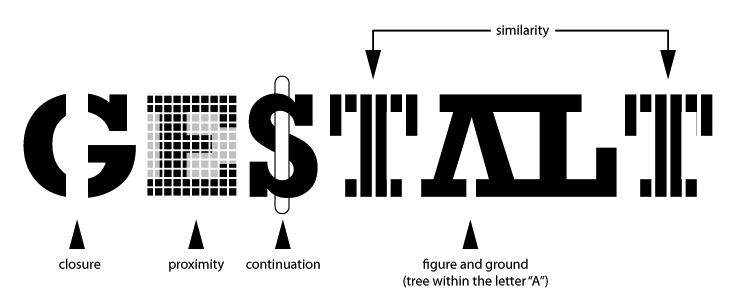
I principi della Gestalt nascono nella prima metà del ventesimo secolo dalle ricerche di alcuni psicologi che cercavano di dare un senso a come le persone percepiscono visivamente il mondo, in particolare, come le persone decidono se determinati elementi fanno parte o meno dello stesso gruppo.
La progettazione delle interfacce utente si basa fortemente sulla prossimità e su altri principi di raggruppamento, poiché interpretare correttamente gli elementi correlati è fondamentale per interagire con successo con l’interfaccia.
Il principio di prossimità (o vicinanza) afferma che è probabile che gli elementi vicini vengano percepiti come parte dello stesso gruppo, condividendo funzionalità o tratti simili.
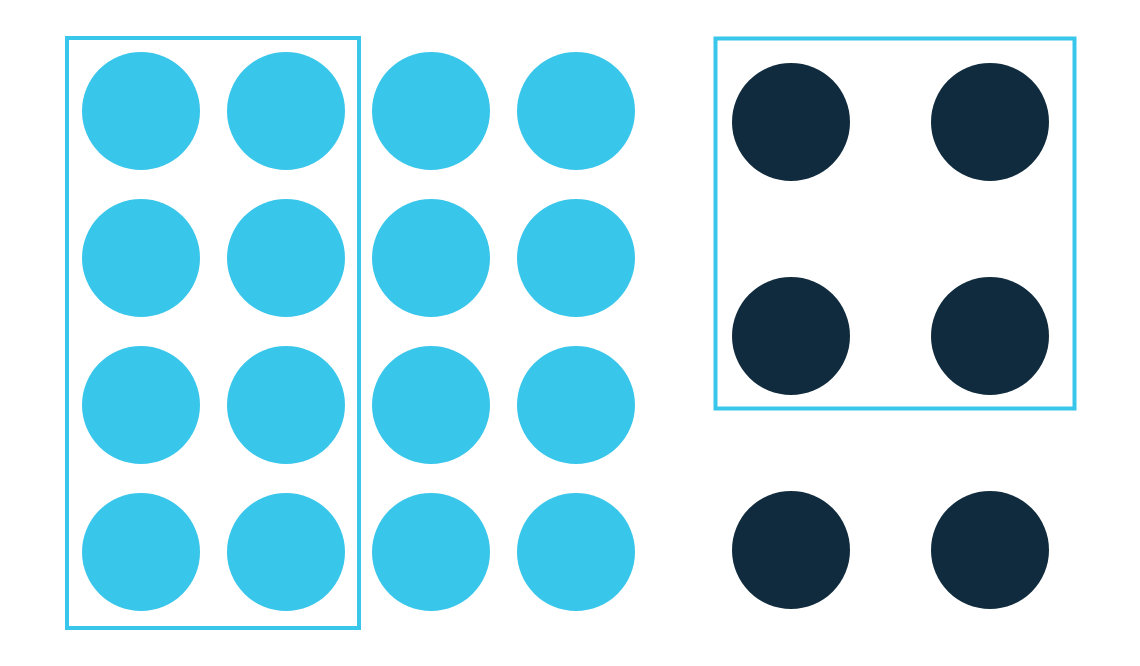
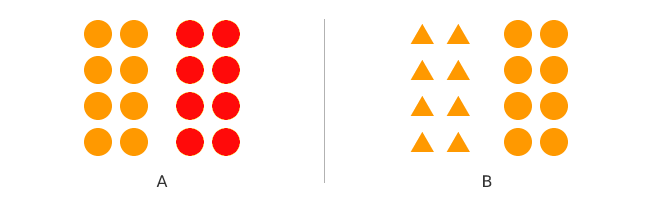
 La prossimità diventa ancora più efficace quando ad essa si unisce l’uso di colori, forme o altri fattori che possono differenziare i gruppi di oggetti.
La prossimità diventa ancora più efficace quando ad essa si unisce l’uso di colori, forme o altri fattori che possono differenziare i gruppi di oggetti.
La prossimità è uno dei principi di raggruppamento più importanti e può prevalere su segnali visivi concorrenti come la somiglianza di colore o forma. La pratica di posizionare elementi correlati vicini e separare elementi non correlati può essere vista quasi ovunque nella progettazione dell’interfaccia utente.
