Il CMS (Content Management System) è uno strumento software, installato su un server web, per la gestione dei contenuti online. Esempi di CMS popolari sono WordPress, Joomla e Drupal. Attraverso l’uso degli strumenti integrati, dei plugin e dei temi grafici, facilitano la gestione dei contenuti di siti web, svincolando il webmaster da conoscenze tecniche specifiche di programmazione Web. Sebbene l’utilizzo dell’architettura CMS tradizionale viene considerata uno standard consolidato, le aziende ora cercano maggiore flessibilità e scalabilità fornite dalle soluzioni CMS headless.
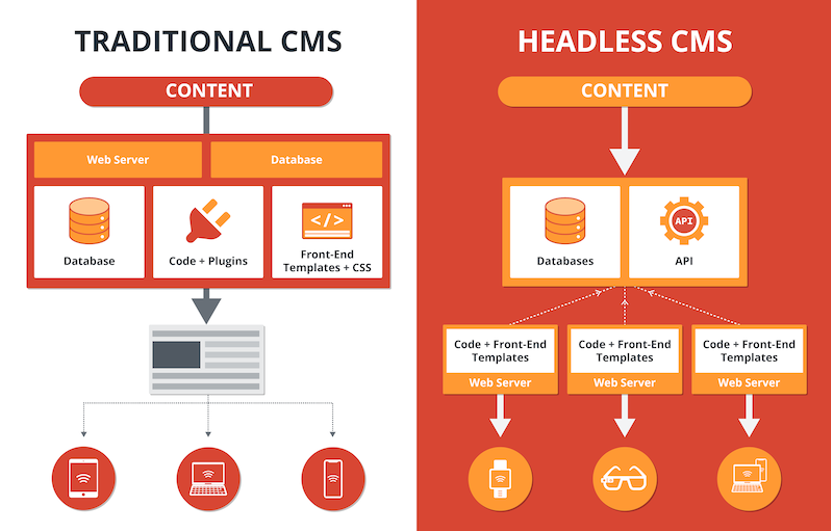
L’approccio CMS tradizionale alla gestione dei contenuti mette tutto in un unico grande secchio: contenuto, immagini, HTML, CSS. Ciò ha reso impossibile il riutilizzo del contenuto perché era mescolato al codice. Con l’evoluzione delle piattaforme digitali e l’avvento di siti mobili, app, display digitali, interfacce di conversazione e altro ancora, il CMS tradizionale non è riuscito a tenere il passo perchè i contenuti sono organizzati in framework orientati alle pagine web, rendendo impossibile l’adattamento dello stesso contenuto ad altre piattaforme digitali. Ecco allora che è emersa la necessità di soluzioni più flessibili.
Che cos’è un CMS headless?
Un CMS headless è qualsiasi tipo di sistema di gestione dei contenuti back-end in cui il livello dei contenuti è separato o disaccoppiato dal livello di presentazione. In particolare, il termine “Headless” deriva dal concetto di staccare la “Head”, ovvero il front end (Sito Web, App, ecc.), dal “body”, ovvero il back end (repository di contenuti, database, ecc). Il contenuto ospitato in un CMS headless viene distribuito tramite API RESTful per essere visualizzato su qualsiasi dispositivo e qualsiasi piattaforma. Invece di fornire HTML compilato, un CMS headless fornisce il contenuto solo tramite un’API: questo contenuto viene inviato ai dispositivi in un formato strutturato non elaborato, come HTML o JSON, e non è destinato al “consumo” umano fino a quando non viene eseguito il rendering sul dispositivo finale.
Rimuovendo il livello di presentazione o la testa, dal CMS, in teoria non ci sono restrizioni su come e dove possono essere consegnati i contenuti. I copywriter possono creare contenuti all’interno dell’interfaccia dell’editor di un CMS Headless (simile a come farebbero con WordPress o Joomla).
CMS headless vs CMS tradizionale
Il CMS tradizionale è fortemente dipendente dai framework, dai database e dalle tecnologie preferite di un fornitore. Inoltre è in grado di eseguire il rendering solo su un frontend, ad esempio un singolo sito Web o una singola app mobile. Vero è che con l’uso di framework come ad esempio Bootstrap, è possibile creare un layout responsive, ma si tratta solo di un semplice adattamento grafico alle dimensioni dello schermo del dispositivo. A lungo termine, una volta che vengono presi in considerazione i costi generali come formazione, manutenzione e aggiornamenti della sicurezza, il ROI del CMS tradizionale inizia a essere messo in discussione e si rimane con uno scatolone di contenuti non gestibili in diversi CMS e servizi.
Per fare un esempio pratico, prendiamo WordPress, che tra l’altro è anche utilizzato per implementare questo sito. WordPress, cosi come gli altri CMS tradizionali, hanno delle GUI che consentono di creare semplicemente contenuti e pubblicarli su “modelli” formattati da fogli di stile, scegliendo tra infiniti temi e plug-in. Il contenuto creato viene archiviato in un database e visualizzato all’utente finale o al lettore in base a questo modello predefinito. Tutto è confezionato insieme e l’architettura del CMS crea una forte dipendenza tra il front-end e il back-end. Per visualizzare il contenuto, i dati grezzi di un post del blog vengono estratti dal database MySQL dall’applicazione PHP di WordPress e inviati al tema. Il tema converte quindi il contenuto in HTML e gli stili si basano sul CSS del tema per consentire al lettore di leggerlo correttamente. Gestire, creare, pubblicare e progettare i contenuti è quindi onere di WordPress stesso.

