Il CSS è nato come un linguaggio basato su un insieme di coppie proprietà-valore per uno o più elementi della pagina. Con l’evoluzione del CSS possiamo disporre di funzionalità più robuste, come variabili, formule matematiche, logica condizionale e una serie di nuovi pseudo-selettori, solo per citarne alcuni. Possiamo anche utilizzare CSS per creare un array. Più precisamente, possiamo creare una serie di colori partendo da una funzione che è stata introdotta recentemente.
La funzione color-mix() è un’aggiunta alle specifiche CSS Color Module Level 5. Il suo scopo principale è fondere due o più colori insieme, generando un nuovo colore in base a rapporti specificati. Il processo di fusione dipende dallo spazio colore in cui i colori vengono combinati.
La funzione color-mix()
La sintassi della color-mix()funzione è la seguente:
color-mix(<colorspace>, <color> <percentage>, <color> <percentage>, ...);
dove:
- <colorspace>: lo spazio colore in cui avverrà la fusione. Può essere uno dei seguenti: srgb, display-p3, labo lch.
- <color>: I colori da miscelare tra loro. Questi possono essere specificati utilizzando vari modelli di colore, come RGB, HSL o LCH.
- <percentage>: il peso di ciascun colore nella miscela. La somma di tutte le percentuali deve essere pari al 100%.
Ad esempio:
:root {
--cm-color-rosso: rgb(255, 0, 0);
--cm-color-blu: rgb(0, 0, 255);
}
.rgb-srgb-mix {
background-color: color-mix(
srgb,
var(--cm-color-rosso) 50%,
var(--cm-color-blu) 50%
);
}
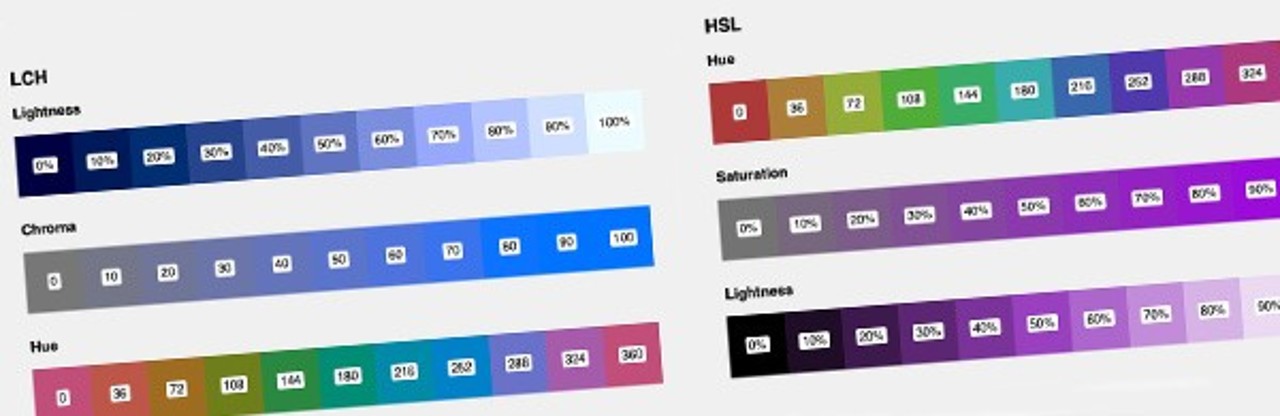
Uno spazio colore è un’organizzazione specifica dei colori che consente rappresentazioni riproducibili dei colori sia su supporti digitali che fisici. Esistono diversi spazi colore utilizzati nel web design, ognuno con le sue caratteristiche uniche:
- RGB : lo spazio colore Rosso-Verde-Blu è un modello di colore additivo in cui la luce rossa, verde e blu viene combinata in vari modi per produrre un’ampia gamma di colori. È lo spazio colore più comunemente utilizzato per le immagini digitali e il web design.
- HSL : lo spazio colore Tonalità-Saturazione-Luminosità rappresenta i colori utilizzando tre componenti: tonalità, saturazione e luminosità. Questo modello di colore è progettato per essere più intuitivo e percettivamente rilevante rispetto al modello RGB.