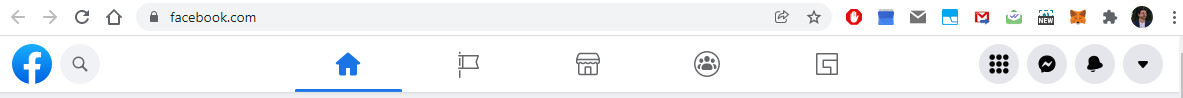
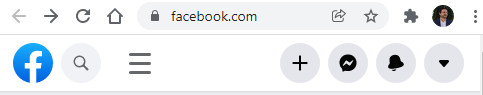
L’uso di quantità variabili di spazi bianchi per unire o separare elementi è la chiave per comunicare raggruppamenti significativi. Ad esempio, nell’area di intestazione del sito web di Facebook, la funzione Cerca si trova sulla stessa riga rispetto agli altri pulsanti di navigazione (se visualizzata su un grande schermo). Tuttavia, lo spazio vuoto aggiuntivo tra i 5 pulsanti principali centrali e la ricerca indica che appartengono a gruppi separati e quindi hanno funzionalità distintive, anche se condivide lo stesso trattamento grafico con le icone principali centrali. Questo spazio bianco è fondamentale per far risaltare la funzione Cerca dal resto del menu principale.

Su schermi più piccoli, tuttavia, risulta difficile mantenere questa spaziatura. Per evitare che queste aree vengano percepite come un unico gruppo, alcune informazioni possono scomparire.

Chunking
Sfruttare la vicinanza per creare gruppi significativi si riflette anche quando si presentano contenuti testuali di base: le frasi sono raggruppate in paragrafi separati sopra e sotto da spazi bianchi. Inoltre, gli spazi bianchi attorno a intestazioni ben progettate segnalano a quali paragrafi sono associati: il testo della sezione corrispondente è solitamente posizionato più vicino all’intestazione rispetto al testo della sezione precedente.

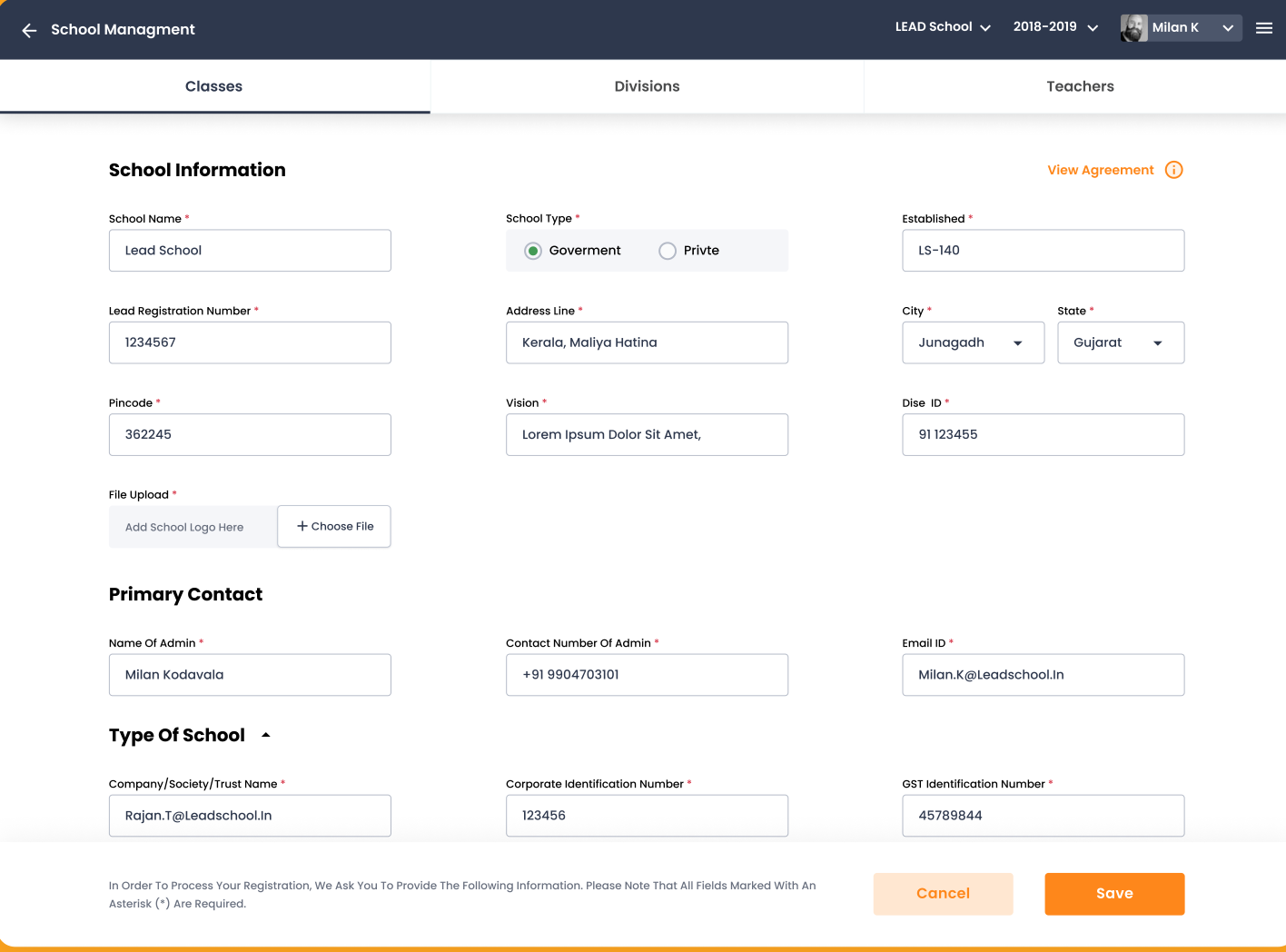
Il cosiddetto Chunking, cioè l’usanza di suddividere i propri contenuti testuali e multimediali in porzioni più piccole per aiutare gli utenti a elaborarli, comprenderli e ricordarli meglio, si applica anche alla progettazione dei form interattivi (ad esempio nella pagina dei contatti): quando i campi correlati vengono visualizzati raggruppati, il modulo sembra più facile da scansionare e meno scoraggiante da completare.

Ad esempio, il modulo in alto è stato opportunamente raggruppato. Se lo stesso modulo fosse stato disegnato con 16 campi sarebbe potuto sembrare faticoso da compilare, mentre aver separato i campi in 3 blocchi, ha semplicato la struttura rendendola sicuramente più leggibile e molto meno “faticosa” da compilare.
D’altra parte, raggruppare elementi non correlati può di fatto ostacolare la comprensione del layout agli utenti. Un esempio molto frequente è il raggruppamento dei pulsanti di comando nelle interfacce con moduli interattivi. Gli utenti potrebbero guardare solo un elemento all’interno del raggruppamento percepito e utilizzarlo per esprimere un giudizio su quali potrebbero essere gli altri elementi del gruppo (ad esempio, raggruppare i pulsanti Salva, Chiudi, Precedente e Successivo è uno sbaglio). Il risultato è l’aumento della frustrazione dell’utente che nel frattempo si perde alla ricerca del pulsante giusto da cliccare.