D’altra parte, un CMS Headless sfida completamente questa logica frammentando il flusso e disaccoppiando il front-end dal back-end, mantenendo il focus sulla creazione e l’archiviazione dei contenuti, con un controllo minimo o nullo sulla resa del front-end. In questo scenario, una configurazione tipica potrebbe assomigliare a questa:
- Creazione dei contenuti in base a schemi auto-definiti in un CMS Headless.
- Connessione all’endpoint API al sito Web tramite una libreria di recupero dati come Axios o anche i metodi Fetch nativi supportati in ambienti server e browser.
- Interrogazione dei contenuti sul sito Web, app o un’altra piattaforma con GraphQL.
- Renderizzazione dei dati restituiti in un modo che abbia senso per il lettore.
Creare contenuto in un CMS Headless, sarà necessario concentrarsi semplicemente sul contenuto stesso e non sul layout o sul design. Questo viene quindi distribuito ovunque tramite l’API, in maniera indipendentemente dalla piattaforma, dal design, dallo stile o dal formato.
| CMS tradizionale | CMS headless | |
|---|---|---|
| Hosting | In house | Nel Cloud |
| Mentalità di sviluppo | Incentrato sul progetto | Incentrato sul prodotto |
| Modello di contenuto | Costruito per una singola pagina | Elemento costitutivo per molti prodotti |
| Dispositivi supportati | Limitato | Illimitato |
| Portata | Uno a uno | Uno a molti |
| Flusso di lavoro | Cascata | Agile |
| Aggiornamenti | Programmato | Continuo |
| Sistema di back-end | Monolitico, tutto compreso | Microservizio, il migliore della categoria |
| Investimento | Costo anticipato elevato | Una rapida dimostrazione del concetto |
| Debito tecnico | Inerente al sistema | Gestito |
Managed Content as a Service
Il contenuto come servizio è essenzialmente l’evoluzione del modo in cui il contenuto viene gestito, archiviato e distribuito. È un modello orientato ai servizi in cui il “Fornitore di servizi” fornisce il contenuto su richiesta al “Consumatore di servizi” tramite servizi di abbonamento basati su cloud con licenza.
Con il CMS tradizionale, il contenuto viene archiviato fisicamente su un server locale, dedicato o condiviso, oppure nel cloud. Gli aggiornamenti della sicurezza e i backup del database rimangono onere dell’amministratore del CMS. Con l’emergere della distribuzione globale, delle reti di distribuzione dei contenuti (CDN) e della memorizzazione nella cache, le soluzioni basate su cloud sono preferite per sicurezza, affidabilità e velocità.
Un CMS Headless offre fondamentalmente contenuti “as service”, consentendo la creazione e l’archiviazione di contenuti all’interno del CMS e quindi incanalati su qualsiasi piattaforma tramite API. In questo modo, i contenuti sono sempre ospitati in un “repository di contenuti” centralizzato sul cloud, consentendo di creare, gestire e modificare i contenuti ogni volta che lo si desidera e di distribuirli di conseguenza a qualsiasi sistema e canale come e quando richiesto.
Vantaggi sull’uso di un CMS headless
I CMS tradizionali li conosciamo ormai tutti. WordPress è spesso la soluzione quando si desidera un sito web semplice, non si dispone di risorse tecniche per creare un’esperienza personalizzata e si lavora su modelli che assomigliano a siti Web generici. Tuttavia, per le aziende che offrono livelli di esperienze multipiattaforma e multicanali, un CMS Headless diventa sempre più importante. Poiché un CMS Headless non limita all’uso di una tecnologia specifica (PHP e MySQL nel caso di WordPress), si ha la facoltà di scegliere la tecnologia e il linguaggio preferito (React, Angular, Vue, etc) per l’implementazione del CMS front-end.
Di seguito alcuni vantaggi sull’uso di un CMS headless:
- Essere svincolati dal front-end e dalla tecnologia
- I dati sono ben strutturati
- Contenuti lungimiranti
- Sicurezza e scalabilità (protezione dell’endpoint, inclusi token di autenticazione permanenti, strategie di mitigazione DDOS, etc)
- Flessibilità del team
- Repository di contenuti consolidato
Quando potrebbe non essere necessario utilizzare un CMS headless?
- Quando i contenuti non hanno bisogno di essere aggiornati spesso
- Quando il team non dispone internamente di risorse di sviluppo sufficienti
- Quando velocità e scalabilità non sono fattori importanti nel progetto
Quando dovrebbe essere necessario utilizzare un CMS headless?
- Quando abbiamo un insieme diversificato di piattaforme a cui mostrare i dati e abbiamo bisogno di un hub di contenuti centrale da cui estrarre i dati
- Quando abbiamo a disposizione risorse di sviluppo front-end
- Se non vogliamo dipendere da linguaggi e framework e vogliamo usare i nostri preferiti
- Per progetti multi-dispositivo e multilingue
- Quando il contenuto viene aggiornato con una certa regolarità