- LCH : lo spazio colore Leggerezza-Croma-Tonalità è una rappresentazione cilindrica dello spazio colore CIELAB, progettato per essere percettivamente uniforme. LCH mira a fornire una rappresentazione più accurata di come gli esseri umani percepiscono le differenze di colore.
- sRGB : lo spazio colore standard Rosso-Verde-Blu è uno spazio colore RGB ampiamente utilizzato che fornisce una riproduzione del colore coerente su vari dispositivi e piattaforme.
Costruire la ruota dei colori lineare è un altro esempio delle potenzialità della funzione color-mix(). Spesso è utile quando si sperimenta una nuova funzionalità sapere già quale dovrebbe essere il risultato visivo.
Primo: definire i colori primari di base.
--primary-1: #ff0; --primary-2: #f00; --primary-3: #00f;
Successivo: mescola i colori primari per creare i colori secondari.
--secondary-1: color-mix(in srgb, var(--primary-1) 50%, var(--primary-2)); --secondary-2: color-mix(in srgb, var(--primary-2) 50%, var(--primary-3)); --secondary-3: color-mix(in srgb, var(--primary-3) 50%, var(--primary-1));
La color-mix() supporta l’utilizzo di diversi spazi colore, quindi possiamo sperimentare altri spazi colore sostituendo l’uso di srgb nell’esempio precedente per vedere come cambia la ruota dei colori. La color-mix() non si limita alla combinazione di codici HEX. Possiamo mescolare più tipi di colore contemporaneamente. L’esempio precedente può essere modificato per utilizzare diversi tipi di colore restituendo gli stessi risultati.
:root {
--colors: black, white; /* define an array of color values */
--i: 1;
--_color: color-mix(in hsl, var(--colors) calc(var(--i) * 100%));
}
body {
background-color: var(--_color);
}
Utilizzare la color-mix() può migliorare significativamente il processo di progettazione e offre vari vantaggi:
- Manipolazione dinamica del colore: consente ai progettisti di creare un’ampia gamma di variazioni di colore basate su token di colore predefiniti. Questa flessibilità semplifica la gestione e la regolazione dei colori all’interno del sistema di progettazione, riducendo la necessità di regolazioni manuali dei colori.
- Temi colore adattivi : può essere utilizzata per generare temi colore che si adattano a diversi contesti, come le modalità chiaro e scuro, fondendo i colori di base con rapporti variabili. Questa adattabilità semplifica la creazione di progetti sensibili al contesto e garantisce coerenza visiva tra ambienti diversi.
- Coerenza del colore migliorata: garantisce la coerenza in tutto il sistema di progettazione, poiché i colori derivano da una serie di token predefiniti. Questa coerenza rende più semplice per i progettisti mantenere un linguaggio visivo coerente durante tutto il progetto.
- Esplorazione efficiente del colore: consente ai designer di esplorare rapidamente varie combinazioni di colori e trovare l’equilibrio perfetto per i loro progetti. Questa efficienza riduce il tempo dedicato a tentativi ed errori, consentendo ai progettisti di concentrarsi su altri aspetti del processo di progettazione.
- Collaborazione più semplice: i designer possono condividere e collaborare sulle combinazioni di colori in modo più efficace. Questa integrazione promuove un approccio unificato alla gestione del colore e aiuta a mantenere la coerenza visiva tra progetti su larga scala che coinvolgono più designer.
Questo è un approccio molto “hacking”: dopo aver applicato la classe box a due div, possiamo impostare la variabile –i attraverso l’uso dell’attributo style, in modo tale da scegliere il colore attraverso il suo indice corrispondente nella variabile “array” –colors.
Mentre il metodo visto prima con array-mix è considerato sicuro perchè si basa sull’uso di due soli colori, questo con linear-gradient potrebbe portare a risultati imprevisti, a un ritardo delle prestazioni o, peggio, a problemi di accessibilità. Un’altra limitazione è che questo trucchetto può essere utilizzato solo con la proprietà background. Potremmo superare questo problema con altri trucchi, come usare background-clip: text per manipolare il colore del testo. Ma poiché questo utilizza gradienti, che sono supportati solo da proprietà specifiche, l’utilizzo è limitato.