Il Jamstack è un’architettura in cui un sito web viene fornito in modo statico, ad esempio pubblicando i file HTML su un hosting statico o un CDN (rete di distribuzione dei contenuti), ma fornendo il contenuto in maniera dinamica e un’esperienza interattiva tramite JavaScript. Il termine JAM rappresenta le iniziali di: JavaScript, API e Markup. JAMstack è quindi un approccio allo sviluppo web front-end (le interfacce con cui gli utenti interagiscono). Consente agli sviluppatori di creare rapidamente e servire in modo efficiente siti Web statici per gli utenti.
In un’applicazione Web JAMstack, quanto più codice HTML possibile è pre-costruito e archiviato in una CDN. Invece di eseguire un’applicazione back-end monolitica sul lato server per generare contenuto dinamico, i componenti dinamici dell’applicazione si basano sulle API. Idealmente, ciò si traduce in un’esperienza utente molto più rapida e in un’esperienza per gli sviluppatori molto più semplice.
Se torniamo agli albori del web, possiamo notare che vengono applicati i concetti di Jamstack in pratica. Prima che esistessero soluzioni lato server, gli sviluppatori scrivevano HTML a mano e fornivano siti statici ai loro visitatori. Con la crescita del Web, la tecnologia è maturata, vedendo entrare in scena soluzioni lato server complesse e potenti. Ciò ha portato a progetti come WordPress, dove con una piccola quantità di lavoro per installarlo su un server, puoi essere attivo e funzionante con un intero sito Web e un sistema di gestione dei contenuti (CMS).
Sebbene WordPress sia ancora praticamente dominante, gli sviluppatori volevano fornire contenuti statici in un modo che fosse più performante rispetto alle tipiche soluzioni server che girano sul lato client. Ciò ha lasciato il posto a generatori di siti statici e soluzioni di hosting statico come Amazon AWS S3, che uno sviluppatore potrebbe utilizzare per fornire un intero sito Web in modo statico. Ciò alla fine ha portato a piattaforme come Netlify e Vercel che hanno reso il processo più semplice e hanno creato un sacco di funzionalità per migliorare il processo di sviluppo web.
Cosa significa il termine “JAMstack”?
JAM sta per JavaScript, API, Markup.
- JavaScript è il linguaggio di programmazione utilizzato dalle applicazioni web
- Un’API (interfaccia di programmazione dell’applicazione) è un modo per richiedere dati dal programma o dall’applicazione di qualcun altro
- Il markup è un codice (HTML e CSS) che fornisce istruzioni di formattazione ai browser
Stack si riferisce alla combinazione di tutte queste cose in un modo che consente agli sviluppatori di creare applicazioni e siti Web.
Un sito Web o un’applicazione JAMstack viene costruito utilizzando solo questi tre elementi. Il sito web statico che l’utente vede è costruito con codice di markup HTML e CSS. JavaScript viene utilizzato per qualsiasi funzionalità dinamica necessaria e per chiamare le API. Le API forniscono il back-end dell’applicazione.
Supponiamo di dover creare un’applicazione web che fornisca aggiornamenti sui risultati delle partite di calcio europee. Creiamo quindi un’applicazione di back-end che viene eseguita su un server che gestisce e controlla costantemente i punteggi delle ultime partite. Quando un utente apre l’applicazione web, il server genera pagine HTML che visualizzano quei punteggi, quindi invia quelle pagine all’utente. Tuttavia, l’applicazione web è lenta: prima che un utente possa visualizzare quelle pagine, deve attendere l’esecuzione dell’applicazione di back-end, la generazione dell’HTML e l’arrivo dell’HTML sul proprio dispositivo.
Supponiamo ora di ricostruire l’applicazione web utilizzando un approccio JAMstack. Invece di scrivere un’intera applicazione di back-end, creiamo una serie di pagine HTML leggere che memorizziamo in un CDN. Quando un utente apre l’applicazione, il CDN consegna immediatamente le pagine HTML corrispondenti all’utente, poiché il CDN è molto più “vicino” all’utente rispetto al server. L’applicazione effettua anche una chiamata API per compilare i risultati delle partite di calcio in diretta sulla pagina. L’applicazione web ora si carica molto rapidamente per l’utente e c’è molto meno bisogno di scrivere codice che gestirà il back-end, il lavoro lato server di aggiornamento dei punteggi.
