Se avete intenzione di utilizzare il colore in modo efficace nei vostri progetti, è necessario conoscere i concetti e la terminologia appropriata sul colore. Una conoscenza approfondita su concetti come croma, valore e saturazione è la chiave per creare degli schemi di colori attraenti e professionali. Ma prima di approfondire questo discorso, occorre capire cos’è il colore da un punto di vista tecnico/scientifico.
Nozioni di base: ma la mela è davvero rossa?
Quando mangiamo una gustosa mela rossa, ci appare del tutto scontato che il colore è una caratteristica naturale del frutto che stiamo gustando. Trattiamo il colore come se fosse un “ingrediente”, o meglio un componente, della nostra mela, cosi come lo sono i semi interni o la polpa. Tuttavia, non è cosi. Al giorno d’oggi sappiamo con certezza che il colore non è una caratteristica del mondo fisico o degli oggetti fisici, ma il risultato dell’effetto della luce sull’apparato percettivo umano (la vista). Dunque non è corretto dire che la mela è rossa, mentre è corretto dire che ci appare rossa.
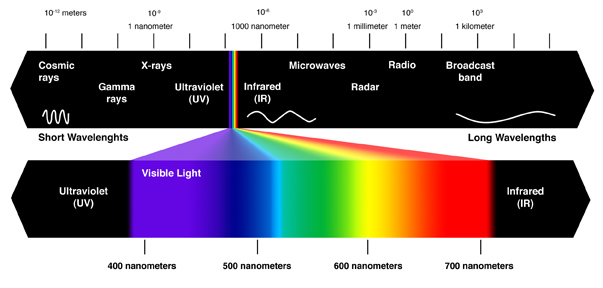
Il colore è luce, e la luce è costituita da radiazioni elettromagnetiche che l’occhio umano riesce a vedere. Tuttavia non siamo in grado di vedere tutte le radiazioni elettromagnetiche, pensate ad esempio, agli infrarossi, i raggi X, i raggi gamma o i raggi ultravioletti, le onde radio. Quindi, la nostra percezione è limitata alla spettro dei colori, che è solo una piccolissima porzione dello spettro elettromagnetico.
Lo spettro di colori visibili si posiziona tra i 380 e i 780 nanometri di lunghezza d’onda: alla lunghezza d’onda minore corrisponde la gamma cromatica del violetto-blu (più vicino all’ultravioletto), mentre alla lunghezza d’onda maggiore corrisponde invece la gamma dei rossi (più vicino all’infrarosso). Il colore delle cose che noi vediamo è in realtà la luce riflessa dagli oggetti. Ogni oggetto possiede delle caratteristiche fisiche per le quali alcune lunghezze d’onda vengono assorbite, altre vengono riflesse, e sono proprio queste ultime ad essere percepite come colore.
Un oggetto bianco quindi rifletterà tutte le lunghezze d’onda, mentre un oggetto nero assorbirà tutte le lunghezze d’onda e il calore ad essi associato (e questo è il motivo per cui non è consigliabile vestirsi di nero in una calda e soleggiata giornata d’agosto…).
Successivamente, attraverso dei meccanismi biologici, sensibili alla luce, la radiazione viene trasformata in una serie di “prodotti” chimici, suscettibili di essere elaborati cervello e trasformati in sensazioni visive.
I sistemi di rappresentazione del colore: le mescolanze
La scelta del sistema dipende principalmente dal mezzo con cui un progettista sta lavorando. Un pittore che usa colori ad olio per i suoi quadri utilizzerà la mescolanza sottrattiva, mentre un web designer che usa il pc per elaborare i propri progetti utilizzerà la mescolanza additiva.
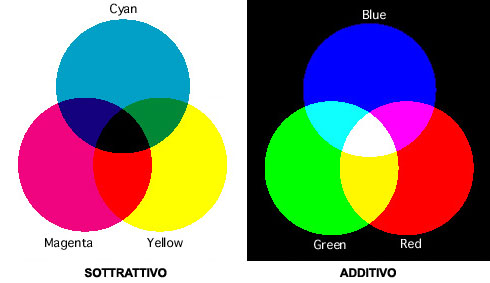
