenti server delle applicazioni coinvolti nella generazione delle pagine e nessun database. Aggiungete a ciò il fatto che le risorse statiche possono essere servite tramite un CDN piuttosto che un server Web tradizionale e avrete tutti gli ingredienti per un sito veloce e ottimizzato per la SEO.
Da tenere presente che le risorse statiche da sole non rendono il sito veloce. Se si utilizza in modo eccessivo JavaScript lato client o immagini scarsamente ottimizzate il risultato sarà un sito con prestazioni scadenti. Tuttavia, un sito ben costruito che utilizza un generatore di siti statici ha tutto a suo favore per essere velocissimo.
Sicurezza e affidabilità
Nessun sito è perfettamente sicuro, ma le risorse statiche offrono pochissimi possibilità di attacco. Non ci sono database da hackerare e nessun application server da compromettere. Eseguendo all’edge su un CDN, non c’è nemmeno un singolo server web a cui si possa accedere.
I siti statici non si interrompono come le tradizionali applicazioni lato server. Non c’è nessuna connessione al database che fallisca e nessun errore di runtime sul server. Anche se una nuova build fallisce, il sito rimane aggiornato con le risorse precedenti. Se il sito registra un improvviso afflusso di traffico, le risorse statiche vengono ridimensionate per impostazione predefinita.
Contenuti dinamici
I siti Web statici possono essere incredibilmente dinamici sfruttando API e servizi sia in fase di creazione che sul lato client per realizzare quasi tutto ciò che può fare un’applicazione lato server.
In molti casi, il generatore di siti statici produce un’applicazione completa a pagina singola (SPA) dinamica quanto qualsiasi altra applicazione Web moderna. Per quegli aspetti dinamici di un sito che non possono essere gestiti in fase di creazione, c’è JavaScript lato client.
Ecco alcuni esempi di servizi disponibili per varie funzioni dinamiche:
- Funzioni AWS Lambda e Azure per le funzioni di back-end
- Netlify per identità, moduli e funzioni di back-end
- Auth0 per l’identità
- Algolia per la ricerca
- Snipcart per l’e-commerce
- Staticman per i contenuti generati dagli utenti
Ecco un elenco dei servizi disponibili.
Conveniente
L’utilizzo di un SSG è un modo più economico per creare un sito web. Dal momento che stai servendo risorse statiche ai client, non è necessario mantenere un database costoso. Inoltre, l’hosting di un sito statico è normalmente molto economico o addirittura gratuito con opzioni come Vercel e Netlify.
Alcuni generatori di siti statici
Ciò che è diventato chiaro nel mondo dei SSG è che JavaScript ha preso il sopravvento. Quattro delle sei opzioni che tratteremo qui sono basate su JavaScript. Nella maggior parte dei casi, questi sfruttano un framework JavaScript. Ma è importante sottolineare che ci sono molte opzioni per chiunque non voglia:
- Usa un framework JavaScript (o non vuoi che SSG ne sia prescrittivo)
- Usa JavaScript per sviluppare il loro sito Jamstack (almeno sul lato build)
Next.js
Chiamare Next.js un generatore di siti statici è un po’ fuorviante. Next.js è un framework Web basato su React che può essere utilizzato per creare applicazioni Web completamente lato server renderizzate (SSR), pre-renderizzate staticamente (ovvero SSG) o persino applicazioni SSG/SSR ibride. Next.js offre una varietà di strumenti integrati per il routing, lo stato, la suddivisione del codice e altro ancora che semplificano la creazione di una SPA React.
Nel corso del 2020, le funzionalità di Next.js relative sia all’SSG che all’SSG/SSR ibrido si sono notevolmente ampliate. Ciò è iniziato con il rilascio di diverse versioni che sono culminate con Next.js 10. L’ultima versione, Next 12, viene fornita con build e aggiornamenti più veloci grazie al nuovo compilatore Rust. Ha inoltre introdotto il middleware, che consente di modificare la risposta a una richiesta del client prima che venga completata.
L’enfasi di Next.js sulle applicazioni SSG/SSR ibride sta anche aperto un dibattito nella comunità Jamstack su ciò che è Jamstack. Anche Vercel, la società che mantiene Next.js, si è decisamente allontanata dal termine Jamstack. E il loro concorrente Netlify ora offre la possibilità di eseguire app SSG/SSR ibride tramite il loro plug-in next-on-netlify .
Nuxt.js
Come potrebbe suggerire il nome, Nuxt.js ha molte somiglianze con Next.js, con l’evidente differenza che utilizza Vue invece di React. Per ragioni simili a Next.js, sarebbe fuorviante riferirsi ad esso come puramente un generatore di siti statici poiché Nuxt può funzionare sia come framework SSR per la creazione di SPA che come SSG. Negli ultimi anni, Nuxt.js ha apportato alcuni miglioramenti significativi alla sua offerta SSG. Hanno introdotto la modalità statica completa, che consente di scegliere come target un intero sito come statico e aggiunge miglioramenti di build e payload mirati esplicitamente alle app statiche.
Basandosi su questi miglioramenti, Nuxt ha anche migliorato il suo tempo di build statico consentendo la generazione di build da una cache di build solo quando il contenuto è cambiato. Ciò può comportare una drastica riduzione dei tempi di compilazione ovunque si distribuisca l’app.
Nuxt.js 3.6 è attualmente l’ultima versione rilasciata.
Gatsby
Direi che nessun SSG è stato più influente dal lancio di Jamstack nel 2015 di Gatbsy. L’SSG, che è basato su React, ha inaugurato l’era degli SSG basati su framework JavaScript. Ha anche contribuito a rendere popolare l’uso di GraphQL per i dati nelle applicazioni Jamstack e ha introdotto un’architettura di plug-in guidata dalla comunità il cui successo altri SSG cercano ancora di emulare.