Sito web statico
Un sito Web statico è costituito da una o più pagine Web statiche, che sono file HTML che vengono caricati in un browser allo stesso modo, indipendentemente da chi carica il file. Poiché le pagine Web statiche sono costituite esclusivamente da HTML, senza codice aggiuntivo che deve essere eseguito nel browser, possono essere caricate molto rapidamente.
Al contrario, le pagine web dinamiche sono diverse ogni volta che vengono caricate. Al fine di fornire un’esperienza utente più interattiva e personalizzata, le pagine Web dinamiche cambiano in base all’utente che apre la pagina, alla posizione del caricamento della pagina, all’ora del giorno e a qualsiasi numero di altri input di dati variabili. Quando viene caricata una pagina Web dinamica, il codice deve essere eseguito sul server Web che ospita la pagina Web o all’interno del browser dell’utente. Questa dipendenza dal codice in esecuzione può rallentare l’esperienza dell’utente.
Le pagine web dinamiche non sono l’unico modo per creare un’esperienza utente modernizzata. Un sito web JAMstack prevalentemente statico può comunque fornire un’esperienza dinamica e personalizzata per gli utenti generando occasionalmente nuovi contenuti statici o chiamando API per compilare contenuti aggiornati.
JAMstack e back-end
Nello sviluppo di applicazioni, il back-end è il codice che viene eseguito su un server dietro le quinte. Di solito un utente non è a conoscenza di ciò che sta accadendo sul back-end mentre utilizza un sito Web o un’applicazione. Mentre JavaScript e il markup determinano il modo in cui un’applicazione JAMstack appare a un utente, vi è la necessità di un back-end per funzionare. JAMstack gestisce ciò con Javascript, chiamando delle API sul back-end. L’utilizzo delle API significa che gli sviluppatori JAMstack non devono creare le proprie applicazioni di back-end. Possono basarsi su API già esistenti per far funzionare i propri siti Web e app.
Quando gli sviluppatori desiderano creare le proprie funzionalità per un’applicazione, possono creare una nuova API. Le API possono essere riutilizzate in una varietà di contesti. Quando gli sviluppatori creano le proprie API per il back-end, dovrebbero solo costruire quella funzionalità una volta per poterla utilizzare in applicazioni future.
JAMstack e microservizi
L’utilizzo delle API consente agli sviluppatori JAMstack di adottare un approccio basato sui microservizi al back-end. In un’architettura di microservizi, il back-end di un’applicazione è suddiviso in blocchi più piccoli che vengono eseguiti a comando, proprio come un’applicazione JAMstack chiama varie API quando necessario, ma altrimenti non necessita di supporto back-end.
È anche possibile costruire un’applicazione JAMstack che utilizzi un back-end parzialmente o completamente serverless. Le funzioni serverless sono frammenti di codice piccoli e riutilizzabili che vengono eseguiti su richiesta. Tuttavia, un’architettura serverless richiede spesso un approccio più pratico al back-end da parte dello sviluppatore, dal momento che essenzialmente sta costruendo l’applicazione back-end da solo invece di chiamare le API (sebbene non debba preoccuparsi del provisioning dei server).
Vantaggi dell’utilizzo di JAMstack?
- Prestazioni: quasi tutto il contenuto di un’applicazione JAMstack è costituito da file HTML statici forniti da un CDN. Questo è il modo più veloce per fornire contenuti Web agli utenti finali.
- Scalabilità: se un’applicazione è “scalabile”, significa che risponde bene a grandi aumenti nell’utilizzo. Poiché il front-end JAMstack è veloce e il back-end è leggero, le applicazioni JAMstack sono spesso estremamente scalabili.
- Migliore esperienza per gli sviluppatori: JAMstack consente agli sviluppatori di concentrarsi sulla creazione di un’esperienza utente di front-end avvincente, senza preoccuparsi del back-end o dei problemi di prestazioni.
Possibili svantaggi di Jamstack?