Quando gli utenti perdono completamente un collegamento, un pulsante o un’informazione anche se è proprio di fronte a loro, la colpa è spesso della vicinanza (o meglio, della sua mancanza). Poiché gli elementi separati da spazi bianchi sono percepiti come meno correlati, gli elementi lontani possono essere facilmente trascurati dagli utenti che si aspettano che tutte le informazioni rilevanti e gli elementi interattivi siano posizionati vicini. Questo comportamento è talvolta descritto come “visione a tunnel”: gli utenti si occupano selettivamente di determinate aree dello schermo mentre completano il loro compito e perdono le cose in bella vista perché si trovano al di fuori di questa area focale.
Molte app richiedono di registrarsi al loro sito prima di poter accedere ai contenuti. Sono pochi quei siti che permettono di saltare il processo di registrazione. Per quei pochi siti, esiste il link “skip”, ma posizionato in maniera difficile da trovare perché solitamente posizionato in un angolo opposto a quello dove si focalizza l’attenzione dell’utente.
Vicinanza e layout responsive
Bisogna prestare attenzione alla vicinanza degli elementi è particolarmente importante quando si progettano layout responsive, poiché questi raggruppamenti possono cambiare man mano che si adattano alle diverse dimensioni dello schermo. Il ridimensionamento a dispositivi più piccoli può ridurre al minimo lo spazio tra gli elementi o può allontanare gli elementi, vanificando tutte le relazioni di raggruppamento.
Non è difficile infatti avere dei layout dove, a seconda delle dimensioni dello schermo, spostano fisicamente i blocchi delle informazioni da un punto all’altro, che magari su uno schermo desktop vengono visualizzati a fianco, mentre in schermi smartphone, vengono impilati e distanziati tra di loro. Questo accade sopratutto se si utilizzano i layout a griglia come quelli forniti dai moderni framework (Bootstrap, Foundation, etc..).
Conclusione
Posizionare gli elementi correlati nelle immediate vicinanze e utilizzare spazi bianchi per creare gruppi significativi è un principio fondamentale nel design visivo. Gli utenti sono focalizzati sulle attività e possono scansionare le pagine abbastanza rapidamente, quindi rendere questi raggruppamenti visivamente ovvi aumenta l’usabilità aiutando gli utenti a trovare e concentrarsi rapidamente solo sugli elementi dell’interfaccia utente più correlati all’attività da svolgere.