Una delle maggiori lamentele di Gatsby riguardava i tempi di compilazione, qualcosa per cui hanno lavorato duramente negli scorsi anni lanciando build incrementali. Questa funzione è supportata dall’offerta Gatsby Cloud di Gatsby e tramite servizi come Netlify e in molti casi può ridurre i tempi di compilazione a pochi secondi. La loro recente versione supporta anche il rendering lato server.
Gatsby è sempre stato un punto di ingresso nel Jamstack per i nuovi sviluppatori. Hanno continuato a migliorare le funzionalità per i nuovi sviluppatori, incluso il lancio di Gatsby Recipes, che sono soluzioni predefinite per problemi comuni. Questi offrono sia il codice che il provisioning delle risorse necessarie. Come ci si potrebbe aspettare, questo include anche la possibilità per la comunità di contribuire personalmente.
Eleventy
Eleventy ha attirato molta attenzione nell’ultimo anno posizionandosi come l’antitesi degli SSG basati su framework e concentrandosi fortemente sulle prestazioni. Eleventy è unico perché, sebbene sia basato su JavaScript, segue il modello SSG più tradizionale di fornire strumenti per la generazione di risorse statiche da dati e modelli senza essere prescrittivo in alcun modo sull’utilizzo di un framework front-end. Anche Mozilla ha adottato Eleventy per siti come la documentazione dell’estensione di Firefox e la nuova versione di MDN.
L’approccio di Eleventy combina la semplicità di altri SSG tradizionali come Jekyll o Hugo con la popolarità di JavaScript. Sta anche introducendo la facilità di lavorare con i dati di API esterne che sono un punto culminante degli SSG basati su framework.
Come con qualsiasi SSG tradizionale, la mancanza di un quadro prescrittivo non significa che non puoi sfruttarne uno. Ad esempio, puoi sfruttare gli aspetti di un framework senza richiederne l’utilizzo sul frontend. Netlify lo ha fatto nella riprogettazione di Netlify.com che utilizzava i componenti Vue in Eleventy al momento della costruzione.
11ty ha anche rilasciato un plug-in per SSR e rendering differito denominato Eleventy Serverless. Vale anche la pena notare che Netlify ora supporta Zach Leatherman per lavorare a tempo pieno su SSG.
Hugo
Hugo è un “tradizionale” SSG open source in Go creato nel 2013. Per tradizionale intendo dire che, come Eleventy, si concentra sul fornire gli strumenti per generare siti statici completi senza alcuna prescrizione su come sono costruiti (ad es. , nessun framework di frontend). Il più grande elemento di differenziazione di Hugo è sempre stato il tempo di build. Essere integrato in Go significa che Hugo è incredibilmente veloce, spesso completando millisecondi.
Nell’ultimo anno, sono stati apportati numerosi miglioramenti a Hugo che continuano a modernizzare il modo in cui le applicazioni vengono create. Molte di queste funzionalità hanno migliorato il sistema di creazione di risorse di Hugo, semplificando l’utilizzo di strumenti e processi moderni come PostCSS, npm e bundle JavaScript. I miglioramenti includevano l’aggiunta di un bundle JavaScript nativo che supporta il supporto dell’importazione, la transpilazione JSX e il supporto di TypeScript. Altre versioni includevano un supporto PostCSS migliorato e npm pack, che combina pacchetti npm in tutto il progetto, inclusi temi e moduli.
Jekyll
Jekyll è un generatore di siti statici basato su Ruby che ha reso popolare l’intero concetto di SSG. Il co-fondatore di GitHub, Tom Preston-Werner, lo ha originariamente creato nel 2008.
Ha guadagnato molta popolarità essendo supportato in GitHub Pages, che ha eseguito il processo di compilazione di Jekyll quando una modifica è stata archiviata in GitHub, un processo che da allora è diventato praticamente standard. Jekyll è un SSG “tradizionale” come Hugo ed Eleventy. Sebbene possa creare praticamente qualsiasi tipo di sito, continua ad essere più “blog-centrico” rendendo estremamente facile il lancio di un blog statico.
Jekyll 4.0, rilasciato nel 2019, ha risolto il problema dei lunghi tempi di compilazione in Jekyll. Da allora non hanno rilasciato alcuna versione principale, ma rilasciano continuamente correzioni di bug per migliorare lo strumento.
SSG emergenti da considerare
Astro
Astro è un SSG open source. Ha lo scopo di ridurre l’uso di JavaScript durante la creazione di applicazioni. I componenti interattivi JavaScript vengono visualizzati in pagine HTML senza JavaScript aggiuntivo.
SvelteKit
Proprio come Next.js, sarebbe fuorviante chiamare SvelteKit un SSG. Questo framework utilizza Svelte per creare app veloci e concentrarsi sul miglioramento progressivo e sull’esperienza di caricamento iniziale.
Bridgetown
Bridgetown è nata come fork di Jekyll che mira a portare strumenti e pratiche di sviluppo web moderni come l’uso di Webpack, PostCSS e npm. Hanno appena rilasciato la loro v1.
VuePress
VuePress è un altro generatore di siti Web statici basato su Vue, creato dallo stesso team di Vue.js. Mira a un tempo di installazione minimo e si concentra sul contenuto Markdown.
Scully
Scully è stato il primo SSG basato su Angular quando è stato rilasciato alla fine del 2019. Si concentra sul rendere la creazione, il test e la distribuzione di app estremamente semplici.