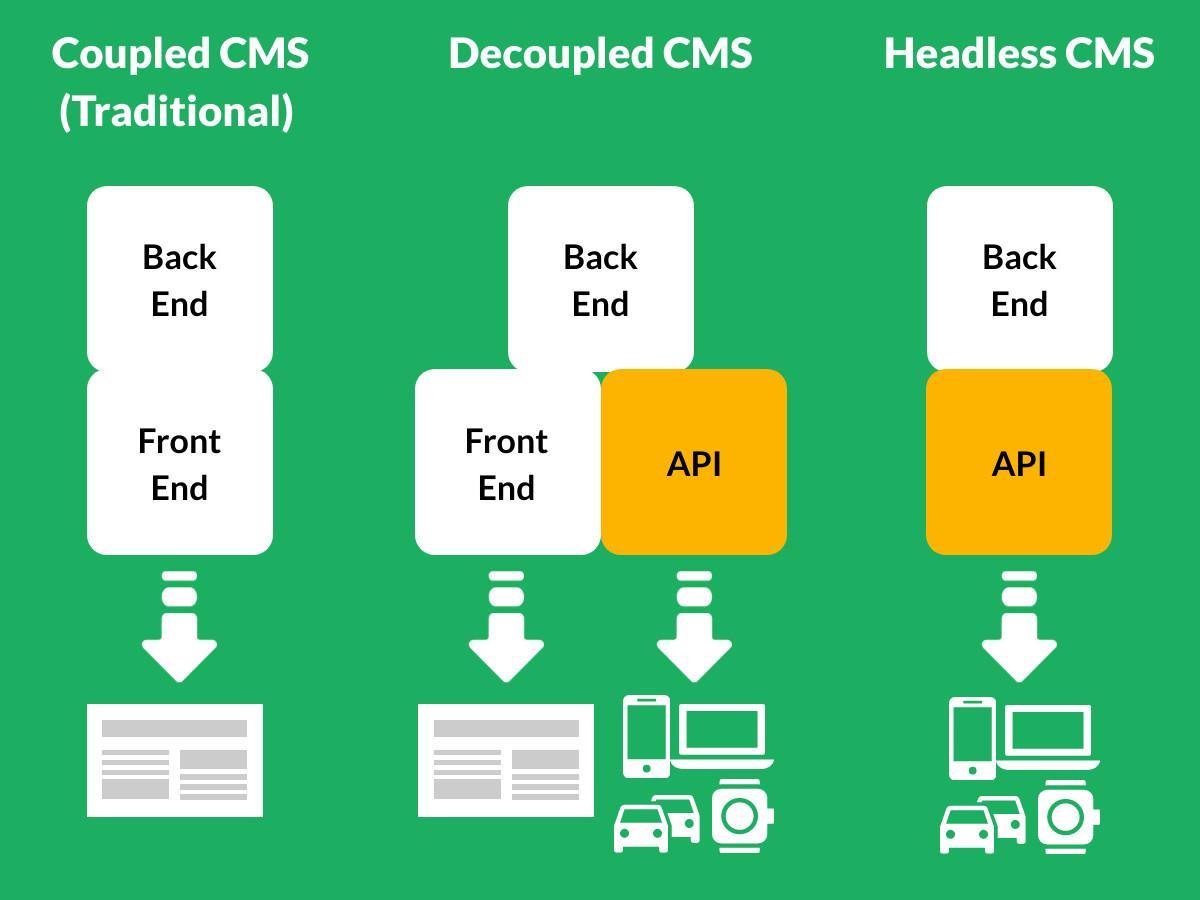
Il principale svantaggio di Jamstack per alcuni è la sua forza per altri. I modi più tradizionali di creare un sito Web, come WordPress, non richiedono di pensare al frontend e al backend. L’intera soluzione viene fornita con un’interfaccia utente e un sistema di gestione dei contenuti che alla fine serve un sito Web renderizzato.
Con Jamstack, invece, sono necessari più strumenti e servizi per ottenere lo stesso risultato. Dovrai anche pensare separatamente al tuo front-end e al tuo back-end poiché saranno disaccoppiati. Poiché molte parti di un progetto Web sono disaccoppiate, la gestione e la creazione di un sito Web con l’architettura Jamstack potrebbe essere più complessa per gli utenti meno esperti di tecnologia. Mentre possiamo creare il frontend dell’applicazione con Next.js, ad esempio, dovremo scegliere un’altra soluzione per la gestione degli utenti e dei contenuti.