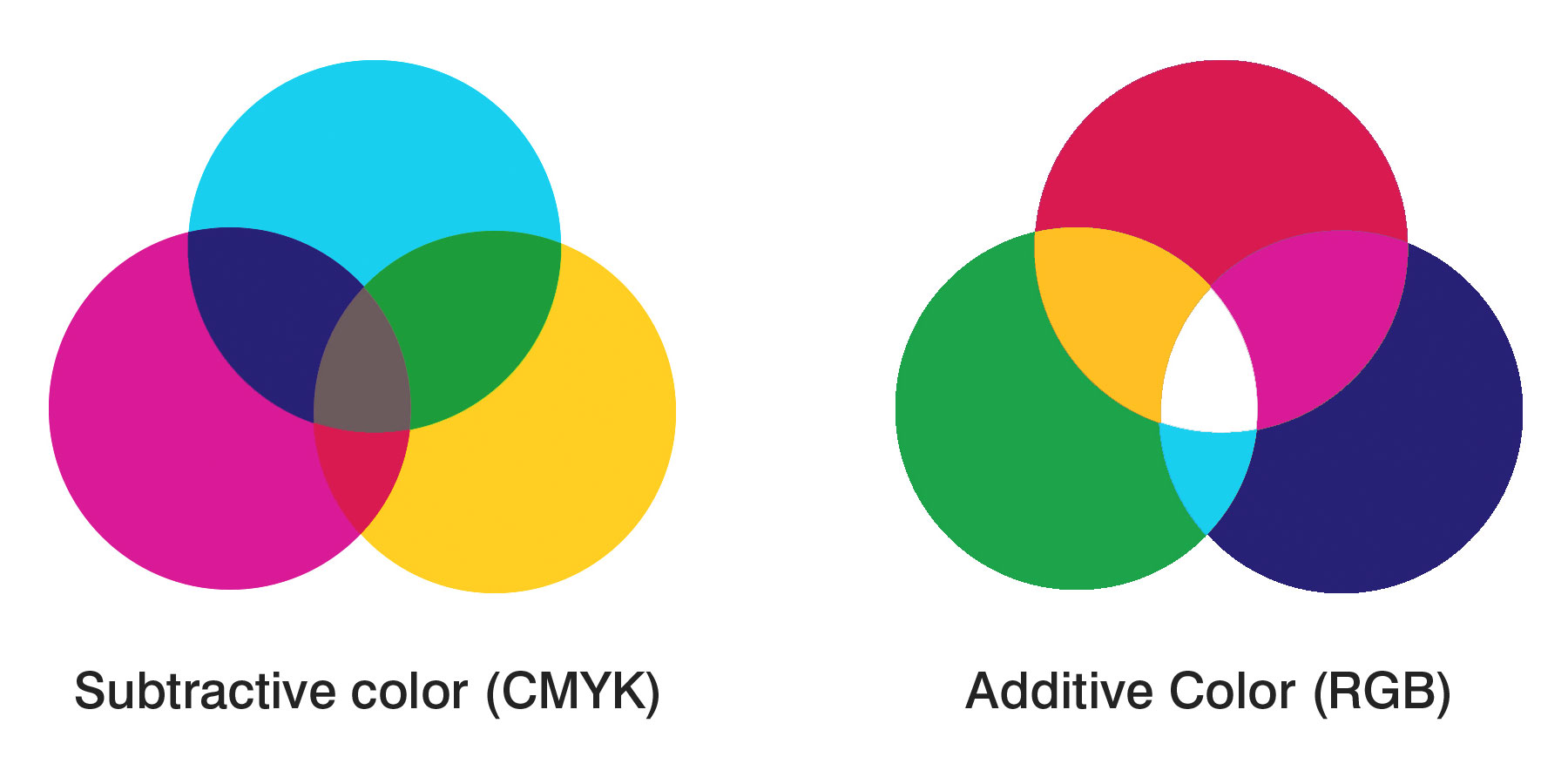
Mescolanza sottrattiva
 Quando mescoliamo degli smalti, delle tempere, della vernice, o stampiamo un documento con una stampante a getto d’inchiostro, stiamo usando la mescolanza sottrattiva. In questo caso ciascuna componente cromatica (giallo, ciano e magenta), viene aggiunta al bianco (sottraendo il corrispondente colore complementare) in proporzioni variabili per ricreare qualsiasi colore.
Quando mescoliamo degli smalti, delle tempere, della vernice, o stampiamo un documento con una stampante a getto d’inchiostro, stiamo usando la mescolanza sottrattiva. In questo caso ciascuna componente cromatica (giallo, ciano e magenta), viene aggiunta al bianco (sottraendo il corrispondente colore complementare) in proporzioni variabili per ricreare qualsiasi colore.
Supponiamo di creare il colore verde attraverso la sintesi sottrattiva. A scuola ci hanno insegnato che bisogna mescolare giallo e ciano. I due strati di inchiostro si comportano come filtri per la luce. L’inchiostro giallo assorbe una parte della luce. La parte rimanente attraversa l’inchiostro ciano che ne assorbe un’altra parte. La parte rimanente viene riflessa dalla carta bianca e costituisce lo stimolo di colore che arriva al nostro occhio (il verde). Per la mescolanza sottrattiva si utilizza il sistema CMYK (Ciano, Magenta, Yellow, blacK). Il colore nero in realtà non può essere creato attraverso la miscelazione dei tre colori primari (verrebbe una sorta di marrone scuro), motivo per cui il nero viene aggiunto a parte. Il bianco, invece viene dato dall’assenza delle componenti cromatiche.
Mescolanza additiva
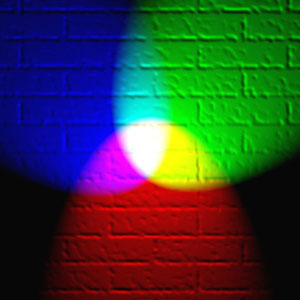
 Se stiamo lavorando su un computer, i colori che vediamo sullo schermo vengono creati con la luce utilizzando la mescolanza additiva. In questo caso ciascuna componente cromatica (rosso, verde e blu), viene aggiunta al nero in proporzioni variabili per ricreare qualsiasi colore.
Se stiamo lavorando su un computer, i colori che vediamo sullo schermo vengono creati con la luce utilizzando la mescolanza additiva. In questo caso ciascuna componente cromatica (rosso, verde e blu), viene aggiunta al nero in proporzioni variabili per ricreare qualsiasi colore.
Un esempio è quello di due fasci di luce colorata (rossa e verde), proiettati sulla parete bianca di una stanza scura in modo che si sovrappongano. I due stimoli luminosi vengono riflessi dalla parete e giungono simultaneamente e immutati all’occhio, dove incidono sulla stessa area di retina. Il sistema visivo percepisce il colore risultante dalla mescolanza dei due stimoli come giallo. Per la mescolanza additiva si utilizza il sistema RGB (Red, Green, Blue). Il colore bianco è dato dalla somma di tutti e tre i colori, mentre il nero è dato dall’assenza delle componenti cromatiche.
Nel prossimo articolo approfondiremo la terminologia utilizzata nella teoria del colore, per rappresentare e trovare le sfumature cromatiche più appropriate per i nostri progetti. Stay tuned!